Sonstige Blockelemente gestalten
Das PDF-Layout verfügt über eine Kategorie „sonstige Blockelemente“ mit Einstellungen zum Gestalten bestimmter Blockelemente, darunter address, literallayout und legalnotice.
Verwenden Sie die Einstellungen des PDF-Layouts sonstige Blockelemente, um den Text zu gestalten, der innerhalb eines Elements address erscheint. Es gibt eine Adress-Kategorie, die eine Vielzahl von Styling-Optionen enthält.
So stylen Sie die Kategorie Adresse für die PDF-Ausgabe:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste sonstige Blockelemente aus.

Wählen Sie Adresse aus.
Verwenden Sie Schriftfamilie, um die Schriftart für den Text auszuwählen.
Verwenden Sie Schriftgröße, um die Schriftgröße festzulegen.
Verwenden Sie Schriftartgewicht, um die Stärke der Zeichen festzulegen.
Anmerkung
Einige Schriftarten unterstützen nicht alle Gewichtsoptionen.
Verwenden Sie Schriftart, um die Hervorhebung des Textes hinzuzufügen oder zu entfernen. Wählen Sie Normal für normalen Text, Kursiv für vorwärts geneigten Text oder Backslant für rückwärts geneigten Text.
Anmerkung
Die Verwendung von Backslant kann zu schlechten Ergebnissen führen, da viele Schriftarten dies nicht als separates Schema unterstützen.
Setzen Sie die Schriftvariante auf normal für normal große, gemischte Buchstaben oder Kapitälchen für kleinere Großbuchstaben.
Verwenden Sie Text-transform, um den Text in Großbuchstaben zu schreiben. Es gibt die folgenden Optionen:
Stellen Sie den Buchstabenabstand ein.
Verwenden Sie Mit Bindestrich schreiben, um zu steuern, wie Wörter am Ende einer Zeile getrennt werden.
Scrollen Sie nach unten zu Farbe, um eine benutzerdefinierte Farbe auf den Text im Element anzuwenden.
Deaktivieren Sie das Kontrollkästchen für Standardfarbe verwenden und wählen Sie eine Farbe Ihrer Wahl aus.
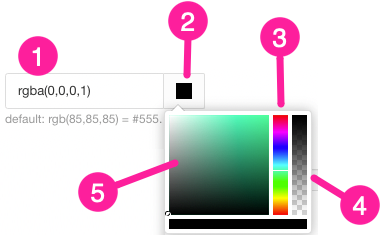
Sie können die Farbe wie folgt festlegen:
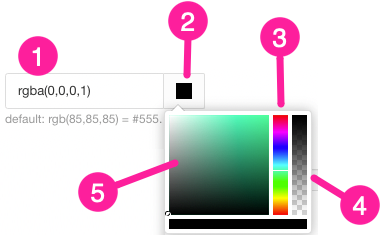
Eingabe eines RGBA-Codes für die gewünschte Farbe (1).
Auswahl des Farbquadrats zur Anzeige des Farb-Selektors (2).
Wählen Sie die Farbe aus, indem Sie den Spektrumbalken verwenden (3).
Legen Sie die Transparenz fest, indem Sie den Durchsichtigkeitsbalken verwenden (4).
Wählen Sie den Farbton aus, indem Sie die Hauptfarbpalette verwenden (5).

