Audio hinzufügen
Sie können in Ihren Topics Links zu Audiodateien hinzufügen, damit diese in veröffentlichten HTML-Ausgaben abgespielt werden können. Die Audiodateien müssen an einem anderen Ort gehostet werden, z. B. in einem Datenspeicher.
Außerdem können Sie in den Topics Links zu externen Audioquellen hinzufügen (diese müssen an anderer Stelle gehostet werden, da Sie keine Audiodateien in Paligo hochladen können). Wenn Sie in HTML veröffentlichen, ist in die Seite für das Topic ein Player integriert, mit dem Sie die Audiodatei abspielen können.
 |
Anmerkung
Wenn Sie als PDF veröffentlichen, enthält die Seite einen Link zur Audiodatei.
So fügen Sie einen Link zu einer externen Audioquelle hinzu:
Erstellen Sie ein neues Topic oder bearbeiten Sie ein bestehendes, indem Sie es im Content Manager auswählen.
Positionieren Sie den Cursor an einer gültigen Position für ein
mediaobject-Element, zum Beispiel auf der nächsten Zeile nach einempara-Element.Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

Geben Sie
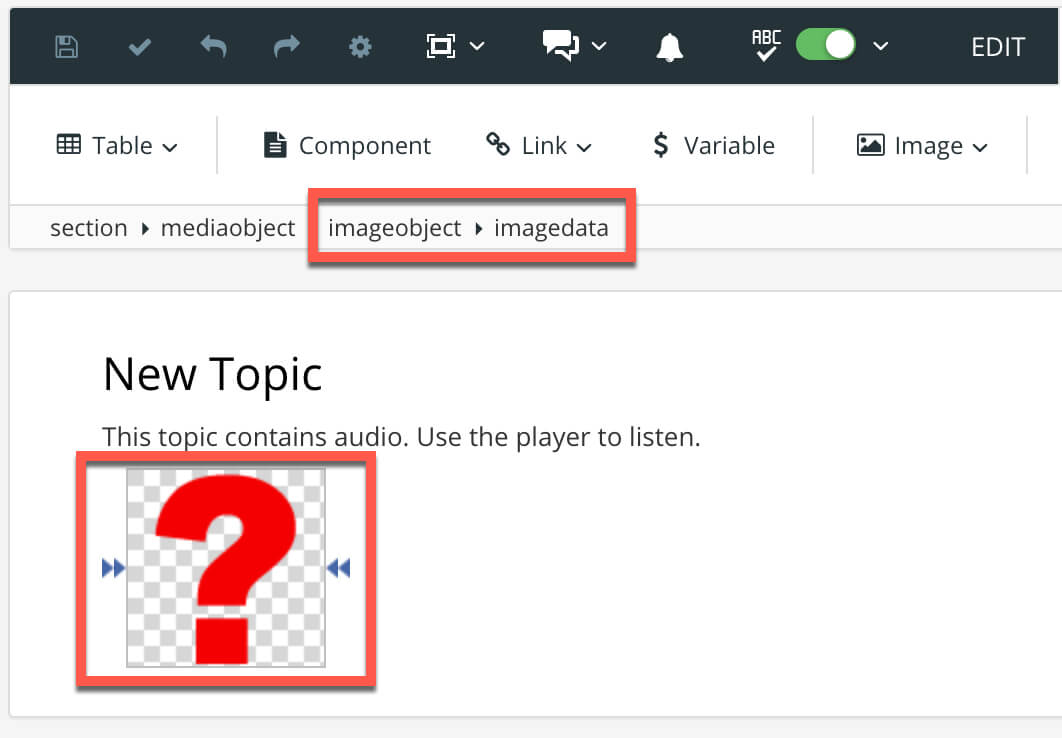
mediaobjectein und wählen Sie es im Menü aus.Ein hinzugefügtes mediaobject-Element enthält standardmäßig ein imageobject.

