Callout Lists
Use callout lists to annotate code samples in your content. They allow you to have "hotspots" in your code sample, with a list item for each "hotspot" after the code. You can add an explanation of each "hotspot" in the list items.
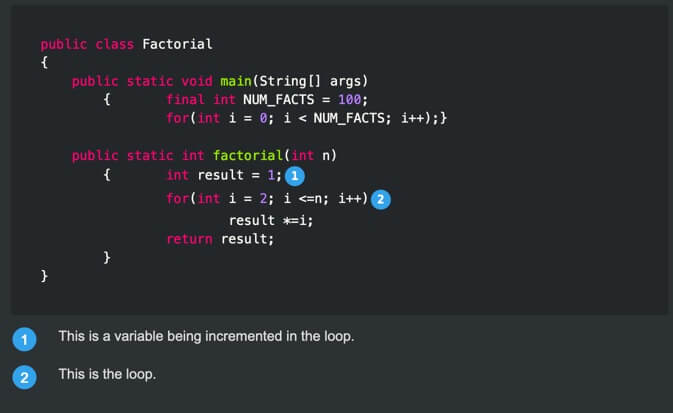
For example, the following image shows a code sample that has two "hotspots" in the code. Below the code sample, there are text descriptions to provide the reader with more information
 |
To find out how to set up callout lists, see Annotate Code Blocks.