Coveo-Integration
Die Paligo-Ausgabe des HTML5-Helpcenters besitzt eine integrierte Suchfunktion, die für viele unserer Kunden geeignet ist. Im Enterprise-Plan sind jedoch auch Integrationen mit stärker erweiterten Suchmaschinendiensten wie Coveo verfügbar.
Coveo ist eine KI-gestützte Suchmaschine mit Unterstützung für facettierte und Verbundsuchen. Die Integration ist Crawler-basiert. Das bedeutet, dass Sie die Veröffentlichung einmal ausführen müssen, um sie für Ihre Paligo-Ausgabe einrichten zu können. Anschließend konfigurieren Sie Coveo für das Crawlen der veröffentlichten Ausgabe und den Einschluss der Paligo-Inhalt in den Suchindex.
 |
Voraussetzungen für die Coveo-Integration:
Ein Paligo-Konto im Enterprise-Plan. Sie müssen sich als Administrator anmelden.
Ein bezahltes Coveo-Konto.
Ein API-Schlüssel mit den richtigen Berechtigungen, siehe Paligo mit Coveo verbinden.
Um Coveo als Suchmaschine für Ihr Helpcenter einzurichten, verwenden Sie die Coveo-Einstellungen im HTML5-Helpcenter-Layout. Sie müssen die Anmeldeinformationen für Ihr Coveo-Konto bereitstellen und einige Entscheidungen zu den Suchfunktionen treffen. Bei korrekter Einrichtung ersetzt Coveo die Paligo-Standardsuche und bietet Ihrem Helpcenter eine schnellere und besser anpassbare Suche.
 |
Bevor Sie Coveo im Layout-Editor aktivieren, müssen Sie folgende Schritte ausführen:
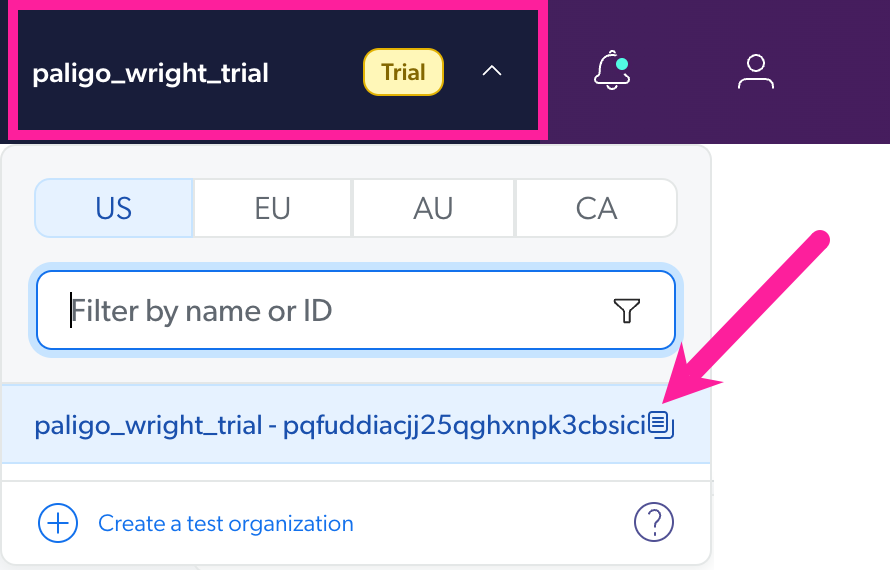
Erstellung Ihres Coveo-Kontos. Während der Registrierung erhalten Sie eine Organisations-ID. Sie benötigen diese, wenn Sie die Coveo-Organisations-ID in Paligo einrichten.
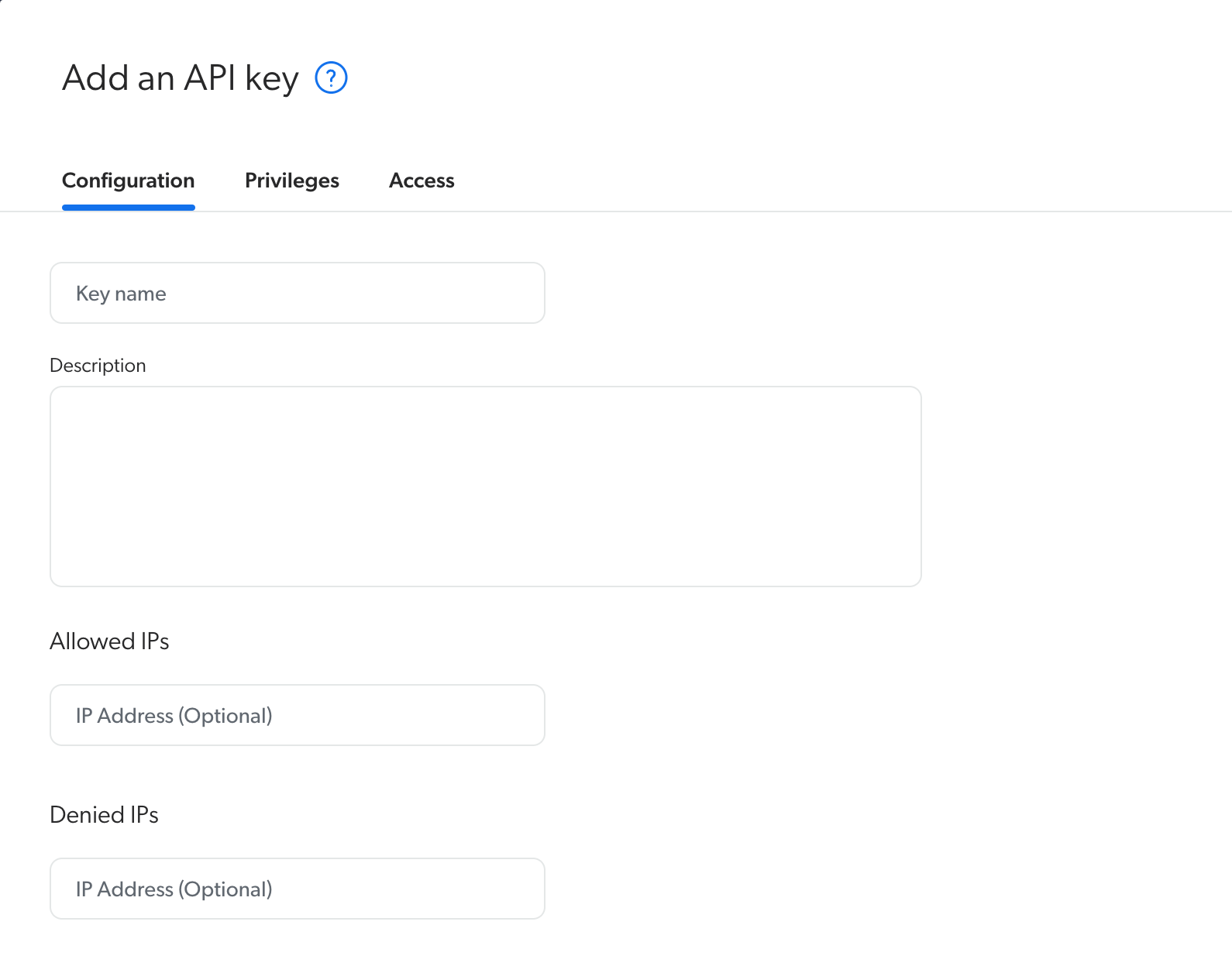
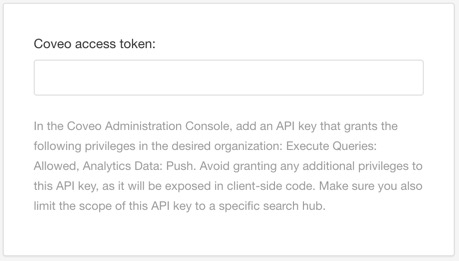
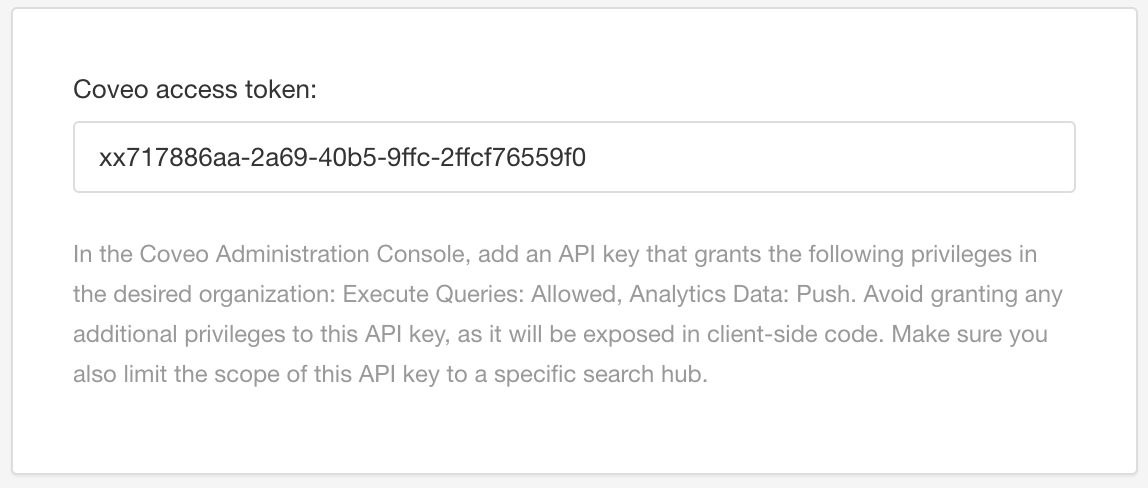
Hinzufügung eines API-Schlüssels in der Coveo-Administrationskonsole, siehe API-Schlüssel verwalten. Dies ist Ihr Coveo-Zugriffs-Token.
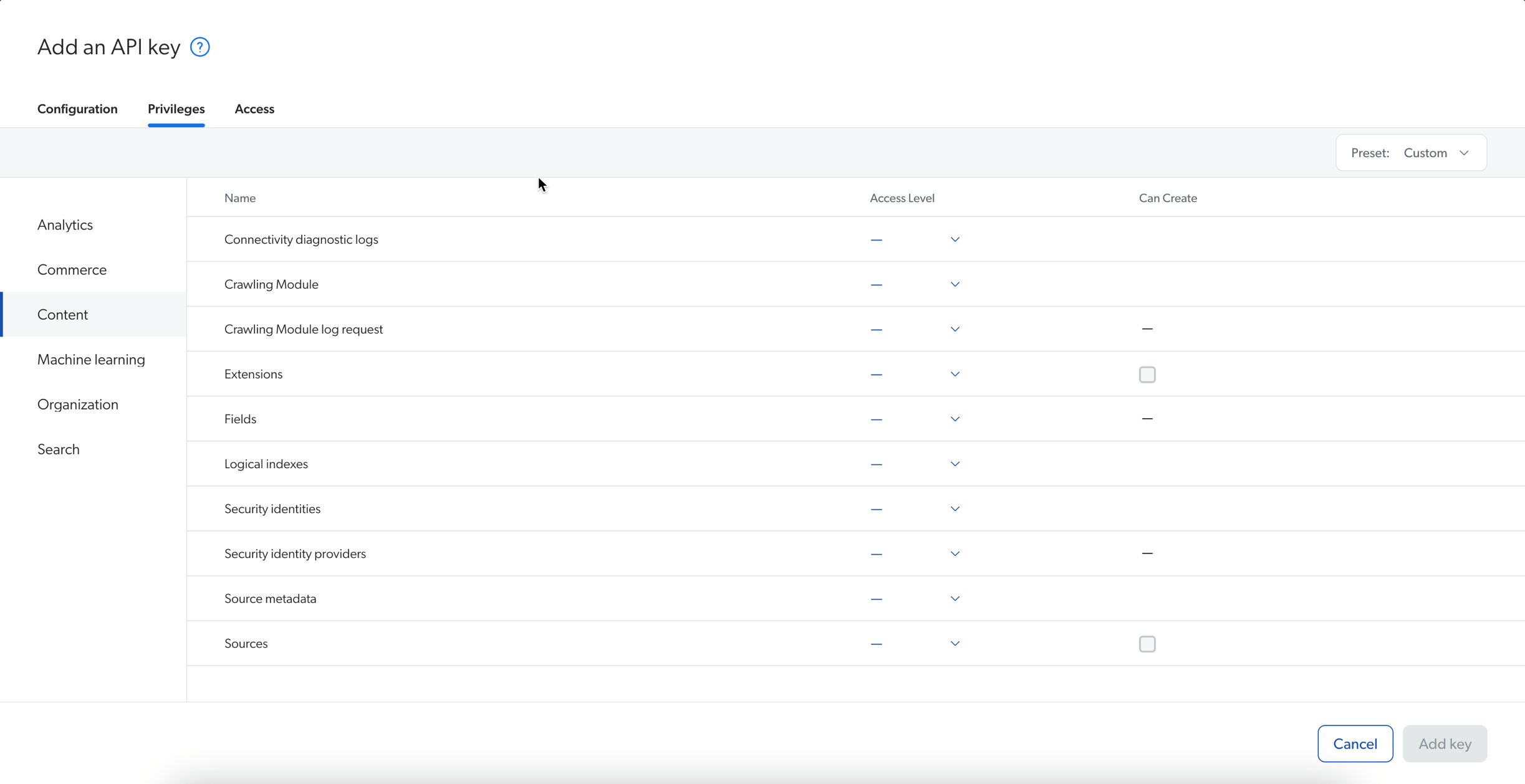
Der API-Schlüssel sollte Ihrer Organisation die folgenden Berechtigungen gewähren:
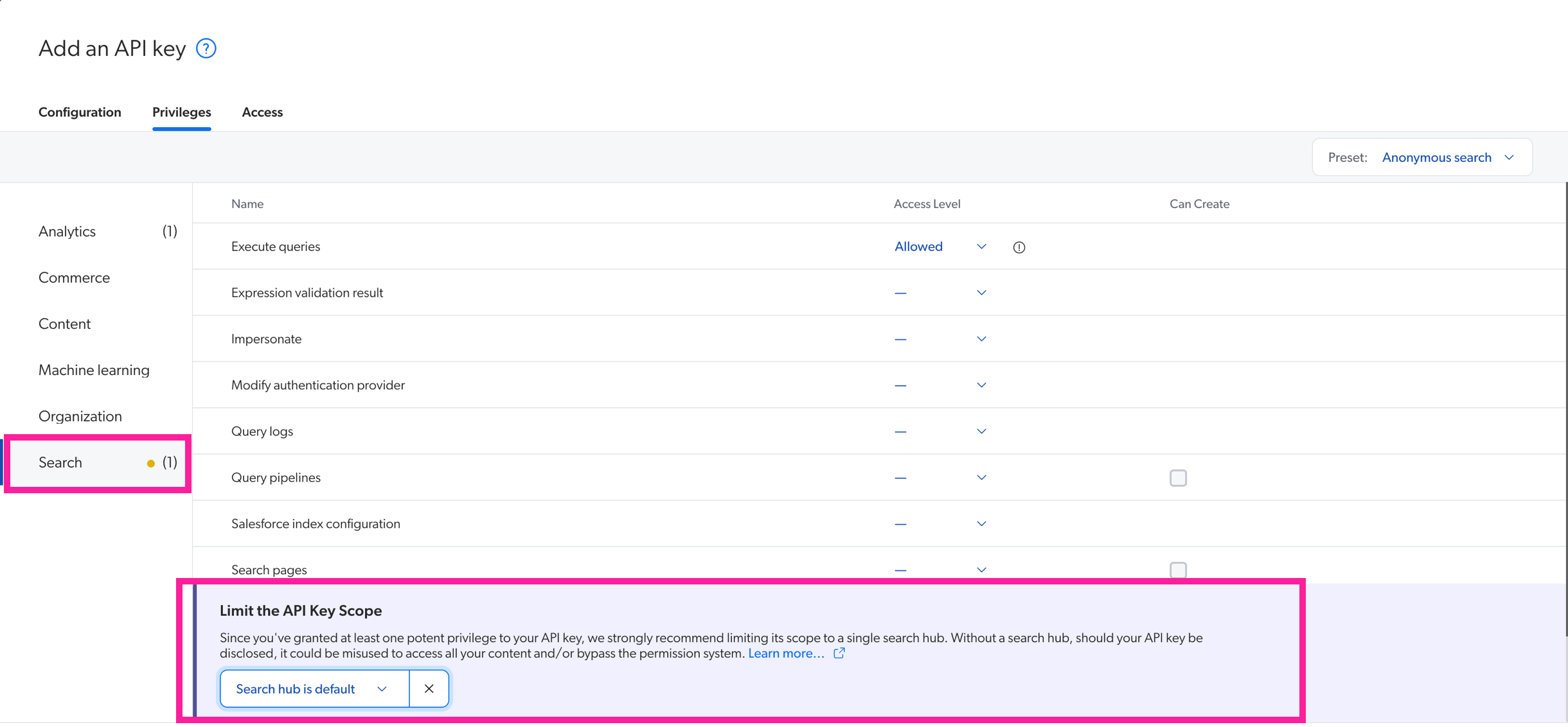
Ausführung von Abfragen: Zugelassen
Analysedaten: Push
Sie sollten außerdem den Anwendungsbereich des API-Schlüssels auf einen bestimmten Suchhub einschränken. Sie könnten ihn beispielsweise auf „Suchhub ist Standard“ festlegen.
Achtung
Vermeiden Sie es, diesem API-Schlüssel zusätzliche Berechtigungen zu gewähren, da er im clientseitigen Code offengelegt wird.
So ersetzen Sie die Paligo-Standardsuche:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Suchmaschine aus.

