Code in a Paragraph (Inline Code)
If you want to include a small snippet of code in a paragraph rather than as a full block of code, you can use an inline element. There are several elements you can use for this purpose, but perhaps the most commonly used is code.
But there are other elements you can use too. For example, for terminal commands, you might want to use the command element. There are also elements like synopsis, cmdsynopsis, userinput, varname, replaceable, constant, and many more that you can read more about in the standard Element Reference. The important thing is to be consistent when choosing elements for marking up code samples.
To add a code element (or any other inline element):
Highlight the text to which you want to apply an element.

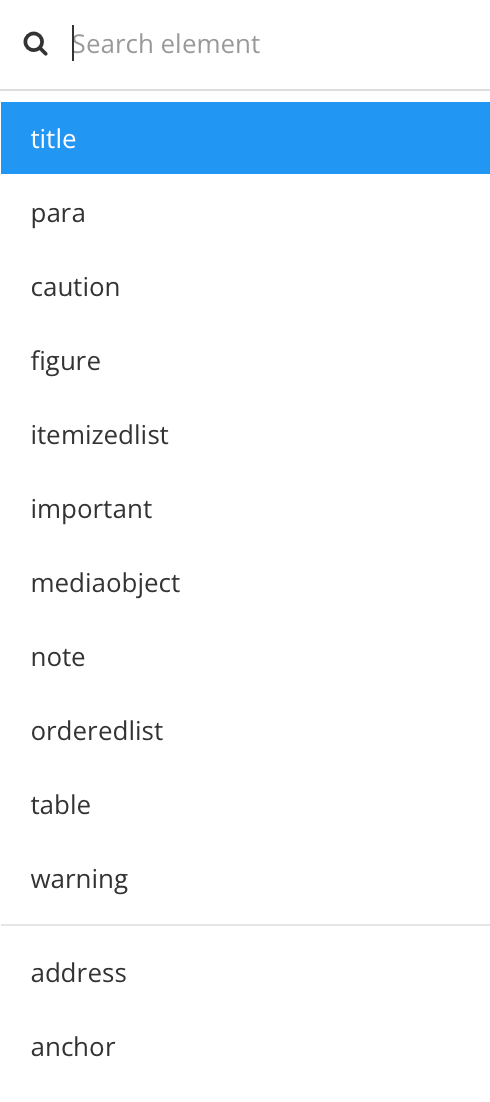
Press Alt + Enter ⏎ (Windows) or Command ⌘ + Enter ⏎ (Mac) to display the Element Context Menu.

Select the element that you want from the list.
For example, choose
code.Enter your code inside the element.
Select Save.

Let's say you wanted to add the code ssh -1 username remote-address to a paragraph in your content. To do that, you place the cursor at the appropriate position in the para element, and then add the inline code element.
You type the ssh -1 username remote-address code inside the code element and when you publish, the paragraph contains a mix of regular text and code, like this:
To log into another machine type ssh -l username remote-address and hit Enter.