Prepare HTML File for Import
Before you can import an HTML file, you need to organize the file and any referenced files into folders. You must also make sure that any references to other files, such as images or CSS, use relative references.
Important
When importing HTML, the folder names are case-sensitive.
Note
Ensure that the source files are valid by using an HTML validator to test your HTML file, like Tidy or W3C. This will help to identify and potentially fix any structural problems in your HTML before you attempt to import it.
HTML is not a structured format. The import will handle many flavors of HTML, but because of the many proprietary variants there is no guarantee it will work for yours. If you have problems, inquire about the possibilities to tweak the content.
Tip
To learn about relative references, see www.w3schools.com.
Organize your HTML content like this:
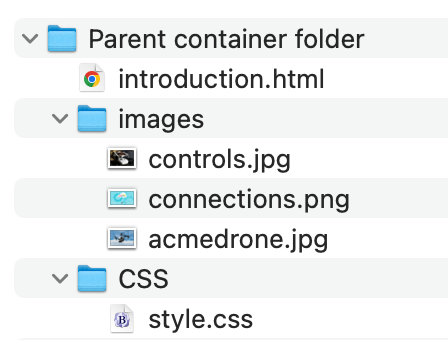
Parent container folder
It is important that the "container" folder includes one HTML file at the root level, with any referenced images or CSS files in subfolders.
HTML file to be imported (for example instruction.html)
Images folder - The folder name can be anything, but is case-sensitive, which means that the
@srcattribute must match the name and case of the actual folder otherwise the images will not be imported.Image files (for example
controls.jpg,connections.png)
CSS folder
CSS files (for example
style.css)

Example of a valid structure to import an HTML file.
Next, use your computer's operating system or a third-party application to make a zip file of the "container" folder.
Tip
To learn how to zip a file, see the operating system's documentation:
Use the Import Wizard to import the zip file. Select the HTML format.