Verwenden Sie die Einstellung Hintergrundfarbe, um eine benutzerdefinierte Farbe auf den Hintergrund des Blocks anzuwenden.
Deaktivieren Sie das Kontrollkästchen Standardfarbe verwenden und verwenden Sie dann den Farbselektor, um Ihre eigene Farbe auszuwählen.
Legen Sie das Styling für den Rand fest.
Geben Sie eine Randbreite ein, um die Dicke der Randlinie zu definieren. Geben Sie einen Wert und seine Maßeinheiten ein, z. B. 3pt oder 0,3 cm.
Lassen Sie das Feld leer, wenn Sie keine Umrandung wünschen.
Wählen Sie einen Umrandungsstil aus der Liste.
Verwenden Sie die Einstellung Randfarbe, um eine benutzerdefinierte Farbe auf den Rand anzuwenden.
Deaktivieren Sie das Kontrollkästchen Standardfarbe verwenden und wählen Sie im Farb-Selektor eine Farbe aus.
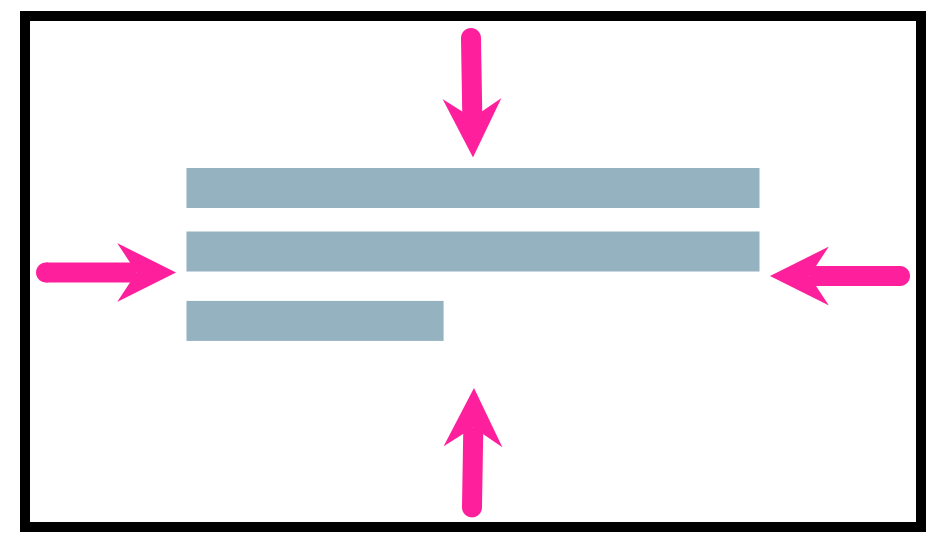
Verwenden Sie die Auffüller-Einstellungen, um den Abstand innerhalb des Rahmens des Elementblocks festzulegen.

Stellen Sie mit Auffüller-Anfang den Abstand auf der linken Seite ein.
Stellen Sie mit Auffüller-Ende den Abstand auf der rechten Seite ein.
Stellen Sie mit Auffüller-oben den Abstand über dem Text ein.
Stellen Sie mit Auffüller-unten den Abstand unter dem Text ein.
Geben Sie für jede Einstellung einen Wert und dessen Maßeinheiten ein, z. B. 1,2 em.
Verwenden Sie die Randeinstellungen, um den Abstand um das Element festzulegen. Für jede Seite des Elementblocks gibt es eine eigene Einstellung: Rand links, Rand rechts, Rand oben, Rand unten.
Geben Sie einen Wert und seine Maßeinheiten ein, z. B. 1,2 em oder 6pt.

Verwenden Sie die Einstellungen für den Abstand, um den Abstand über und unter dem Elementblock zu steuern.
Das Space-before.optimum ist für den Abstand darüber und das Space-after.optimum ist für den Abstand darunter. Geben Sie einen Wert und seine Maßeinheiten ein, z. B. 1,2 em oder 6pt.
Anmerkung
Diese unterscheiden sich von den Randeinstellungen, da sie einen maximalen Abstand festlegen. Wenn Sie beispielsweise ein Element mit einem space-after.optimum von 4pt und das nächste Element mit einem space-before.optimum von 4pt haben, dann ist der Space 4pt. Es handelt sich um eine maximale Menge an Raum, nicht um eine Gesamtsumme.
Auch Space-before.optimum und Space-after.optimum werden normalerweise an der Grenze von Seiten und Spalten ignoriert.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, wendet Paligo die Einstellungen auf das address-Element in Ihrem Inhalt an.
Verwenden Sie die Einstellungen für sonstige Blockelemente des PDF-Layouts, um den Text zu stylen, der innerhalb eines literallayout-Elements erscheint. Es gibt eine literallayout-Kategorie, die eine Vielzahl von Styling-Optionen enthält.
So stylen Sie die Kategorie literallayout für die PDF-Ausgabe:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste sonstige Blockelemente aus.