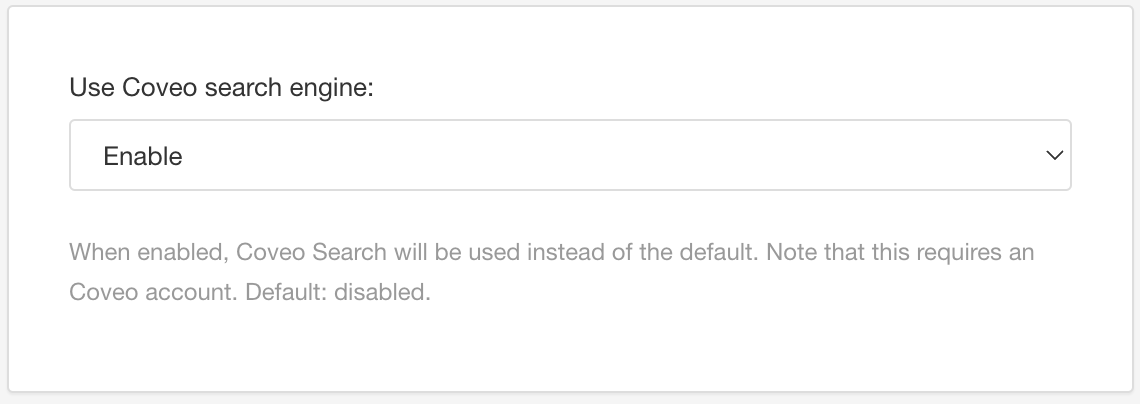
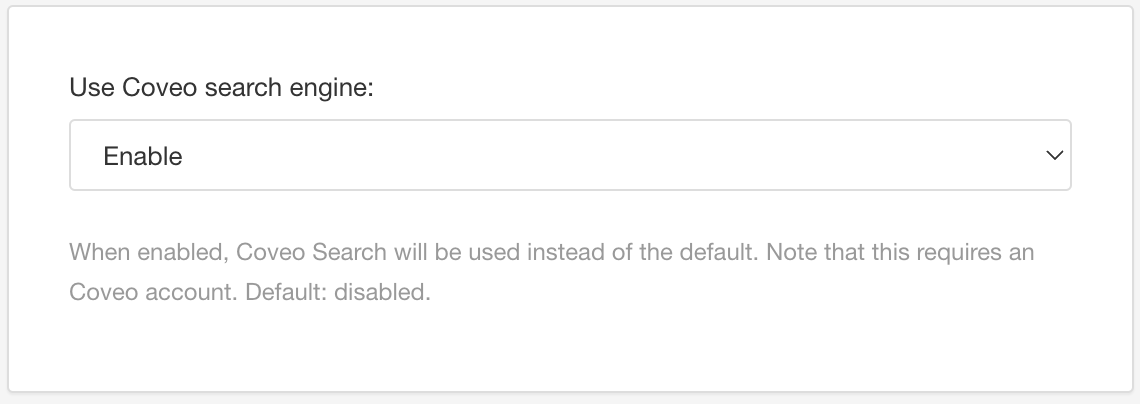
Scrollen Sie nach unten zu Coveo-Suchmaschine verwenden.

Wählen Sie im Menü Aktivieren aus.
Aktivieren – Ersetzt die Paligo-Standardsuche durch Coveo als Suchmaschine für Publikationen, die dieses Layout verwenden.
Deaktivieren – Paligo verwendet eine seiner eigenen integrierten Suchmaschinen. Die Coveo-Suchmaschine wird nicht verwendet.
Standard – Paligo erbt den Wert für diese Einstellung vom Basislayout, das entweder ein von Paligo bereitgestelltes integriertes Layout oder ein anderes benutzerdefiniertes Layout ist. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
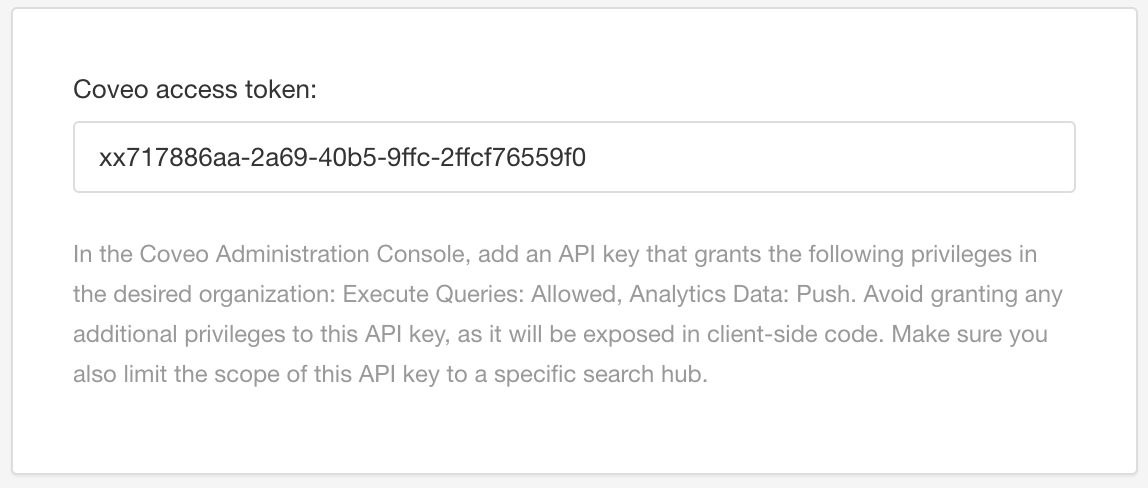
Geben Sie Ihr Coveo-Zugriffs-Token ein.