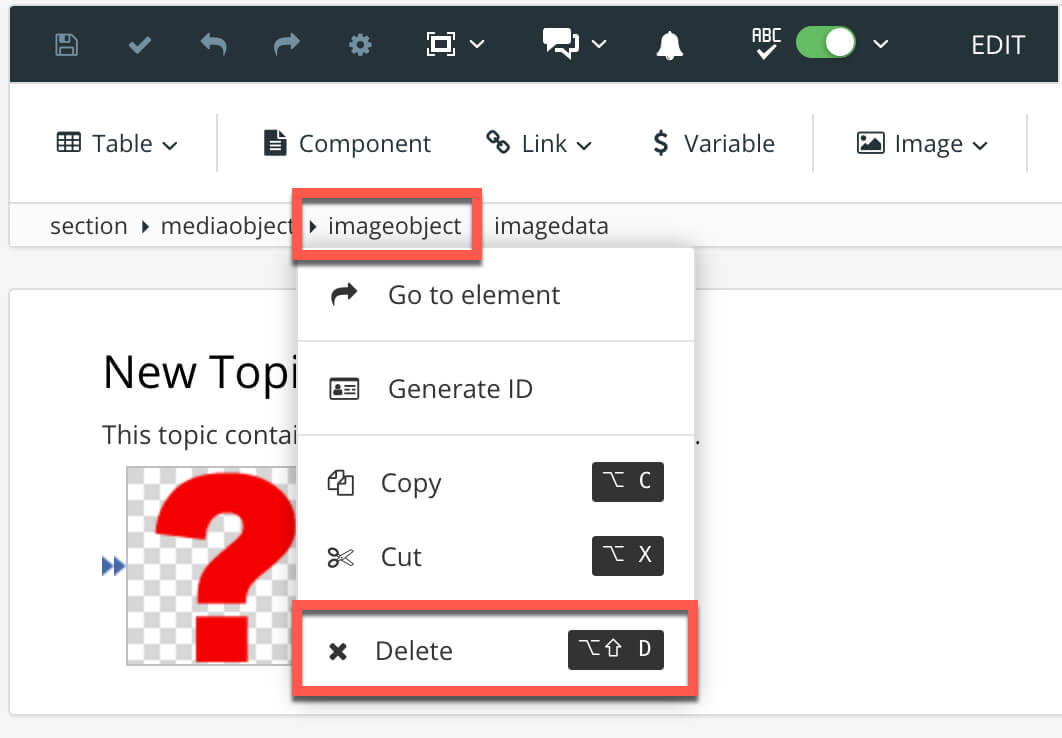
Wählen Sie das
imageobject-Element im Menü „Elementstruktur“ aus und wählen Sie Löschen,
so dass nur noch das
mediaobject-Element übrigbleibt.Wählen Sie das
mediaobject-Element und fügen Sie über den Kontextmenü „Elemente“ dasaudioobject-Objekt hinzu.Jetzt wählen Sie das
audioobject-Element und fügen über Kontextmenü „Elemente“ dasaudiodata-Element hinzu.Wählen Sie das
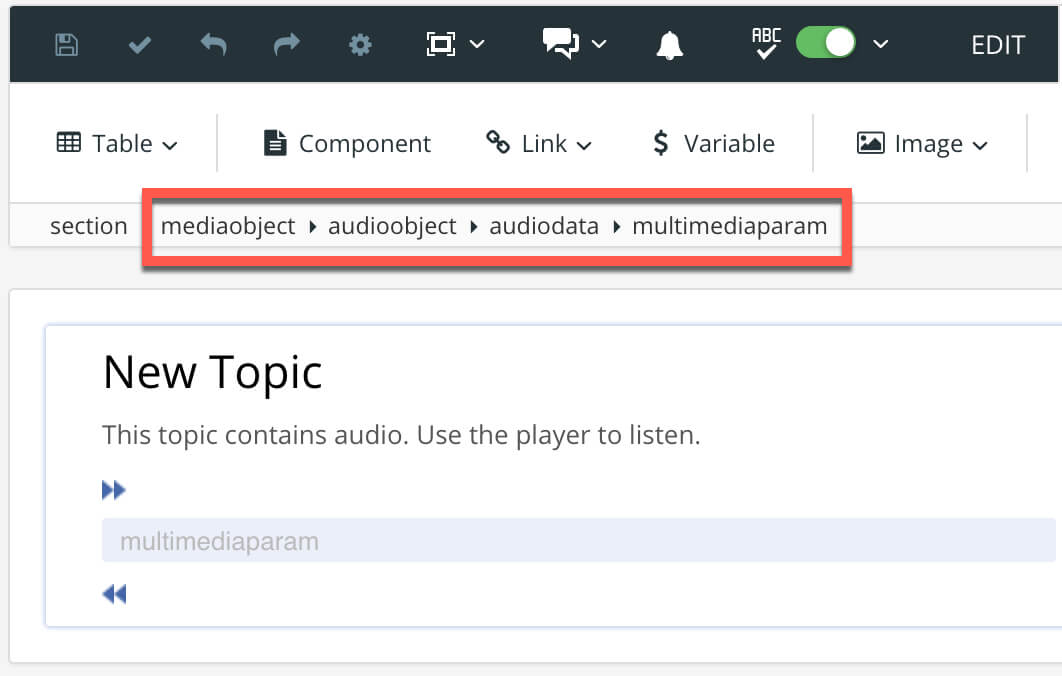
audiodata-Element und fügen Sie Sie über Kontextmenü „Elemente“ dasmultimediaparam-Element hinzu.Ihre Struktur sollte nun wie folgt aussehen:
mediaobject>audioobject>audiodata>multimediaparam.Für den Audio-Link werden die Elemente
mediaobject,audioobjectundaudiodatabenötigt. Dasmultimediaparam-Element wird benötigt, um den Audioplayer bereitzustellen.
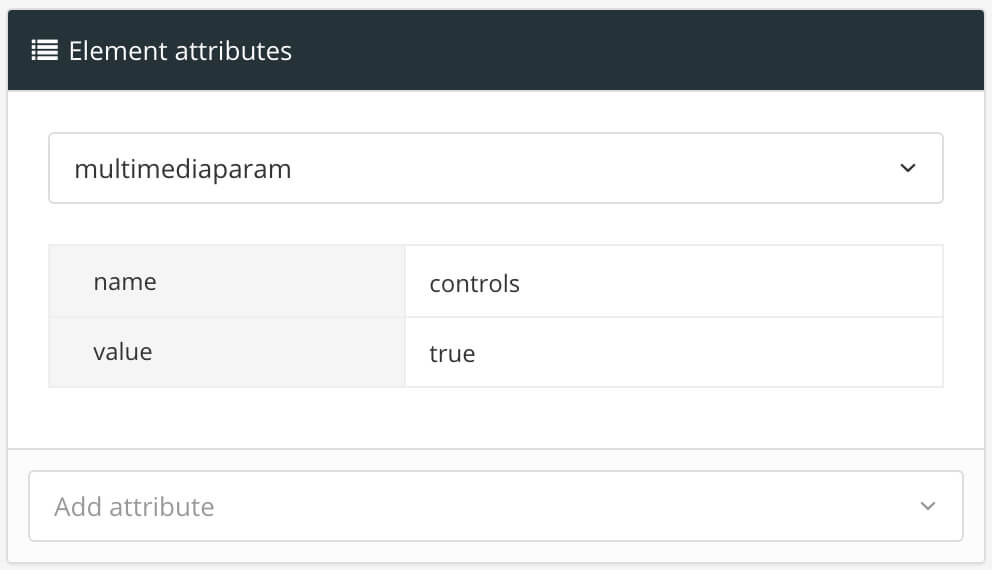
Wählen Sie das Element multimediaparam und fügen Sie dann im Abschnitt Elementattribute die folgenden Attribute und Werte hinzu:
name: controls
value: true

Anmerkung
Es können noch weitere multimediaparam-Attribute und -Werte verwendet werden, Details hierzu finden Sie unter Autoplay, Stummschaltung und Download für Audio.