Wählen Sie literallayout aus.
Verwenden Sie Schriftfamilie, um die Schriftart für den Text auszuwählen.
Verwenden Sie Schriftgröße, um die Schriftgröße festzulegen.
Verwenden Sie Schriftartgewicht, um die Stärke der Zeichen festzulegen.
Anmerkung
Einige Schriftarten unterstützen nicht alle Gewichtsoptionen.
Verwenden Sie Schriftart, um die Hervorhebung des Textes hinzuzufügen oder zu entfernen. Wählen Sie Normal für normalen Text, Kursiv für vorwärts geneigten Text oder Backslant für rückwärts geneigten Text.
Anmerkung
Die Verwendung von Backslant kann zu schlechten Ergebnissen führen, da viele Schriftarten dies nicht als separates Schema unterstützen.
Setzen Sie die Schriftvariante auf normal für normal große, gemischte Buchstaben oder Kapitälchen für kleinere Großbuchstaben.
Verwenden Sie Text-transform, um den Text in Großbuchstaben zu schreiben. Es gibt die folgenden Optionen:
Stellen Sie den Buchstabenabstand ein.
Verwenden Sie Mit Bindestrich schreiben, um zu steuern, wie Wörter am Ende einer Zeile getrennt werden.
Scrollen Sie nach unten zu Farbe, um eine benutzerdefinierte Farbe auf den Text im Element anzuwenden.
Deaktivieren Sie das Kontrollkästchen für Standardfarbe verwenden und wählen Sie eine Farbe Ihrer Wahl aus.
Sie können die Farbe wie folgt festlegen:
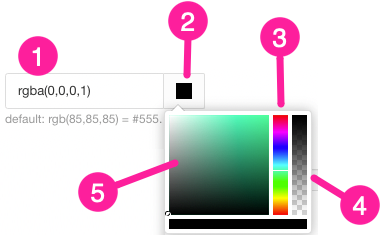
Eingabe eines RGBA-Codes für die gewünschte Farbe (1).
Auswahl des Farbquadrats zur Anzeige des Farb-Selektors (2).
Wählen Sie die Farbe aus, indem Sie den Spektrumbalken verwenden (3).
Legen Sie die Transparenz fest, indem Sie den Durchsichtigkeitsbalken verwenden (4).
Wählen Sie den Farbton aus, indem Sie die Hauptfarbpalette verwenden (5).

Verwenden Sie die Einstellung Hintergrundfarbe, um eine benutzerdefinierte Farbe auf den Hintergrund des Blocks anzuwenden.
Deaktivieren Sie das Kontrollkästchen Standardfarbe verwenden und verwenden Sie dann den Farbselektor, um Ihre eigene Farbe auszuwählen.
Legen Sie das Styling für den Rand fest.
Geben Sie eine Randbreite ein, um die Dicke der Randlinie zu definieren. Geben Sie einen Wert und seine Maßeinheiten ein, z. B. 3pt oder 0,3 cm.
Lassen Sie das Feld leer, wenn Sie keine Umrandung wünschen.
Wählen Sie einen Umrandungsstil aus der Liste.
Verwenden Sie die Einstellung Randfarbe, um eine benutzerdefinierte Farbe auf den Rand anzuwenden.
Deaktivieren Sie das Kontrollkästchen Standardfarbe verwenden und wählen Sie im Farb-Selektor eine Farbe aus.
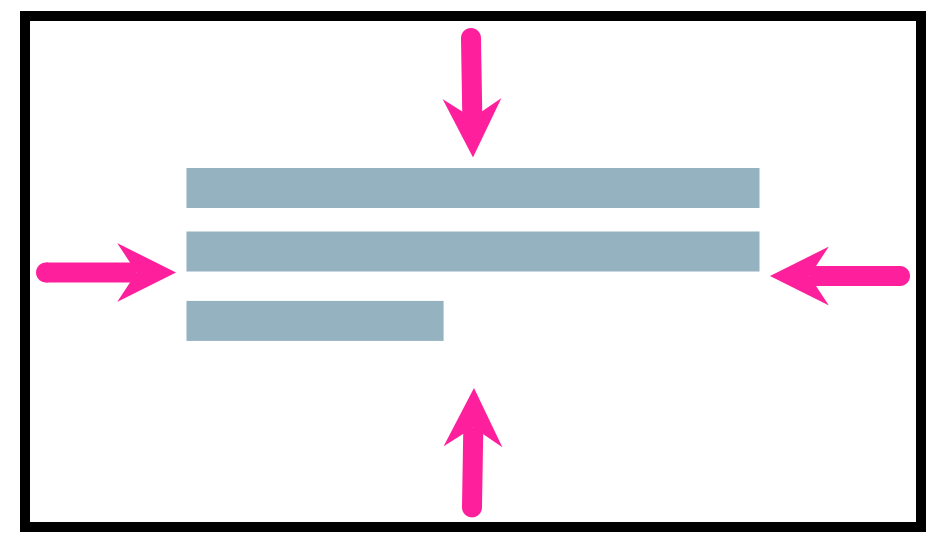
Verwenden Sie die Auffüller-Einstellungen, um den Abstand innerhalb des Rahmens des Elementblocks festzulegen.

