Image Sizing Attributes
For vector images, such as SVG, you should only use contentwidth and contentdepth. These can also be used for certain other use cases, such as if you want spacing around an image, see Examples of Image Sizing.
In most cases, it is better to use the width and depth attributes as they are easier to predict. The contentwidth and contentdepth can produce unexpected (but accurate) results with bitmap images. This is because it is not always possible to determine the intrinsic image size of a bitmap image when processing the output.
Define the image size by using one of the following attributes to the imagedata element:
width- sets the width value in relation to the viewport.depth- sets the depth (height) value in relation to the viewport.contentwidth- sets the width value of the image and has no effect on the viewport.contentdepth- sets the depth (height) value of the image and has no effect on the viewport.scalefit- allows an image to be scaled up or down to fit within available space. Ifscalefit="1"the image is scaled (with the same factor in both dimensions) so that the graphic will just fit within the available height or width (whichever is more constraining). If any other image size attribute is specified, those attributes determine the graphic size andscalefitwill be ignored.
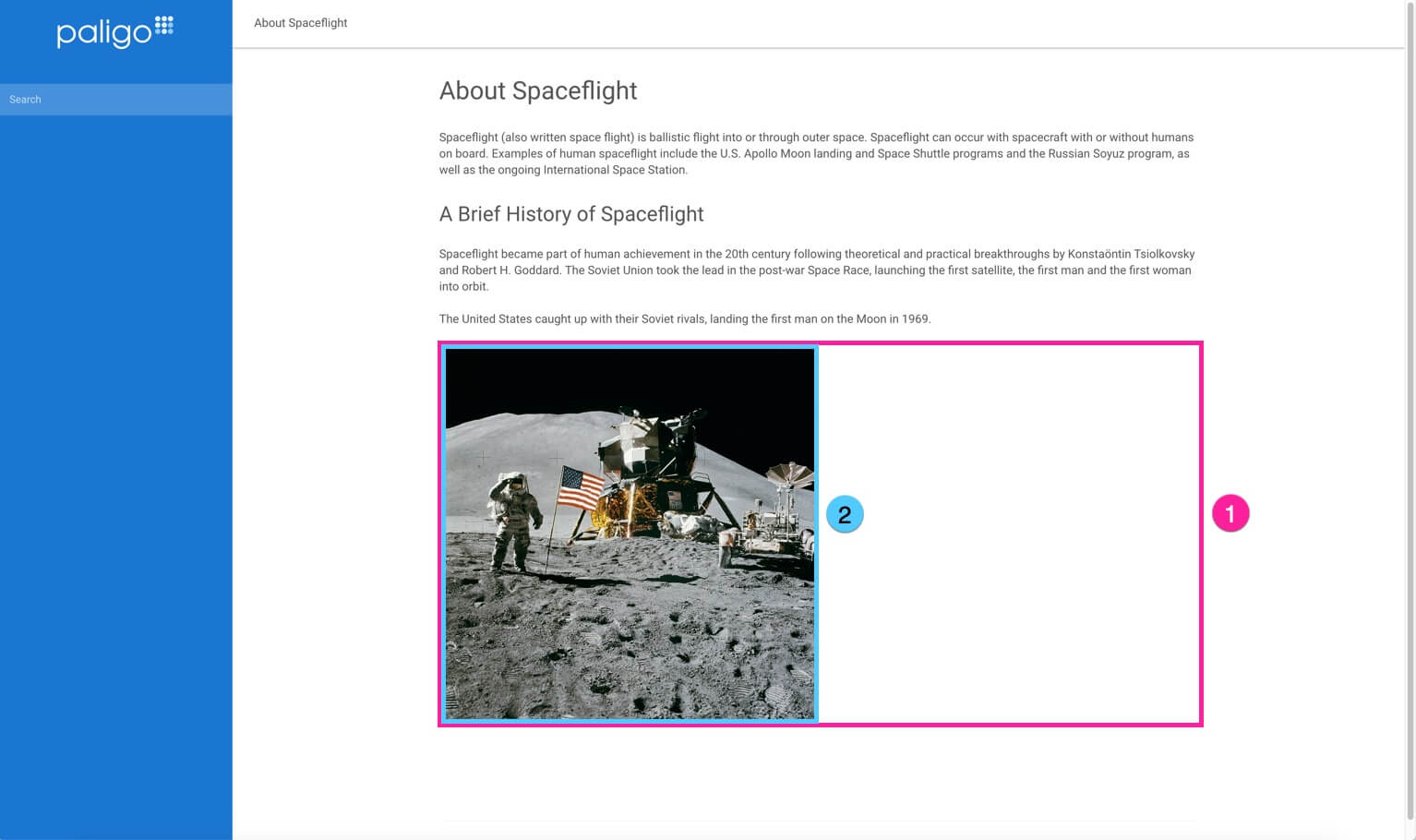
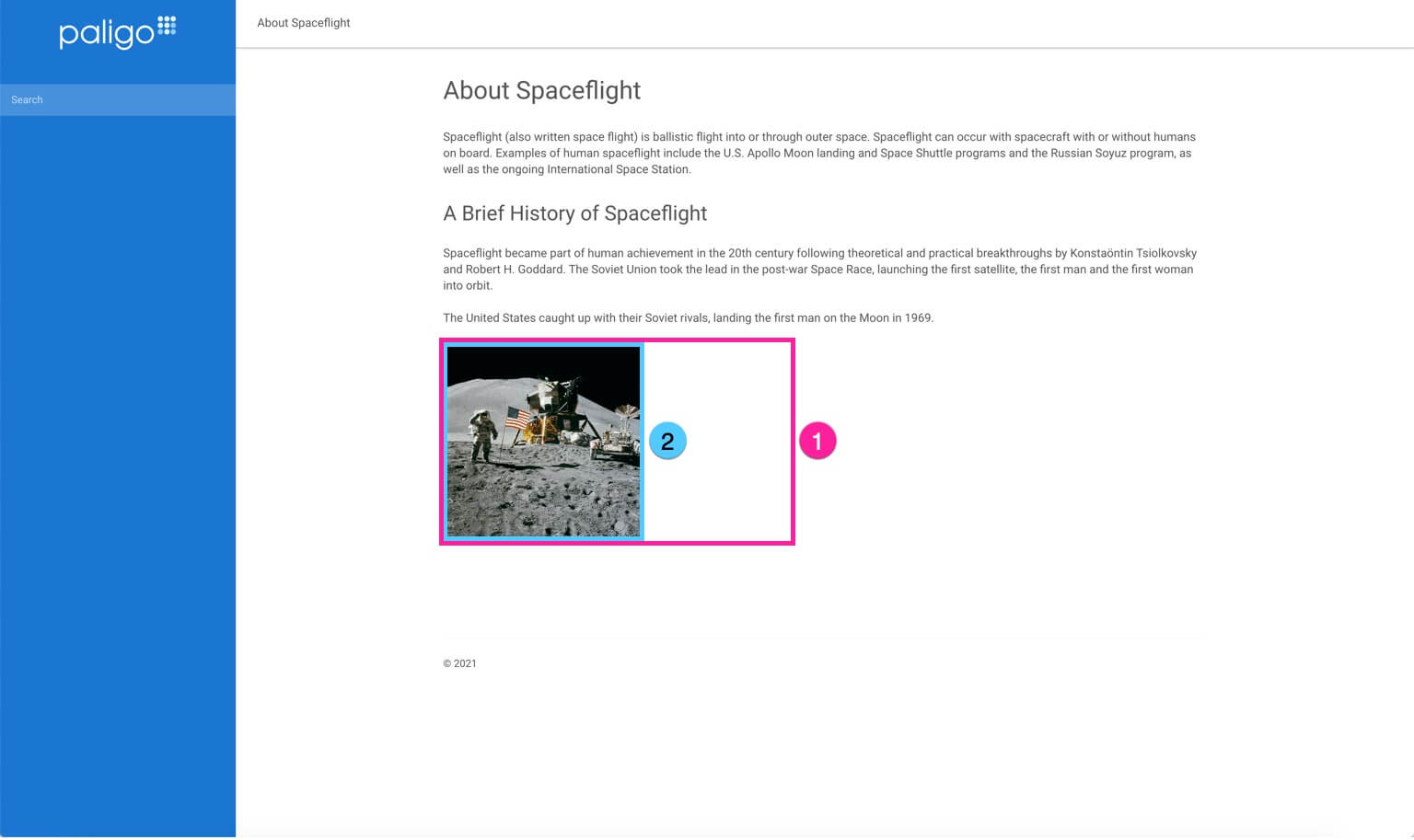
The viewport is the available space for the imageobject on the page. Depending on which element that is used on the imagedata element the result will differ. If you set the image:
widthto 50% - the image will be sized so that it takes up half of the available space on the page.contentwidthto 50% - the image will be reduced to 50% of its original size.


To the left - The image (2) uses 50% of the viewport (1) To the right - The image (2) is reduced to 50% of its original size (1)