Wählen Sie das
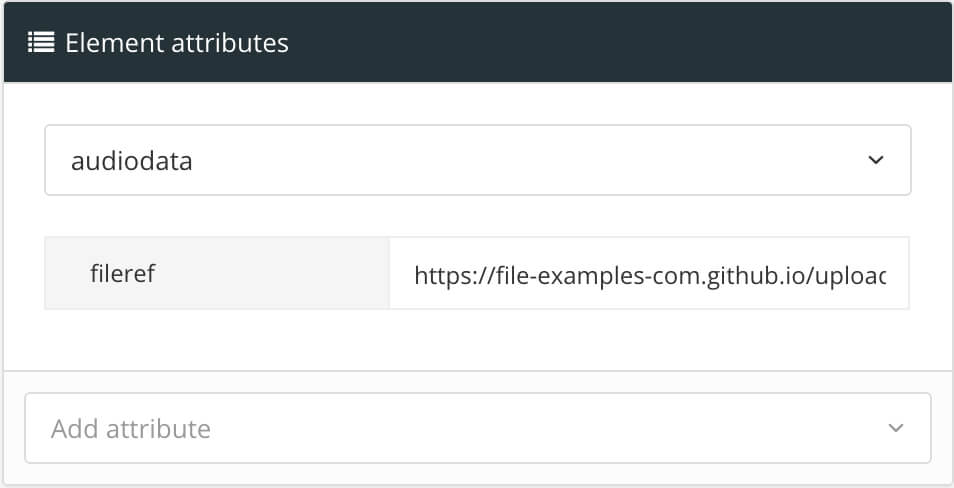
audiodata-Element und fügen Sie dann im Abschnitt Elementattribute das Attribut fileref hinzu. Geben Sie als Wert des Attributs fileref die URL für die Audiodatei ein, z. B. https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3.
Drücken Sie Speichern.

Wenn Sie diesen Inhalt in HTML veröffentlichen, enthält die Seite für das Topic einen eingebetteten Audiodatei-Player, mit dem Sie (mit verfügbarer Internetverbindung) die Audiodatei abspielen können.
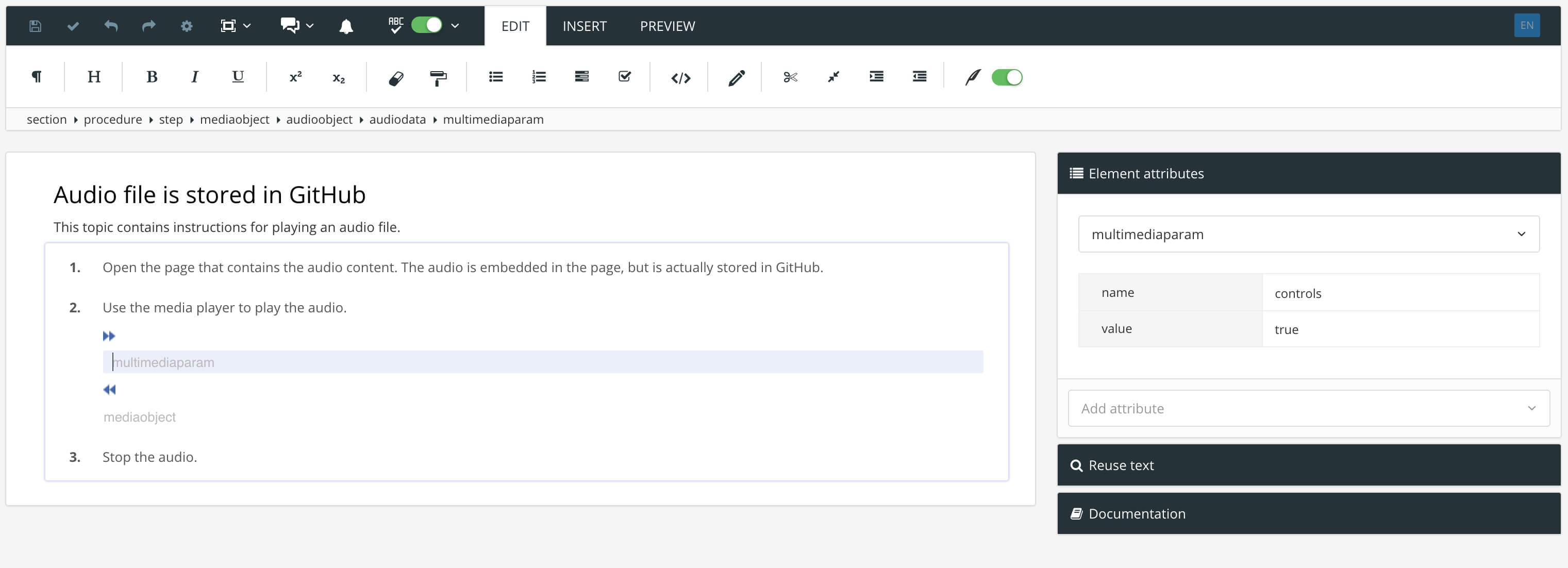
Hier sehen Sie ein Beispiel eines vollständigen Topics. Es enthält einen Link zu einer Audiodatei, und dieser Link gehört zu Schritt 2 einer Verfahrensliste.