Dies ist ein API-Schlüssel, den Sie manuell hinzugefügt haben, siehe API-Schlüssel verwalten.
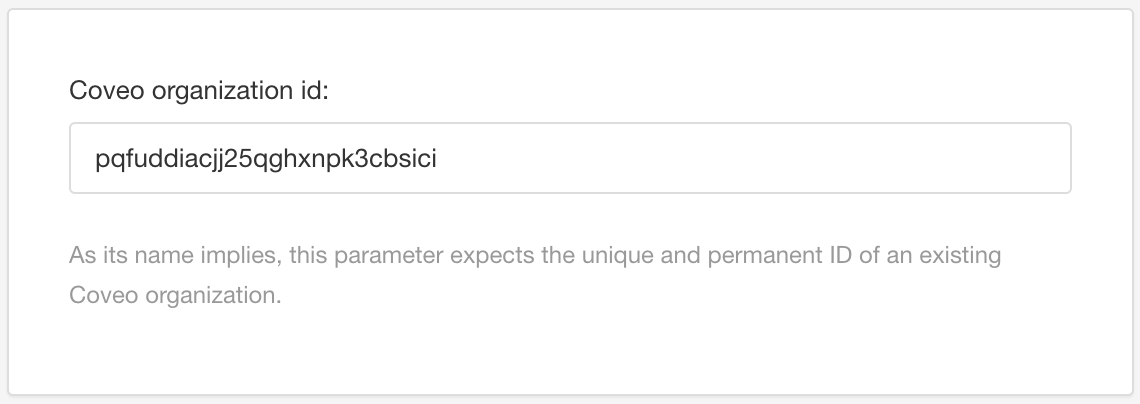
Geben Sie die Coveo-Organisations-ID ein.

Dies ist die Organisations-ID, die Sie während der Registrierung Ihres Coveo-Kontos erhalten haben.
Drücken Sie Speichern.
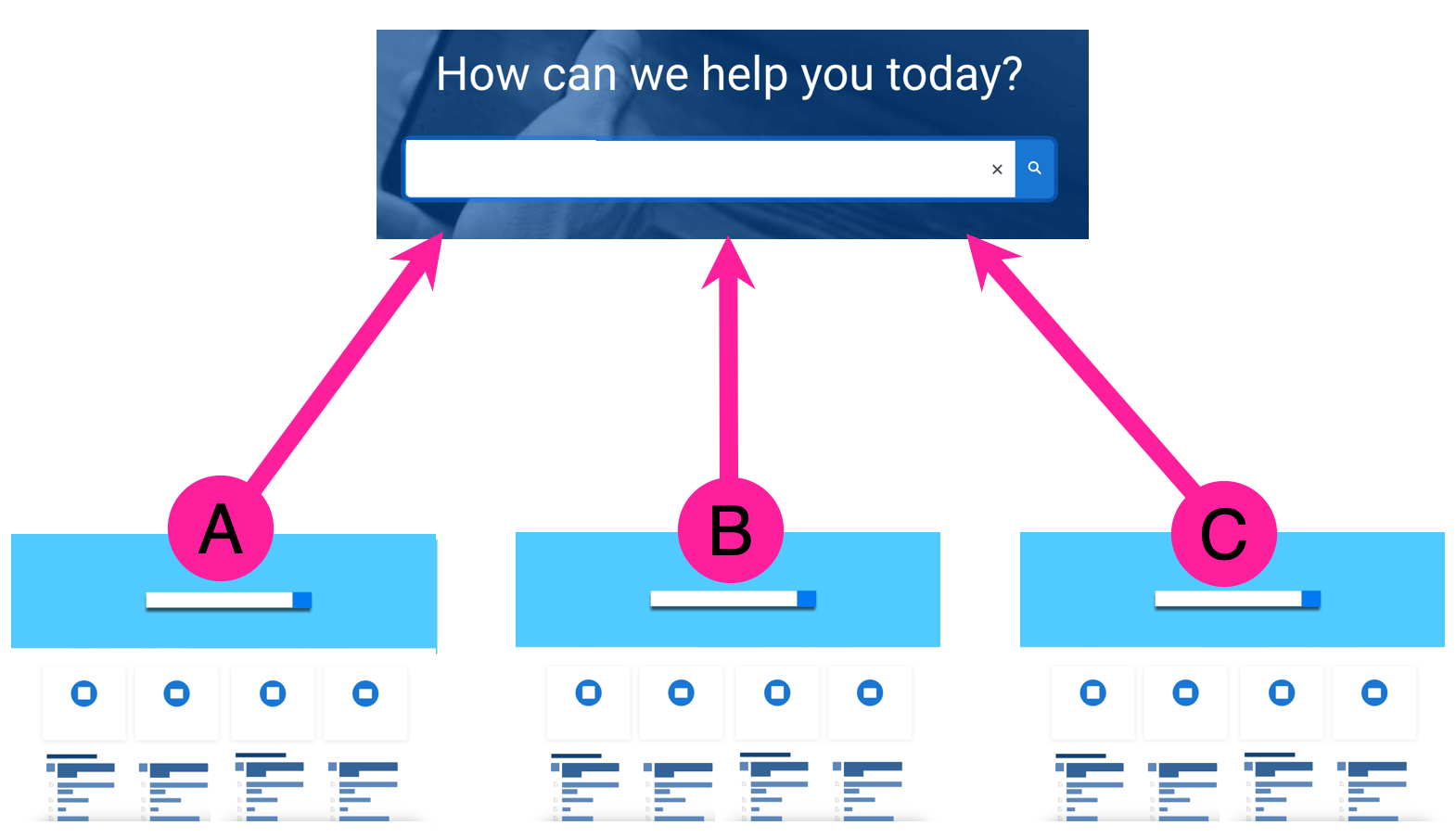
Durch die Verwendung von Coveo mit Paligo können Sie eine Verbundsuche für Ihre HTML5-Helpcenter ausführen. So können Ihre Benutzer eines Ihrer Helpcenter besuchen und eine Suche ausführen, die Ergebnisse aus mehreren Quellen enthält, nicht nur aus diesem Helpcenter. Wenn es beispielsweise getrennte Helpcenter für die Produkte A, B und C gibt, könnten sie eine Suche im Helpcenter A ausführen und Ergebnisse aus den Helpcentern A, B und C erhalten.
 |
Wenn Ihre Help Center die Verbundsuche und die facettierte Suche unterstützen sollen, befolgen Sie die Anweisungen in Facettierte Suche mit Coveo. Sie müssen für jedes Helpcenter eine eigene Quelle einrichten.
Führen Sie für Helpcenter, die nur die Verbundsuche verwenden sollen, die folgenden Schritte aus.
Im ersten Schritt veröffentlichen Sie Ihre Paligo-HTML5-Helpcenter. Sie müssen auf einem Webserver veröffentlicht werden, damit sie später als Datenquellen in Coveo eingerichtet werden können.
Anmerkung
Wenn Sie Coveo sowohl für die facettierte als auch für die Verbundsuche verwenden möchten, befolgen Sie für jedes Helpcenter die Anweisungen in Facettierte Suche mit Coveo. Während der Einrichtung fügen Sie in Coveo für jedes Helpcenter eine Quelle hinzu. Indem Sie mehrere Quellen in Coveo hinzufügen, wenden Sie auch die Verbundsuche an. Die Verbundsuche ist keine Funktion, die Sie aktivieren oder deaktivieren. Coveo wendet sie automatisch an, sobald es mehr als eine Quelle gibt.
Suchen Sie im Content Manager die Publikation, die Sie veröffentlichen möchten.
Wählen Sie das Punkte-Menü (... ) und dann Veröffentlichen aus, um das Dialogfeld „Dokument veröffentlichen“ anzuzeigen.
Wählen Sie HTML5 und dann das HTML5-Layout für das Helpcenter aus, das Sie für die Verwendung von Coveo eingerichtet haben.
Anmerkung
Wenn Sie mehrere Helpcenter veröffentlichen und diese unterschiedliche Layout-Einstellungen verwenden sollen, verwenden Sie getrennte Layouts. Stellen Sie sicher, dass jedes Layout für die Verwendung von Coveo eingerichtet ist.
Wenden Sie die Veröffentlichungseinstellungen an, die Sie verwenden möchten (Sprachen, Variablen und andere Einstellungen).
Details zum Veröffentlichungsprozess und den Einstellungen finden Sie unter Inhalte veröffentlichen.
Wählen Sie Dokument veröffentlichen aus.
Paligo verarbeitet Ihre Inhalte und erzeugt eine Ausgabe-ZIP-Datei, die in Ihren Browser heruntergeladen wird.
Entpacken Sie die Ausgabedatei und fügen Sie den Ordner out zu Ihrem Webserver hinzu. Wenn Sie sich in Bezug auf die Vorgehensweise nicht sicher sind, wenden Sie sich an Ihre IT-Abteilung oder Ihren Webadministrator.
Öffnen Sie Ihr Helpcenter in einem Browser und kopieren Sie die URL in einen Text-Edfitor oder eine ähnliche Anwendung.
Als Nächstes: Schritt 2: Hinzufügen von Quellen in Coveo.
Sie müssen in Coveo für jedes HTML5-Helpcenter, das in Ihre Verbundsuche aufgenommen werden soll, eine Quelle einrichten. Für Paligo-Inhalte können Sie zwei Arten von Quellen einrichten:
Sitemap
Dies führt in der Regel zu einer schnelleren Suche als eine Web-Quelle. Wir empfehlen, diese Art von Quelle zuerst auszuprobieren.
Web
Verwenden Sie diese Art Quelle, wenn Sie Probleme mit einer Sitemap-Quelle haben, z. B. wenn Seiten in der Coveo Suche nicht gefunden werden.
Anmerkung
Sie müssen Ihre Paligo-Inhalte veröffentlichen und so einrichten, dass sie online gehostet werden, bevor Sie Quellen hinzufügen. Coveo muss die Ausgabe crawlen können, bevor die Quellen eingerichtet werden.
Sie müssen für jedes HTML5-Helpcenter, das Sie in Ihre Verbundsuche aufnehmen möchten, eine Quelle in Coveo einrichten.
Anmerkung
Wenn Sie eine Sitemap als Quelle verwenden, muss die Option Sitemap erstellen in Ihrem Paligo-Layout auf Aktivieren eingestellt sein. Dies muss vor der Veröffentlichung erfolgen. Wenn die Option nicht auf Aktivieren eingestellt war, ändern Sie dies, veröffentlichen Sie Ihre Inhalte erneut und verschieben Sie dann die Ausgabe an den entsprechenden Hosting-Ort.
Als Nächstes: Schritt 3: Abruf von Coveo-Zugriffs-Token und Organisations-ID.
Wenn die Sitemap-Quelle für Ihre Suche nicht wie erwartet funktioniert, versuchen Sie es stattdessen mit einer Web-Quelle.
Melden Sie sich bei Ihrem Coveo-Konto an.
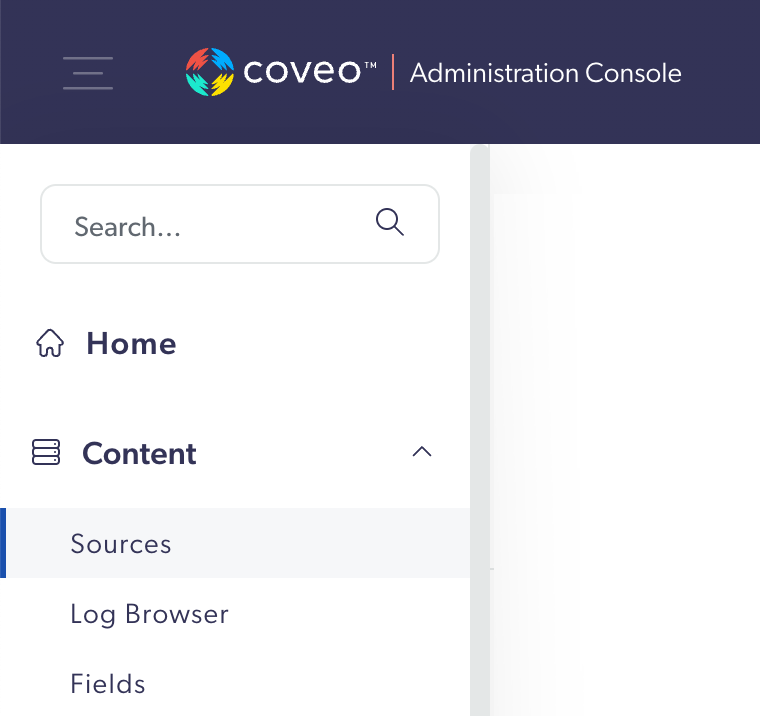
Wählen Sie auf der Seitenleiste Inhalt und dann Quellen aus.