Stellen Sie mit Auffüller-Anfang den Abstand auf der linken Seite ein.
Stellen Sie mit Auffüller-Ende den Abstand auf der rechten Seite ein.
Stellen Sie mit Auffüller-oben den Abstand über dem Text ein.
Stellen Sie mit Auffüller-unten den Abstand unter dem Text ein.
Geben Sie für jede Einstellung einen Wert und dessen Maßeinheiten ein, z. B. 1,2 em.
Verwenden Sie die Randeinstellungen, um den Abstand um das Element festzulegen. Für jede Seite des Elementblocks gibt es eine eigene Einstellung: Rand links, Rand rechts, Rand oben, Rand unten.
Geben Sie einen Wert und seine Maßeinheiten ein, z. B. 1,2 em oder 6pt.

Verwenden Sie die Einstellungen für den Abstand, um den Abstand über und unter dem Elementblock zu steuern.
Das Space-before.optimum ist für den Abstand darüber und das Space-after.optimum ist für den Abstand darunter. Geben Sie einen Wert und seine Maßeinheiten ein, z. B. 1,2 em oder 6pt.
Anmerkung
Diese unterscheiden sich von den Randeinstellungen, da sie einen maximalen Abstand festlegen. Wenn Sie beispielsweise ein Element mit einem space-after.optimum von 4pt und das nächste Element mit einem space-before.optimum von 4pt haben, dann ist der Space 4pt. Es handelt sich um eine maximale Menge an Raum, nicht um eine Gesamtsumme.
Auch Space-before.optimum und Space-after.optimum werden normalerweise an der Grenze von Seiten und Spalten ignoriert.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, wendet Paligo die Einstellungen auf das literallayout-Element in Ihrem Inhalt an.
Verwenden Sie die Einstellungen des PDF-Layouts sonstige Blockelemente, um den Text zu gestalten, der innerhalb eines Elements legalnotice erscheint. Es gibt eine Kategorie legalnotice, die eine Vielzahl von Styling-Optionen enthält.
So stylen Sie die Kategorie legalnotice für die PDF-Ausgabe:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste sonstige Blockelemente aus.

