Set the Color for Inline Elements
Use a PDF layout to change the color of inline elements. You can change the color of the text, like this:
 |
Also, you can change the color of the inline image background, which is useful for creating a "highlight" effect like this:
 |
Note
For HTML outputs, use CSS to style the classes (see Style with CSS).
To set the color for inline elements in PDF outputs:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Inline elements and then the category for the type of inline element you want to style, for example, guilabel.
Use the Color for <inline element> setting to choose the color for the inline element text.
If you do not want to use the default color, clear the Use default color checkbox. You can then use the color selector to choose a color.
Clear the Use default color checkbox to select a color of your own choice.
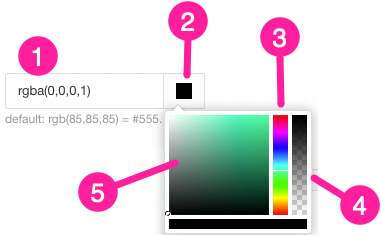
Set the color either by:
Entering an RGBA code for the color you want (1).
Selecting the Color square to display the color selector (2).
Choose the color with the spectrum bar (3).
Control the transparency with the opacity bar (4).
Choose the color shade with the main color panel (5).

Use the Background color for <inline element> setting to choose a background color. This is the color that will appear behind the text for the inline element, similar to a highlight.
Again, clear the Use default color checkbox and then use the color selector to choose a color.
Select Save.

When you publish using this layout, Paligo will apply the styling to the appropriate elements.
To learn about the other settings for PDF inline elements, see Inline Element Styling (PDF).