Add a Video that is Hosted by a Service
To add a video that is hosted by a video service such as YouTube:
Select a position in the content where the
mediaobjectelement is permitted. For example, between twoparaelements.Select Insert and then select
 Video.
Video.
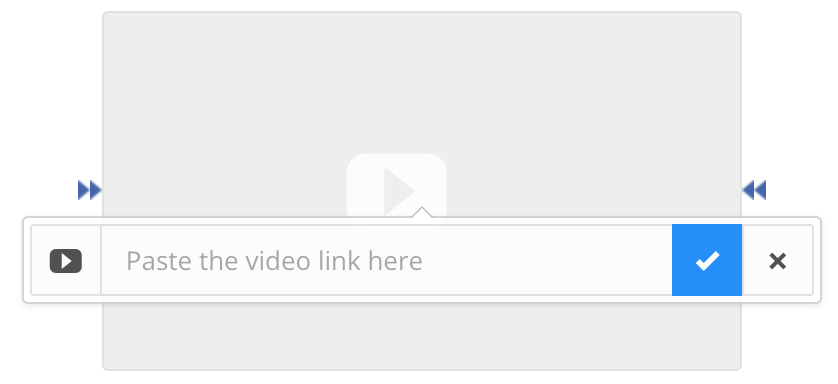
A video frame appears.

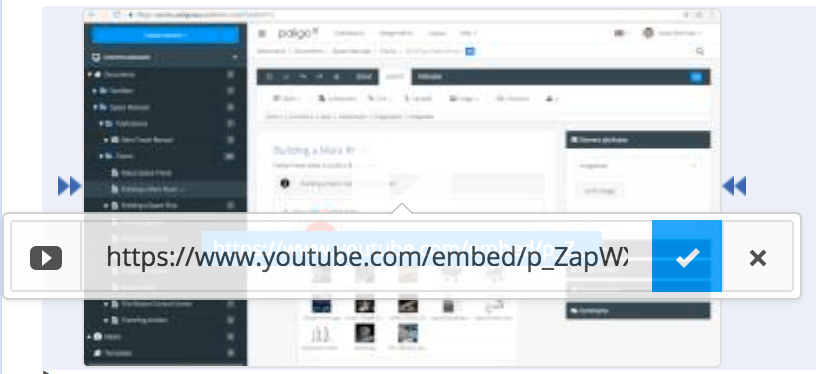
Select the frame to display a popup toolbar and insert the link to the video.
For YouTube, use the share link.
For Vimeo use the embed link.
For Wistia, you can use either the regular Inline embed or the iFrame (fallback) embed link:
From the script tag in the embed code, locate the
hrefattribute that ends with ?wvideo=<id> or thesrcattribute that ends in .jsonp. Copy and paste that attribute into the video frame in your Paligo topic.Read more about the types here: Inline embed, Fallback (iframe) Embed.
Note
The Wistia video embed is responsive by default, adapting to the size of the screen. But it has a
max-widthvalue set to 620px. If you want to change that default width, override this property in your CSS:.video-container.wistia{ max-width: 620px; }To use the entire screen space, set the value to
none.
Select Save.

For YouTube and Vimeo videos, you will see a preview in the editor. Wistia and Microsoft Stream videos do not show a preview, but they will work just fine when you publish.
 |
When you publish to HTML or HTML5 you should now see the video embedded in your content.
If you publish to PDF, you will see a link to the video (by default).
Note
If you are publishing videos to Zendesk, but cannot see them, you need to enable videos in the Zendesk settings: Why are videos not displaying in Help Center?