Wählen Sie Quelle hinzufügen aus. Sie finden diese Option oben rechts unter Ihrem Profilsymbol und dem Glockensymbol für Benachrichtigungen.

Wählen Sie Web aus.

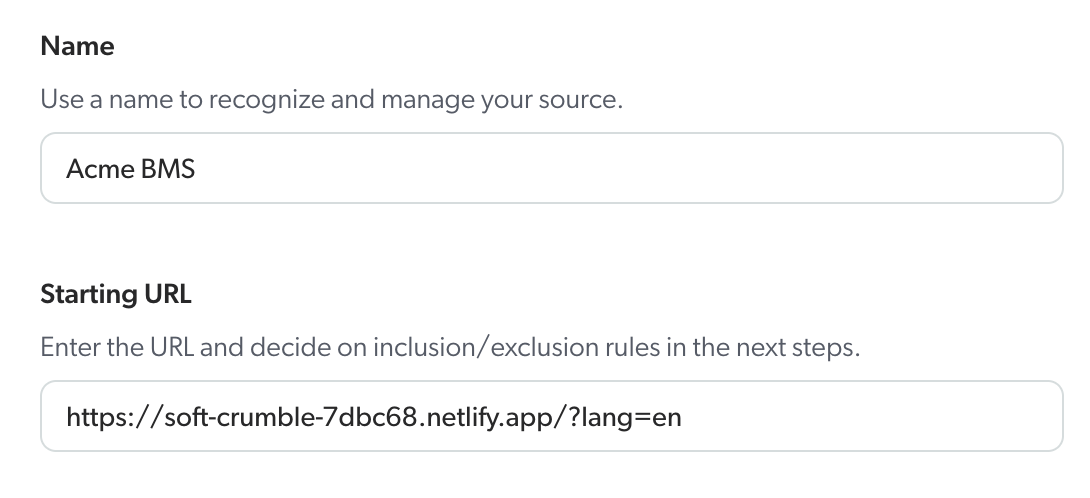
Geben Sie einen Namen für Ihre Web-Quelle ein, kopieren Sie die URL Ihrer HTML5-Helpcenter-Ausgabe und fügen Sie diese in das Feld Start-URL ein.

Anmerkung
Stellen Sie sicher, dass Sie die richtige URL für Ihre Helpcenter-Ausgabe hinzufügen. Wenn Sie einen Fehler machen, können Sie die Start-URL später nicht bearbeiten. (Sie müssten stattdessen diese Quelle löschen und eine neue Quelle erstellen).
Wählen Sie Weiter aus.
Wählen Sie die Benutzer aus, die Ihre Quelle anzeigen können. Wählen Sie anschließend Quelle hinzufügen aus.
Coveo zeigt die Details der Webquelle auf einer Quellseite an.
Wählen Sie Quelle speichern und neu erstellen aus.
Coveo erstellt die Quelle.
Wählen Sie in der Liste der Quellen Ihre Webquelle und dann Bearbeiten aus.
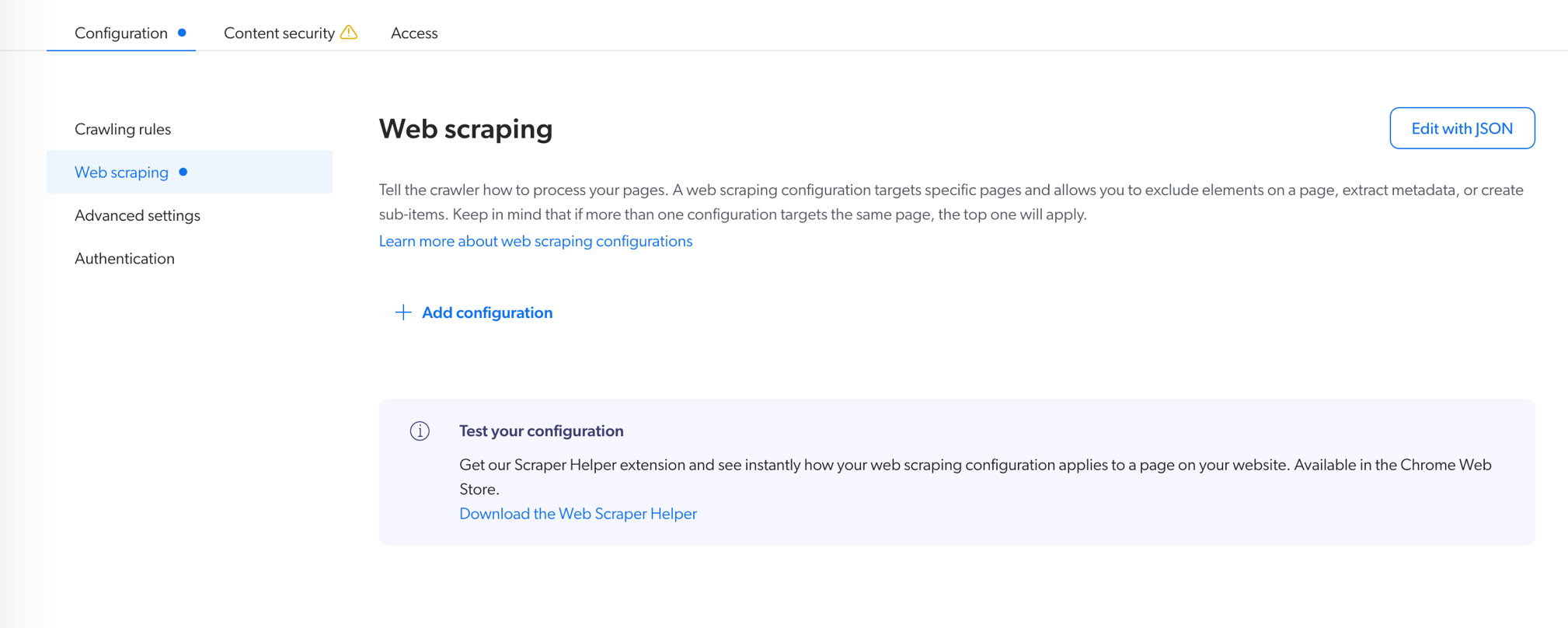
Wählen Sie Web-Scraping aus.