Hier ist der Quellcode dieses Topics:
<?xml version="1.0"?>
<section xmlns="http://docbook.org/ns/docbook" xmlns:xinfo="http://ns.expertinfo.se/cms/xmlns/1.0" xml:id="UUID-75e269ad-3848-623e-3f4d-aadec221fac4" version="5.0" xml:lang="en" xinfo:resource="UUID-75e269ad-3848-623e-3f4d-aadec221fac4" xinfo:resource-id="14240" xinfo:resource-type="component" xinfo:resource-title="Audio file is stored in GitHub" xinfo:resource-titlelabel="" xinfo:version-major="1" xinfo:version-minor="0">
<title xinfo:text="14241">Audio file is stored in GitHub</title>
<para xinfo:text="14242">This topic contains instructions for playing an audio file.</para>
<procedure>
<step>
<para xinfo:text="14243">Open the page that contains the audio content. The audio is embedded in the page, but is actually stored in GitHub.</para>
</step>
<step>
<para xinfo:text="14244">Use the media player to play the audio.</para>
<mediaobject>
<audioobject>
<audiodata fileref="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3">
<multimediaparam name="controls" value="true"></multimediaparam>
</audiodata>
</audioobject>
</mediaobject>
<mediaobject></mediaobject>
</step>
<step>
<para xinfo:text="14245">Stop the audio.</para>
</step>
</procedure>
</section>Die veröffentlichte HTML-Version des Topics verfügt über einen Mediaplayer, der die auf GitHub gespeicherte Audiodatei abspielt.

Über die Attribute für das multimediaparam-Element können Sie steuern, ob die Audiodatei automatisch abgespielt oder stummgeschaltet wird und wie sie heruntergeladen werden kann. Die folgende Tabelle enthält die Attribute, die Sie verwenden können.
Name | Beschreibung |
|---|---|
controls | Wenn auf „true“ eingestellt, werden Ihrem Audioobjekt Bedienelemente hinzugefügt. Beispiel: <multimediaparam name="controls" value="true"></multimediaparam> |
autoplay | Wenn auf „true“ eingestellt, startet die Audio-Wiedergabe automatisch, sobald die Seite geladen wird. Beispiel: <multimediaparam name="controls" value="true"></multimediaparam> <multimediaparam name="autoplay" value="true"></multimediaparam> |
loop | Wenn auf „true“ eingestellt, wird das Audio auf unbestimmte Zeit wiederholt. Beispiel: <multimediaparam name="controls" value="true"></multimediaparam> <multimediaparam name="loop" value="true"></multimediaparam> |
muted | Wenn auf „true“ eingestellt, wird das Audio stummgeschaltet. Um den Ton zu hören, muss der Benutzer die Lautstärke am Player einstellen. Beispiel: <multimediaparam name="controls" value="true"></multimediaparam> <multimediaparam name="muted" value="true"></multimediaparam> |
preload | Wenn „keine“ eingestellt ist, lädt der Browser die Audiodatei dann herunter, wenn die Wiedergabe startet. Wenn „auto“ eingestellt ist, kann der Browser die Audiodatei im Voraus herunterladen, auch wenn der Benutzer das Audio (noch) nicht abspielt. Wenn „metadaten“ eingestellt ist, lädt der Browser lediglich die Metadaten der Audiodatei vorab herunter. Wenn kein preload enthalten ist, laden die meisten Browser nur die Metadaten von Dateien herunter. Beispiel: <multimediaparam name="controls" value="true"></multimediaparam> <multimediaparam name="preload" value="auto"></multimediaparam> |
Anmerkung
Um einen Effekt zu entfernen, löschen Sie das Attribut und den Wert für das Element multimediaparam. Wenn ein multimediaparam beispielsweise den loop auf „true“ gesetzt hat und Sie kein wiederholtes Abspielen möchten, entfernen Sie das loop-Attribut und dessen „true“-Wert.