How to use the API style output
To use the API-style output, you need to markup your content with certain elements, such as programlisting and code. You also need to publish to HTML5 and use an HTML5 API Style layout.
Programlisting and example elements on the top level (directly under the root section element) are automatically placed in the sidebar to the right and synced to the text in the main body.
Tip
As code samples and example elements are placed next to each section, it works best when the examples are not too long, and with separate sections or topics for each main example.
For code elements (
programlistingandcode) there is the built-in DocBook attributelanguage. Use that to set which programming language the code is for.For any other elements, there is a specialized Paligo attribute called
xinfo:proglang. You can use that on any element for filtering content. You can also use it for switchingexampleandinformalexampleelements in the sidebar.If you need to exclude a specific example from the sidebar and show it inline in the body content, you can do so either by:
Putting it anywhere, but on the first level under section
Adding the
roleattribute on anexampleorinformalexample, and set it to "inline-example". For this to work, you also need to enable outputtingroleattribute as class names in your HTML5 layout in the Layout Editor.
If you have one programming language in your examples, the code switcher navigation bar will automatically be hidden.
Disable the code switcher if you want to display all language options.
Even if you have multiple languages in your examples, you may want to disable the code switcher and show all examples for all content.
This could be the case if what you are documenting is not an API with multiple versions for different languages, but developer or other software documentation where different programming languages are used for different features and all should be shown. This can be done by setting the parameter Use code switcher for API style output to 0 (disabled) in the Layout Editor under "Verbatim (code elements)".
Note
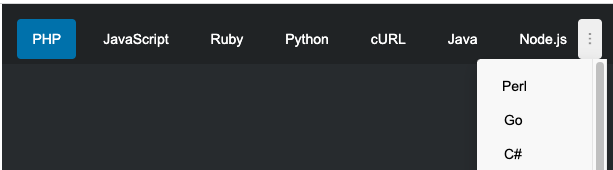
If you have more language options than the HTML5 Single page API style sidebar can fit, a dropdown menu is displayed with the languages not shown.
 |
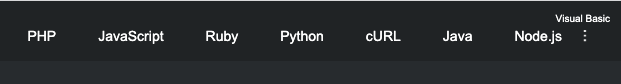
When a language is selected from the dropdown menu, the selected language is shown as a label above the dropdown menu.
 |
Tip
If you do not have your own API content, but want to experiment with the API layout, you can use Swagger / Open API content from https://petstore.swagger.io/v2/swagger.json
Put the Swagger/Open API content in a folder on your computer and then zip it. Then import the zip file into Paligo using the Import Swagger OpenAPI.
Alternatively, you can import this sample project that we have made https://paligo.zendesk.com/hc/en-us/articles/360007352034-Download-API-Sample-Content. Use the Import Wizard to import the sample project as a Paligo Export File (PEF).