Wählen Sie Mit JSON bearbeiten aus.
Fügen Sie den folgende JSON-Code hinzu:
[ { "name": "RemoveNavElements", "for": { "urls": [ ".*" ] }, "exclude": [ { "type": "CSS", "path": ".site-header" }, { "type": "CSS", "path": ".site-sidebar" }, { "type": "CSS", "path": ".toolbar" }, { "type": "CSS", "path": "#top-pager" }, { "type": "CSS", "path": "#search-result-wrapper" }, { "type": "CSS", "path": "#bottom-pager" }, { "type": "CSS", "path": ".site-footer" }, { "type": "CSS", "path": ".footer-content" }, { "type": "CSS", "path": ".section-nav-container" }, { "type": "CSS", "path": ".feedback-panel" }, { "type": "CSS", "path": ".skipnav" }, { "type": "CSS", "path": ".portal-header" }, { "type": "CSS", "path": ".portal-body" }, { "type": "CSS", "path": ".portal-footer" }, { "type": "CSS", "path": ".titlepage" } ], "metadata": {} } ]Wählen Sie Fertig aus.
Der JSON-Code weist Coveo an, verschiedene Bereiche der Seite zu ignorieren, einschließlich Seitenkopfzeile, Site-Seitenleiste (TOC), Symbolleiste, Feedback und Fußzeile. Wir haben dies als einen „häufigen Anwendungsfall“ bereitgestellt. Sie können jedoch die Konfiguration entsprechend Ihren eigenen Anforderungen ändern. (Dies wird an späterer Stelle in diesem Verfahren beschrieben.)
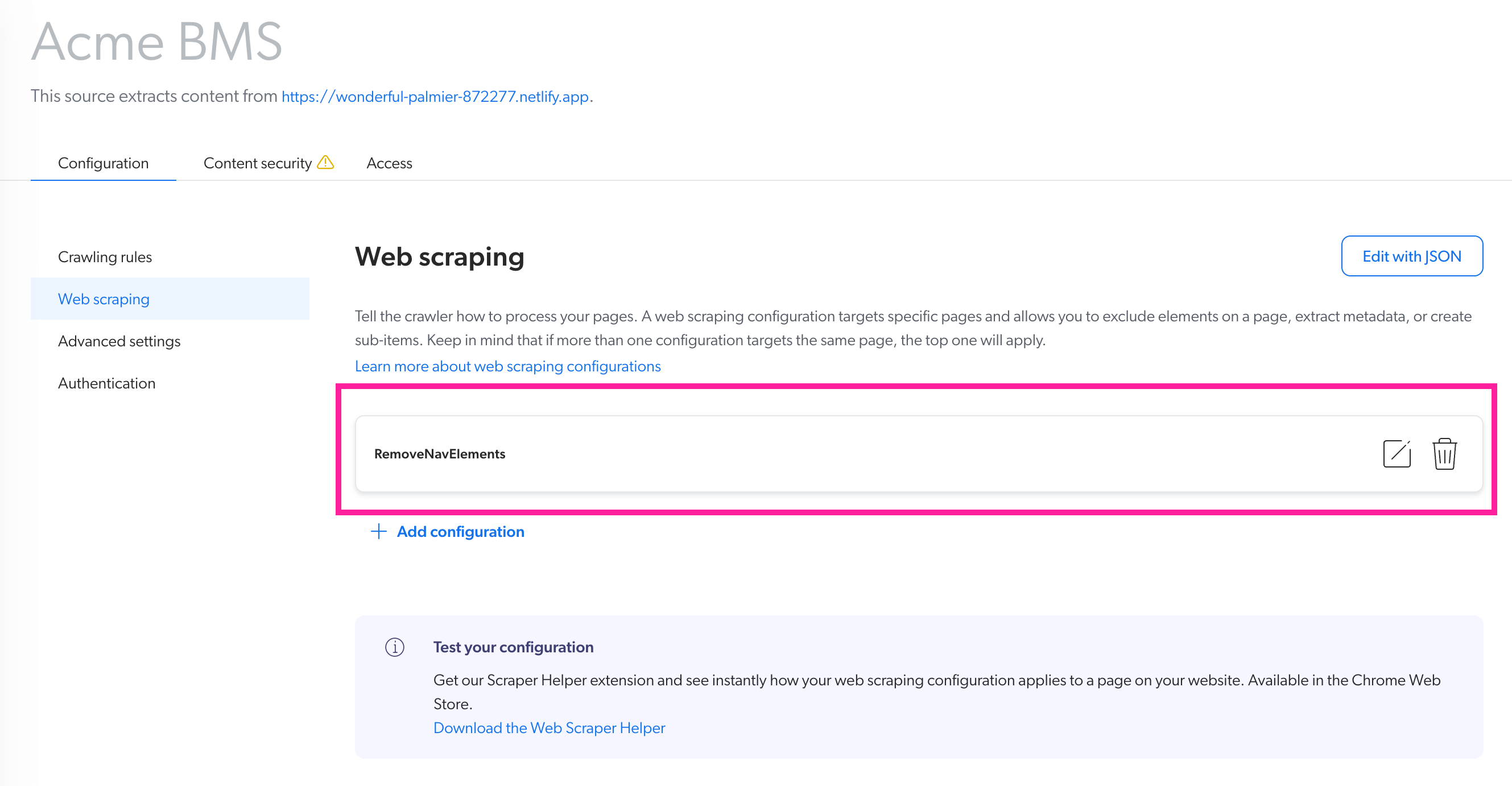
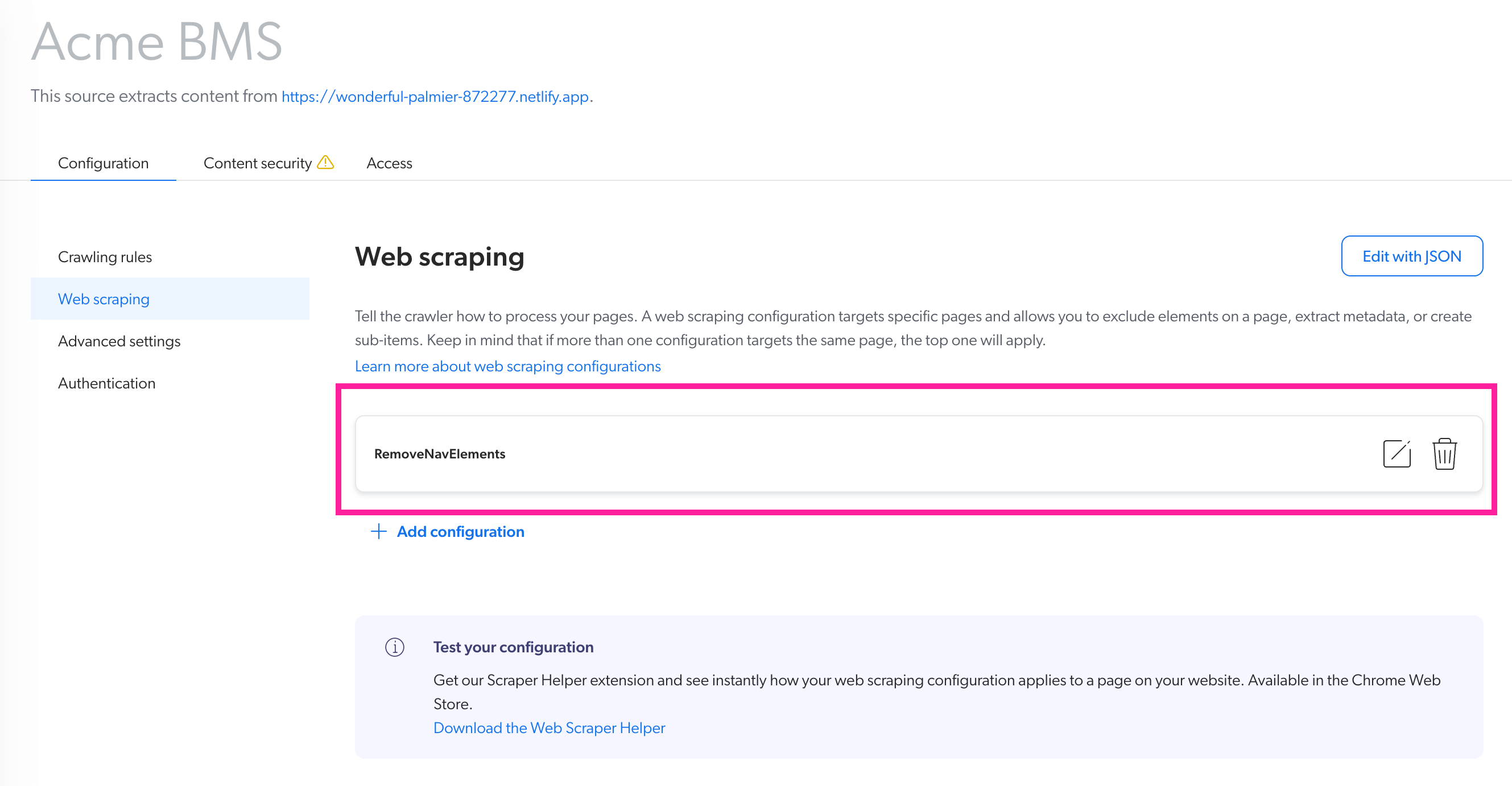
Auf der Web-Scraping-Seite gibt es jetzt eine Konfiguration namens „RemoveNavElements“.

Wählen Sie RemoveNavElements aus.
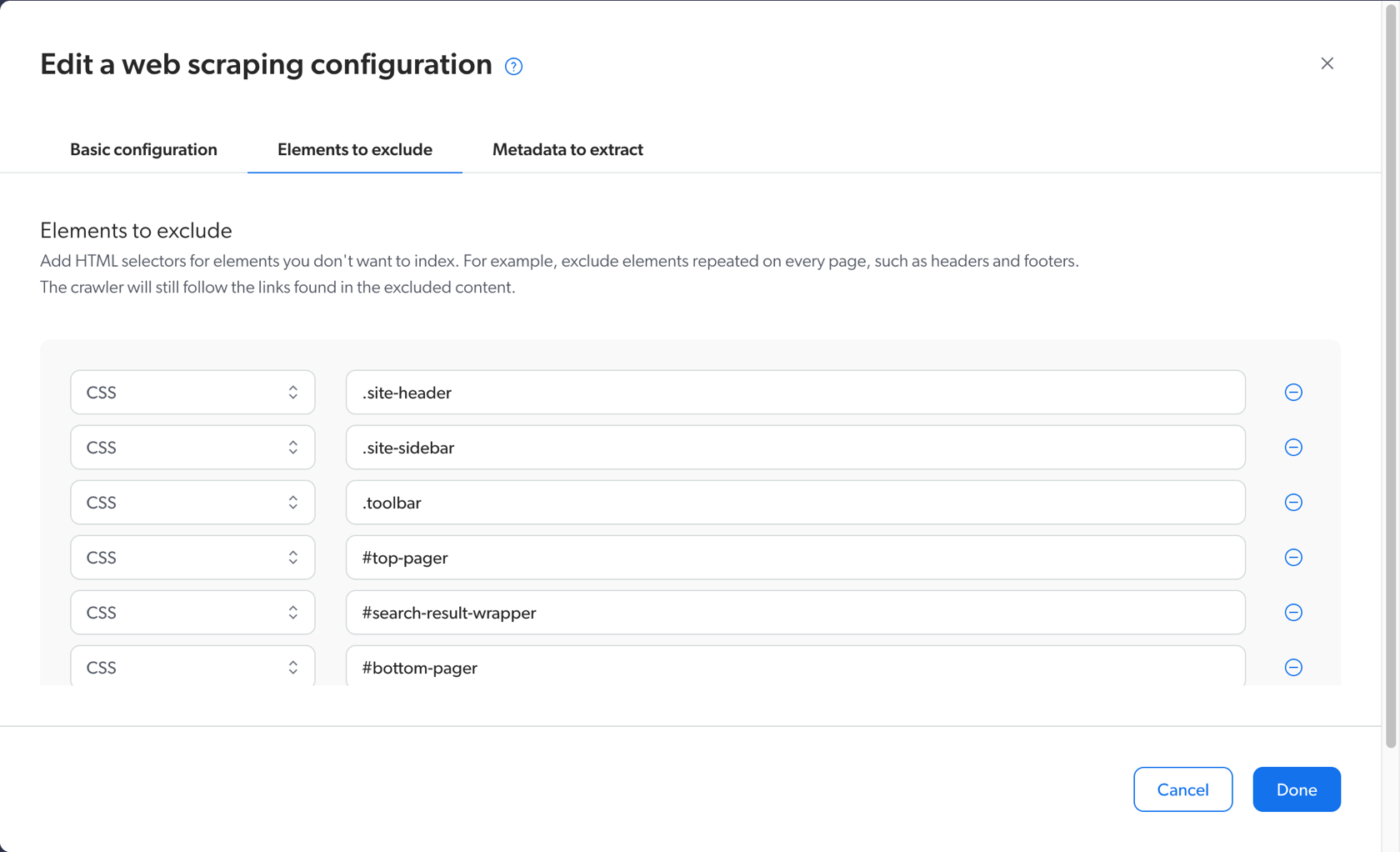
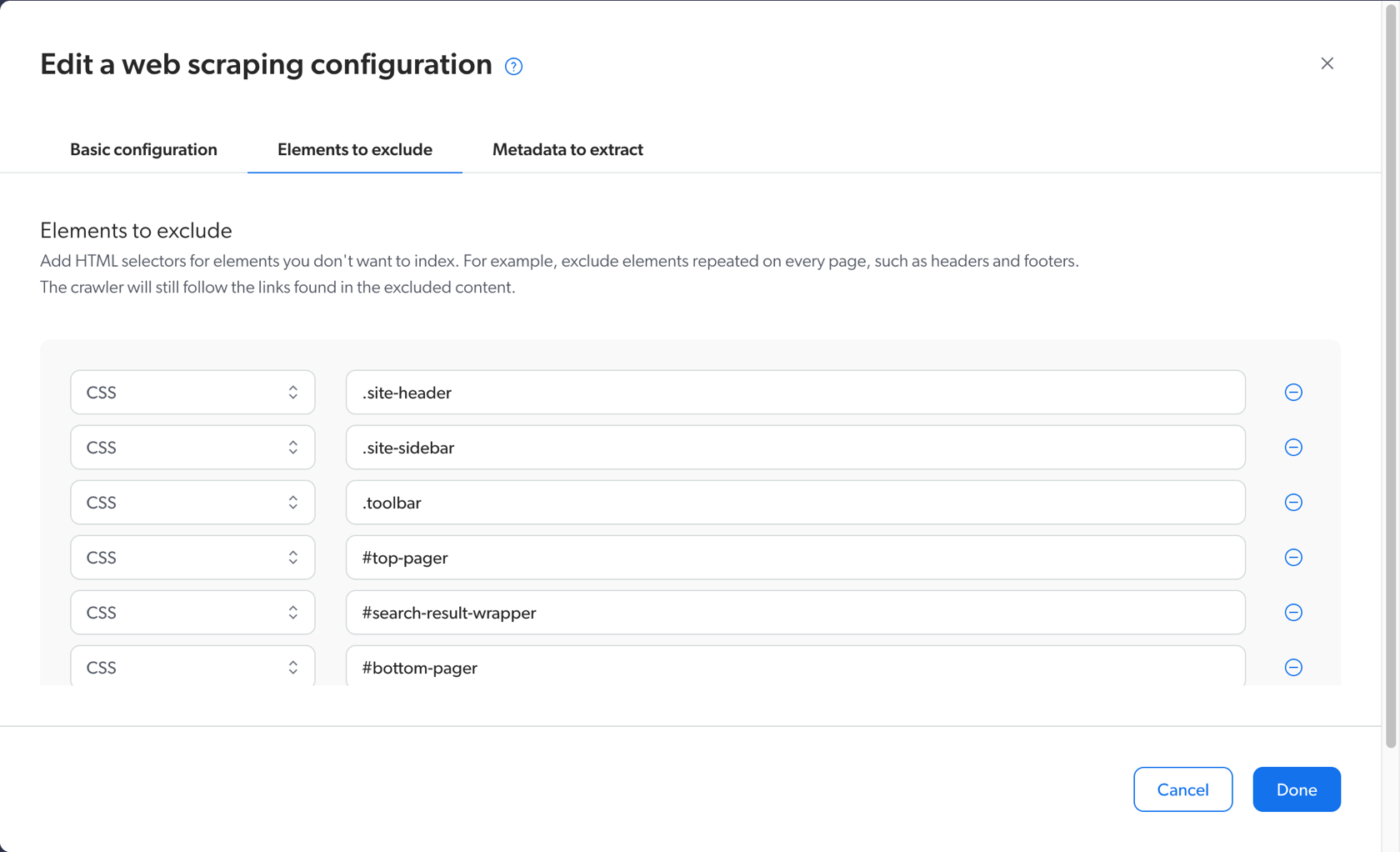
Wählen Sie die Registerkarte Ausschluss-Elemente aus.
Hier können Sie jede CSS-Klasse oder ID anzeigen, die Coveo ignorieren wird (für die Konfiguration RemoveNavElements). Wenn Sie zusätzliche Klassen hinzufügen müssen, die ignoriert werden sollen, können Sie diese hier hinzufügen, indem Sie den Link + Element hinzufügen am Ende der Liste auswählen. Sie können Klassen auch aus der Ausschlussliste entfernen, indem Sie das Minussymbol rechts neben den einzelnen Zeilen auswählen.

