Style the Border for Inline Elements
You can use the PDF layout settings to add a border around inline elements such as guilabel and guimenuitem. This is useful if you need to draw extra attention to the inline elements for some reason.
 |
Example of a blue, solid border around a guilabel element.
Note
For HTML outputs, use CSS to style the classes (see Style with CSS).
To style a border for inline elements in PDF outputs:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Inline elements and then the category for the type of inline element you want to style, for example, guilabel.
Use the Border width for <inline element> setting to set the thickness of the border line. Enter a value and the units of measurement, such as, 0.5em or 1pt.
Use the Border style for <inline element> setting to choose a type of border.
None - There is no border.
There is no border.
Hidden - There is a border but it cannot be seen.
There is a border but it cannot be seen.
Dotted - The border is a dotted line.
The border is a dotted line.
Dashed - The border is made up of short lines.
The border is made up of short lines.
Solid - The border is a single line with no breaks.
The border is a single line with no breaks.
Double - The border is two lines with no breaks.
The border is two lines with no breaks.
Groove - The border has lines and shading to create a "pressed down" look.
The border has lines and shading to create a "pressed down" look.
Ridge - The border has lines and shading to create a "raised" look.
The border has lines and shading to create a "raised" look.
Inset - The border has lines and shading to create a "pressed down" look. It is similar to the groove style, but uses a different line and shading pattern.
The border has lines and shading to create a "pressed down" look. It is similar to the groove style, but uses a different line and shading pattern.
Outset - The border has lines and shading to create a "raised" look. It is similar to the ridge style, but uses a different line and shading pattern.
The border has lines and shading to create a "raised" look. It is similar to the ridge style, but uses a different line and shading pattern.
Set the Border color for <inline element>.
If you do not want to use the default color, clear the Use default color checkbox. You can then use the color selector to choose a color.
Clear the Use default color checkbox to select a color of your own choice.
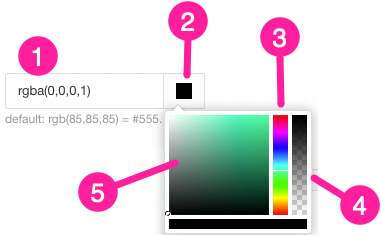
Set the color either by:
Entering an RGBA code for the color you want (1).
Selecting the Color square to display the color selector (2).
Choose the color with the spectrum bar (3).
Control the transparency with the opacity bar (4).
Choose the color shade with the main color panel (5).

Select Save.

When you publish using this layout, Paligo will apply the styling to the appropriate elements.
To learn about the other settings for PDF inline elements, see Inline Element Styling (PDF).