Wählen Sie legalnotice aus.
Verwenden Sie Schriftfamilie, um die Schriftart für den Text auszuwählen.
Verwenden Sie Schriftgröße, um die Schriftgröße festzulegen.
Verwenden Sie Schriftartgewicht, um die Stärke der Zeichen festzulegen.
Anmerkung
Einige Schriftarten unterstützen nicht alle Gewichtsoptionen.
Verwenden Sie Schriftart, um die Hervorhebung des Textes hinzuzufügen oder zu entfernen. Wählen Sie Normal für normalen Text, Kursiv für vorwärts geneigten Text oder Backslant für rückwärts geneigten Text.
Anmerkung
Die Verwendung von Backslant kann zu schlechten Ergebnissen führen, da viele Schriftarten dies nicht als separates Schema unterstützen.
Setzen Sie die Schriftvariante auf normal für normal große, gemischte Buchstaben oder Kapitälchen für kleinere Großbuchstaben.
Verwenden Sie Text-transform, um den Text in Großbuchstaben zu schreiben. Es gibt die folgenden Optionen:
Stellen Sie den Buchstabenabstand ein.
Verwenden Sie Mit Bindestrich schreiben, um zu steuern, wie Wörter am Ende einer Zeile getrennt werden.
Scrollen Sie nach unten zu Farbe, um eine benutzerdefinierte Farbe auf den Text im Element anzuwenden.
Deaktivieren Sie das Kontrollkästchen für Standardfarbe verwenden und wählen Sie eine Farbe Ihrer Wahl aus.
Sie können die Farbe wie folgt festlegen:
Eingabe eines RGBA-Codes für die gewünschte Farbe (1).
Auswahl des Farbquadrats zur Anzeige des Farb-Selektors (2).
Wählen Sie die Farbe aus, indem Sie den Spektrumbalken verwenden (3).
Legen Sie die Transparenz fest, indem Sie den Durchsichtigkeitsbalken verwenden (4).
Wählen Sie den Farbton aus, indem Sie die Hauptfarbpalette verwenden (5).

Verwenden Sie die Einstellung Hintergrundfarbe, um eine benutzerdefinierte Farbe auf den Hintergrund des Blocks anzuwenden.
Deaktivieren Sie das Kontrollkästchen Standardfarbe verwenden und verwenden Sie dann den Farbselektor, um Ihre eigene Farbe auszuwählen.
Legen Sie das Styling für den Rand fest.
Geben Sie eine Randbreite ein, um die Dicke der Randlinie zu definieren. Geben Sie einen Wert und seine Maßeinheiten ein, z. B. 3pt oder 0,3 cm.
Lassen Sie das Feld leer, wenn Sie keine Umrandung wünschen.
Wählen Sie einen Umrandungsstil aus der Liste.
Verwenden Sie die Einstellung Randfarbe, um eine benutzerdefinierte Farbe auf den Rand anzuwenden.
Deaktivieren Sie das Kontrollkästchen Standardfarbe verwenden und wählen Sie im Farb-Selektor eine Farbe aus.
Verwenden Sie die Auffüller-Einstellungen, um den Abstand innerhalb des Rahmens des Elementblocks festzulegen.

Stellen Sie mit Auffüller-Anfang den Abstand auf der linken Seite ein.
Stellen Sie mit Auffüller-Ende den Abstand auf der rechten Seite ein.
Stellen Sie mit Auffüller-oben den Abstand über dem Text ein.
Stellen Sie mit Auffüller-unten den Abstand unter dem Text ein.
Geben Sie für jede Einstellung einen Wert und dessen Maßeinheiten ein, z. B. 1,2 em.
Verwenden Sie die Randeinstellungen, um den Abstand um das Element festzulegen. Für jede Seite des Elementblocks gibt es eine eigene Einstellung: Rand links, Rand rechts, Rand oben, Rand unten.
Geben Sie einen Wert und seine Maßeinheiten ein, z. B. 1,2 em oder 6pt.

Verwenden Sie die Einstellungen für den Abstand, um den Abstand über und unter dem Elementblock zu steuern.
Das Space-before.optimum ist für den Abstand darüber und das Space-after.optimum ist für den Abstand darunter. Geben Sie einen Wert und seine Maßeinheiten ein, z. B. 1,2 em oder 6pt.
Anmerkung
Diese unterscheiden sich von den Randeinstellungen, da sie einen maximalen Abstand festlegen. Wenn Sie beispielsweise ein Element mit einem space-after.optimum von 4pt und das nächste Element mit einem space-before.optimum von 4pt haben, dann ist der Space 4pt. Es handelt sich um eine maximale Menge an Raum, nicht um eine Gesamtsumme.
Auch Space-before.optimum und Space-after.optimum werden normalerweise an der Grenze von Seiten und Spalten ignoriert.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, wendet Paligo die Einstellungen auf das legalnotice-Element in Ihrem Inhalt an.