Alternativ können Sie zur Web-Scraping-Seite zurückkehren und den JSON-Code bearbeiten.
Gleiches gilt für alle anderen Web-Scraping-Konfigurationen. Sie können den JSON-Code aktualisieren oder ihn auf der Web-Scraping-Seite auswählen und dann auf der Registerkarte Ausschluss-Elemente Klassen hinzufügen oder entfernen.
Wählen Sie Fertig aus.
Wählen Sie Quelle speichern und neu erstellen aus.
Anmerkung
Um Ihnen zu helfen, die Klassen zu finden und eine Vorschau der Auswirkungen anzuzeigen, wenn Sie diese von einer Suche ausschließen, stellt Coveo die Erweiterung Web Scraper Helper für Google Chrome bereit. Es gibt einen Download-Link unten auf der Web-Scraping-Seite. Weitere Informationen finden Sie in der offiziellen Coveo-Dokumentation unter Web-Scraping-Konfiguration.
Wiederholen Sie das Verfahren, um für jedes HTML5-Helpcenter, das Sie in die Coveo-Suche einschließen möchten, 1 Quelle hinzuzufügen.
Als Nächstes: Schritt 3: Abruf von Coveo-Zugriffs-Token und Organisations-ID.
In dieser Phase richten Sie das HTML5-Layout des Helpcenters ein, das Sie für die Veröffentlichung Ihrer Paligo-Inhalte verwenden werden. Es muss auf die Verwendung von Coveo festgelegt werden. Sie benötigen das Coveo-Zugriffs-Token und die Organisations-ID, die Sie im vorherigen Schritt erstellt haben (Schritt 3: Abruf von Coveo-Zugriffs-Token und Organisations-ID).
Erstellen Sie ein neues Layout basierend auf einem HTML5-Helpcenter-Layout. Alternativ können Sie ein vorhandenes HTML5-Helpcenter-Layout bearbeiten, das bereits in Ihrer Paligo Instanz vorhanden ist.
Informationen zum Erstellen eines benutzerdefinierten Layouts finden Sie unter Ein Layout erstellen.
Bearbeiten Sie das Layout.
Um das Layout zu bearbeiten, wählen Sie im obersten Menü Layout aus, um die Layout-Seite anzuzeigen. Wählen Sie das Layout aus der Liste aus.
Wählen Sie Suchmaschine aus.
Legen Sie Coveo-Suchmaschine verwenden auf Aktivieren fest.

Kopieren Sie Ihr Coveo-Zugriffs-Token und Ihre Coveo-Organisations-ID und fügen Sie diese in die entsprechenden Felder ein.


Drücken Sie Speichern.
Als Nächstes: Schritt 5: Veröffentlichen Ihrer Helpcenter.
Sie müssen Ihre HTML5-Helpcenter neu veröffentlichen, damit Coveo aktiviert wird und Zugriffs-Token und Organisations-ID vorhanden sind. Bei der Veröffentlichung kann Coveo sie identifizieren und die Verbundsuche bereitstellen.
Führen Sie für jedes Ihrer HTML5-Helpcenter die folgenden Aktionen aus:
Suchen Sie im Content Manager die Publikation, die Sie veröffentlichen möchten.
Wählen Sie das Punkte-Menü (... ) und dann Veröffentlichen aus, um das Dialogfeld „Dokument veröffentlichen“ anzuzeigen.
Wählen Sie HTML5 und dann das HTML5-Layout für das Helpcenter aus, das Sie für die Verwendung von Coveo eingerichtet haben.
Anmerkung
Wenn Sie mehrere Helpcenter veröffentlichen und diese unterschiedliche Layout-Einstellungen verwenden sollen, verwenden Sie getrennte Layouts. Stellen Sie sicher, dass jedes Layout für die Verwendung von Coveo eingerichtet ist.
Wenden Sie die Veröffentlichungseinstellungen an, die Sie verwenden möchten (Sprachen, Variablen und andere Einstellungen).
Details zum Veröffentlichungsprozess und den Einstellungen finden Sie unter Inhalte veröffentlichen.
Wählen Sie Dokument veröffentlichen aus.
Paligo verarbeitet Ihre Inhalte und erzeugt eine Ausgabe-ZIP-Datei, die in Ihren Browser heruntergeladen wird.
Entpacken Sie die Ausgabedatei und fügen Sie den Ordner out zu Ihrem Webserver hinzu. Wenn Sie sich in Bezug auf die Vorgehensweise nicht sicher sind, wenden Sie sich an Ihre IT-Abteilung oder Ihren Webadministrator.
Nach der Veröffentlichung Ihrer HTML5-Helpcenter:
Öffnen Sie eines Ihrer Helpcenter in einem Browser.
Suchen Sie auf der Portalseite (im Hub) nach einem Begriff, der nur in einem der anderen verbundenen Helpcenter vorhanden ist.
Coveo sollte Suchergebnisse aus diesem anderen Helpcenter bereitstellen.
Wenn die Suche keine Ergebnisse aus dem anderen Helpcenter zurückgibt, überprüfen Sie, ob Sie Coveo und das Paligo-HTML5-Helpcenter-Layout wie beschrieben eingerichtet haben. Achten Sie auf häufige Fehler wie Tippfehler und Kopierfehler, insbesondere bei Zugriffsschlüssel und Organisations-ID.
Wenn Sie das Problem nicht lösen können, wenden Sie sich an den Kundensupport, um Unterstützung zu erhalten.
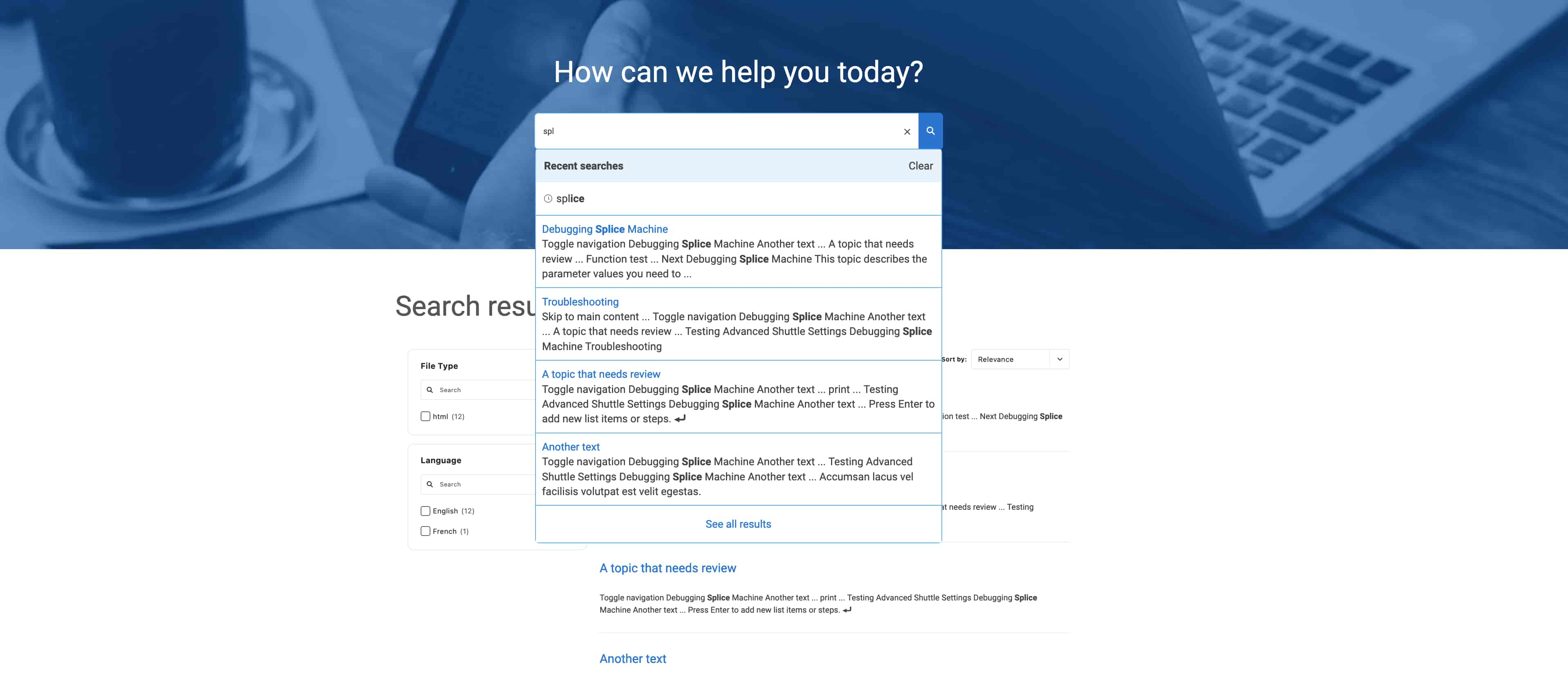
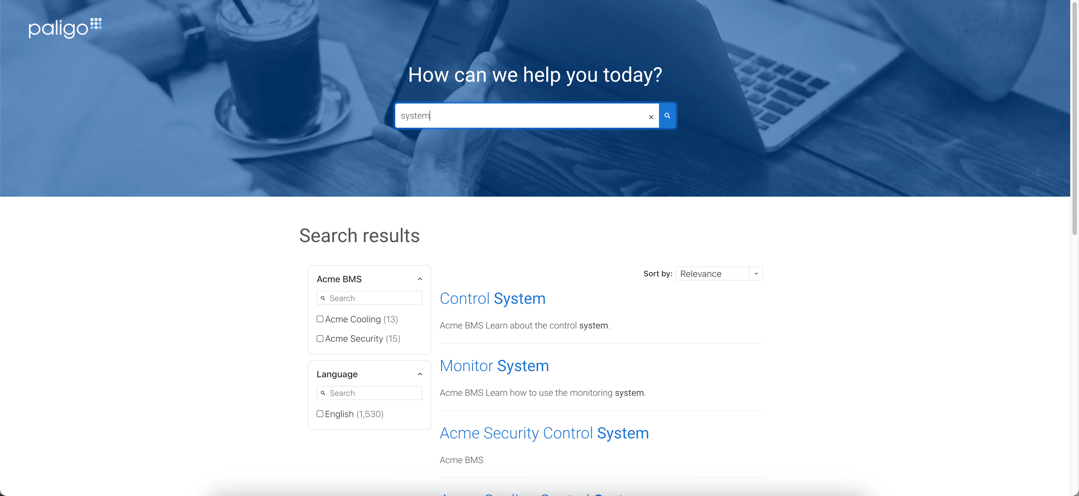
Zu den Hauptvorteilen der Verwendung von Coveo mit Ihrem Paligo-HTML5-Helpcenter gehört die Unterstützung der facettierten Suche. So können Benutzer nach einem Begriff suchen und dann die Ergebnisse mithilfe von Facetten (Filtern) weiter filtern.
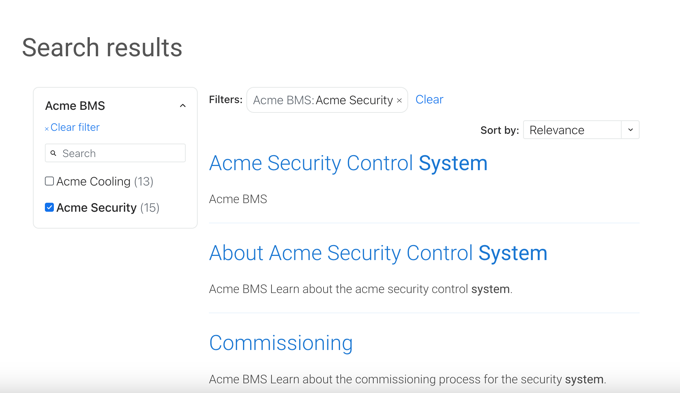
Die folgende Abbildung zeigt beispielsweise Suchergebnisse für den Begriff „System“. Über die Facetten auf der Seitenleiste können Sie die Ergebnisse weiter filtern. Hier werden sie gefiltert, um nur die Ergebnisse anzuzeigen, die für „Acme-Sicherheit“ relevant sind. In diesem Fall werden die Facetten erstellt, indem in Paligo Taxonomien verwendet werden und Coveo auf ihre Erkennung festgelegt wird.

Anmerkung
Facetten können mithilfe von Paligo-Taxonomien und anderen von Coveo gecrawlten Metadaten erstellt werden.
Um Coveo ordnungsgemäß für Ihr Paligo-HTML5-Helpcenter einzurichten, müssen Sie alle Paligo-Coveo-Einrichtungsschritte ausführen.
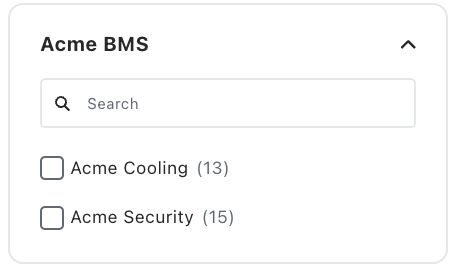
Der erste Schritt besteht in der Einrichtung von Taxonomien, um Ihre Facetten (Filterkategorien) in Paligo darzustellen. Sie müssen für jede Kategorie ein „übergeordnetes“ Top-Level-Taxonomie-Tag und dann für jeden eindeutigen Typ ein „untergeordnetes“ Tag auf der zweiten Ebene erstellen. Angenommen, Sie möchten eine facettierte Suche wie die folgende ausführen:
 |
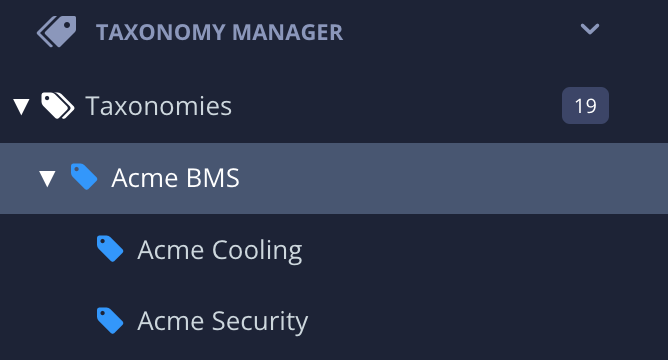
Hier ist „Acme BMS“ die Filterkategorie. Benutzer können anschließend die Suche so filtern, dass nur Ergebnisse mit dem Taxonomie-Tag „Acme-Kühlung“ oder „Acme-Sicherheit“ angezeigt werden. Hierzu müssten Sie „Acme BMS“ als übergeordnetes Top-Level-Taxonomie-Tag erstellen, wobei „Acme-Kühlung“ und „Acme-Sicherheit“ die untergeordneten Tags sind.
 |
Legen Sie für jede Filterkategorie ein Top-Level-Taxonomie-Tag fest. Es muss sich auf der obersten Ebene befinden, direkt dem Tag Taxonomien untergeordnet.
Fügen Sie für jeden Typ innerhalb einer bestimmten Kategorie ein „untergeordnetes“ Tag hinzu. Dies ist ein Tag auf der zweiten Ebene, das auf der nächsten Ebene hinunter zu einem Filterkategorie-Tag verschachtelt ist.
Wenden Sie die Taxonomie-Tags auf die relevanten Topics an. Wenn es beispielsweise Topics gibt, die nur für die Kühlung relevant sind, weisen Sie diesen das Tag „Acme-Kühlung“ zu. Sie können einem Topic mehrere Tags hinzufügen.
Informationen zum Erstellen von Taxonomie-Tags und ihrer Anwendung auf Topics finden Sie unter: Taxonomie-Tags erstellen und Taxonomie-Tags hinzufügen.
Als Nächstes: Schritt 2: Aktivieren der facettierten Suche in einem HTML5-Helpcenter-Layout.
Zum Aktivieren der facettierten Coveo-Suche müssen Sie ein HTML5-Helpcenter-Layout zum Veröffentlichen Ihrer Inhalte verwenden. Es müssen bestimmte Einstellungen für die facettierte Suche vorhanden sein.
Erstellen Sie ein neues Layout basierend auf einem HTML5-Helpcenter-Layout. Alternativ können Sie ein vorhandenes HTML5-Helpcenter-Layout bearbeiten, das bereits in Ihrer Paligo Instanz vorhanden ist.
Informationen zum Erstellen eines benutzerdefinierten Layouts finden Sie unter Ein Layout erstellen.
Bearbeiten Sie das Layout.
Wählen Sie auf der Seitenleiste Klassen und Attribute aus.
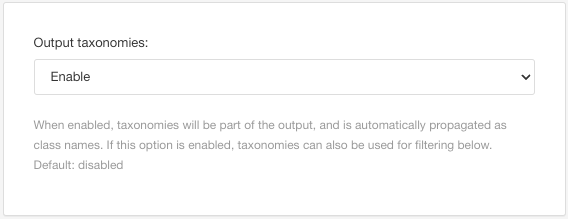
Legen Sie Ausgabe-Taxonomien auf Aktivieren fest.
Dies weist Paligo an, die Taxonomien bei der Veröffentlichung in die Ausgabe einzuschließen.

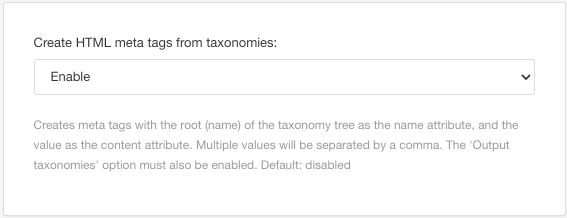
Legen Sie HTML-Meta-Tags aus Taxonomien erstellen auf Aktivieren fest.
Dies weist Paligo an, Meta-Tags für die Taxonomie-Hierarchie zu erstellen. Coveo verwendet diese Informationen, um Ihre Taxonomien zu indizieren, damit sie in der Suche verwendet werden können.

Drücken Sie Speichern.
Sie müssen noch einige weitere Änderungen für das Layout ausführen, dies muss jedoch an späterer Stelle im Prozess erfolgen.
Als Nächstes: Schritt 3: Veröffentlichen Ihrer Inhalte auf einem Webserver.
Damit die Coveo-Suche für Ihre Inhalte funktioniert, müssen Sie die Inhalte auf einem Webserver veröffentlichen. Dies kann der Webserver Ihres Unternehmens oder ein Webserver sein, der von einem Hosting-Dienst bereitgestellt wird.
Als Nächstes: Schritt 4: Hinzufügen einer Quelle in Coveo.
Sie müssen in Coveo für jede Website, die in Ihre Suche aufgenommen werden soll, eine Quelle einrichten. Für Paligo-Inhalte bedeutet dies, dass Sie mindestens eine Quelle für Ihr HTML5-Helpcenter benötigen, Sie können aber auch Quellen für andere Websites hinzufügen. Sie können zwei Arten von Quellen einrichten:
Sitemap
Dies führt in der Regel zu einer schnelleren Suche als eine Web-Quelle. Wir empfehlen, diese Art von Quelle zuerst auszuprobieren.
Web
Verwenden Sie diese Art Quelle, wenn Sie Probleme mit einer Sitemap-Quelle haben, z. B. wenn Seiten in der Coveo Suche nicht gefunden werden.
Anmerkung
Wenn Sie mehrere Quellen hinzufügen, sucht Coveo in allen Quellen nach Suchergebnissen. Beispielsweise können Sie ein Paligo HTML5-Helpcenter, eine Website und einen YouTube-Kanal als Quellen hinzufügen. Anschließend enthält die Suche relevante Ergebnisse aus allen diesen Quellen. Dies wird als Verbundsuche bezeichnet.
Anmerkung
Sie müssen Ihre Paligo-Inhalte veröffentlichen und so einrichten, dass sie online gehostet werden, bevor Sie Quellen hinzufügen. Coveo muss die Ausgabe crawlen können, bevor die Quellen eingerichtet werden.
Die folgenden Anweisungen sind zum Zeitpunkt der Veröffentlichung korrekt. Anweisungen zum Hinzufügen oder Bearbeiten einer Quelle finden Sie auch in der offiziellen Coveo-Dokumentation.
Gehen Sie wie folgt vor, um eine Sitemap-Quelle hinzuzufügen.
Anmerkung
Wenn Sie eine Sitemap als Quelle verwenden, muss die Option Sitemap erstellen in Ihrem Paligo-Layout auf Aktivieren eingestellt sein. Dies muss vor der Veröffentlichung erfolgen. Wenn die Option nicht auf Aktivieren eingestellt war, ändern Sie dies, veröffentlichen Sie Ihre Inhalte erneut und verschieben Sie dann die Ausgabe an den entsprechenden Hosting-Ort.
Als Nächstes: Schritt 5: Festlegen von Coveo auf die Indizierung von Taxonomien.
Wenn Ihre Sitemap-Quelle mit Ihrer Suche nicht funktioniert, versuchen Sie es stattdessen mit Web-Quellen.
Melden Sie sich bei Ihrem Coveo-Konto an.
Wählen Sie auf der Seitenleiste Inhalt und dann Quellen aus.

Wählen Sie Quelle hinzufügen aus. Sie finden diese Option oben rechts unter Ihrem Profilsymbol und dem Glockensymbol für Benachrichtigungen.

Wählen Sie Web aus.

Geben Sie einen Namen für Ihre Web-Quelle ein, kopieren Sie die URL Ihrer HTML5-Helpcenter-Ausgabe und fügen Sie diese in das Feld Start-URL ein.

Anmerkung
Stellen Sie sicher, dass Sie die richtige URL für Ihre Helpcenter-Ausgabe hinzufügen. Wenn Sie einen Fehler machen, können Sie die Start-URL später nicht bearbeiten. (Sie müssten stattdessen diese Quelle löschen und eine neue Quelle erstellen).
Wählen Sie Weiter aus.
Wählen Sie die Benutzer aus, die Ihre Quelle anzeigen können. Wählen Sie anschließend Quelle hinzufügen aus.
Coveo zeigt die Details der Webquelle auf einer Quellseite an.
Wählen Sie Quelle speichern und neu erstellen aus.
Coveo erstellt die Quelle.
Wählen Sie in der Liste der Quellen Ihre Webquelle und dann Bearbeiten aus.
Wählen Sie Web-Scraping aus.

Wählen Sie Mit JSON bearbeiten aus.
Fügen Sie den folgende JSON-Code hinzu:
[ { "name": "RemoveNavElements", "for": { "urls": [ ".*" ] }, "exclude": [ { "type": "CSS", "path": ".site-header" }, { "type": "CSS", "path": ".site-sidebar" }, { "type": "CSS", "path": ".toolbar" }, { "type": "CSS", "path": "#top-pager" }, { "type": "CSS", "path": "#search-result-wrapper" }, { "type": "CSS", "path": "#bottom-pager" }, { "type": "CSS", "path": ".site-footer" }, { "type": "CSS", "path": ".footer-content" }, { "type": "CSS", "path": ".section-nav-container" }, { "type": "CSS", "path": ".feedback-panel" }, { "type": "CSS", "path": ".skipnav" }, { "type": "CSS", "path": ".portal-header" }, { "type": "CSS", "path": ".portal-body" }, { "type": "CSS", "path": ".portal-footer" }, { "type": "CSS", "path": ".titlepage" } ], "metadata": {} } ]Wählen Sie Fertig aus.
Der JSON-Code weist Coveo an, verschiedene Bereiche der Seite zu ignorieren, einschließlich Seitenkopfzeile, Site-Seitenleiste (TOC), Symbolleiste, Feedback und Fußzeile. Wir haben dies als einen „häufigen Anwendungsfall“ bereitgestellt. Sie können jedoch die Konfiguration entsprechend Ihren eigenen Anforderungen ändern. (Dies wird an späterer Stelle in diesem Verfahren beschrieben.)
Auf der Web-Scraping-Seite gibt es jetzt eine Konfiguration namens „RemoveNavElements“.

Wählen Sie RemoveNavElements aus.
Wählen Sie die Registerkarte Ausschluss-Elemente aus.
Hier können Sie jede CSS-Klasse oder ID anzeigen, die Coveo ignorieren wird (für die Konfiguration RemoveNavElements). Wenn Sie zusätzliche Klassen hinzufügen müssen, die ignoriert werden sollen, können Sie diese hier hinzufügen, indem Sie den Link + Element hinzufügen am Ende der Liste auswählen. Sie können Klassen auch aus der Ausschlussliste entfernen, indem Sie das Minussymbol rechts neben den einzelnen Zeilen auswählen.

Alternativ können Sie zur Web-Scraping-Seite zurückkehren und den JSON-Code bearbeiten.
Gleiches gilt für alle anderen Web-Scraping-Konfigurationen. Sie können den JSON-Code aktualisieren oder ihn auf der Web-Scraping-Seite auswählen und dann auf der Registerkarte Ausschluss-Elemente Klassen hinzufügen oder entfernen.
Wählen Sie Fertig aus.
Wählen Sie Quelle speichern und neu erstellen aus.
Anmerkung
Um Ihnen zu helfen, die Klassen zu finden und eine Vorschau der Auswirkungen anzuzeigen, wenn Sie diese von einer Suche ausschließen, stellt Coveo die Erweiterung Web Scraper Helper für Google Chrome bereit. Es gibt einen Download-Link unten auf der Web-Scraping-Seite. Weitere Informationen finden Sie in der offiziellen Coveo-Dokumentation unter Web-Scraping-Konfiguration.
Als Nächstes: Schritt 5: Festlegen von Coveo auf die Indizierung von Taxonomien.
In dieser Phase teilen Sie Coveo mit, welche Taxonomien bei der Suche als Facetten verwendet werden sollen.
In Coveo:
Stellen Sie sicher, dass Sie sich auf der Seite Quellen befinden. (Wählen Sie auf der Seitenleiste Inhalte und dann Quellen aus.)
Stellen Sie sicher, dass der Status der Webquelle Ihres HTML5-Helpcenters OK ist. Wenn er nicht in Ordnung ist, müssen Sie warten, bis die Neuerstellung abgeschlossen ist. Dies kann einige Minuten dauern.
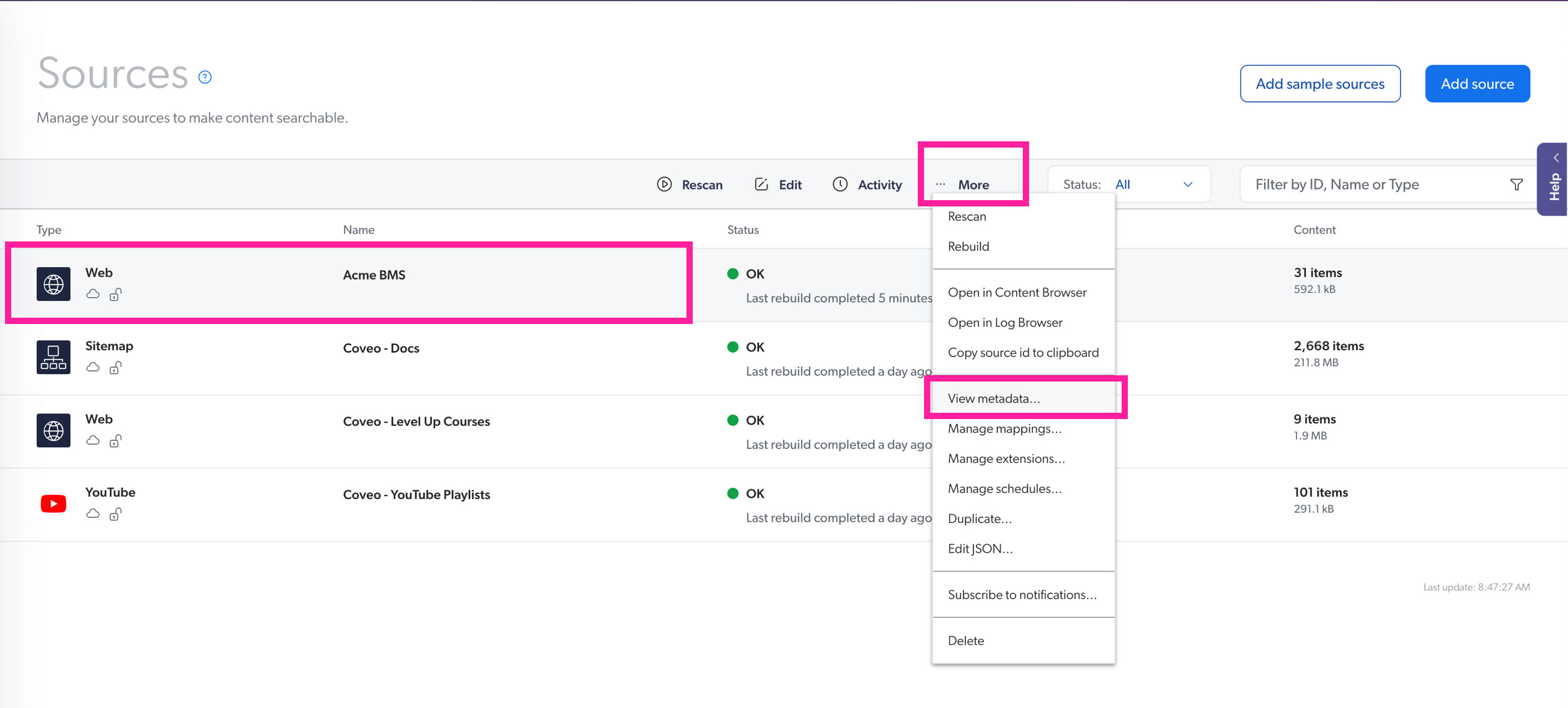
Wählen Sie die Webquelle für Ihr HTML5-Helpcenter und dann ... Mehr aus, um ein Menü anzuzeigen. Wählen Sie die Option Metadaten anzeigen aus.

Coveo ruft die Metadaten ab (dies kann einige Minuten dauern). Anschließend wird die Liste der indizierten Metadaten angezeigt.
Jetzt erstellen Sie ein Feld für jede Top-Level-Taxonomie. Die Top-Level-Taxonomie ist die Filterkategorie, die die auswählbaren Optionen enthält. Beispielsweise könnte es „Acme BMS“ als Top-Level-Taxonomie mit „Acme-Sicherheit“, „Acme-Kühlung“ und „Acme-Überwachung“ als untergeordnete Taxonomien geben. Hier würden Sie also ein Feld für die Taxonomie „Acme BMS“ erstellen.
Suchen Sie den Namen des Top-Level-Taxonomie-Tags in der Spalte Metadaten-Name. Möglicherweise gibt es zwei Einträge, einen für Crawler und einen für Konvertierer.
Wählen Sie die Taxonomie für den Crawler und dann + Zum Index hinzufügen aus. (+ Zum Index hinzufügen befindet sich in der Kopfzeile der Tabelle in der Nähe des Filterfelds.)

Wählen Sie Feld hinzufügen aus.
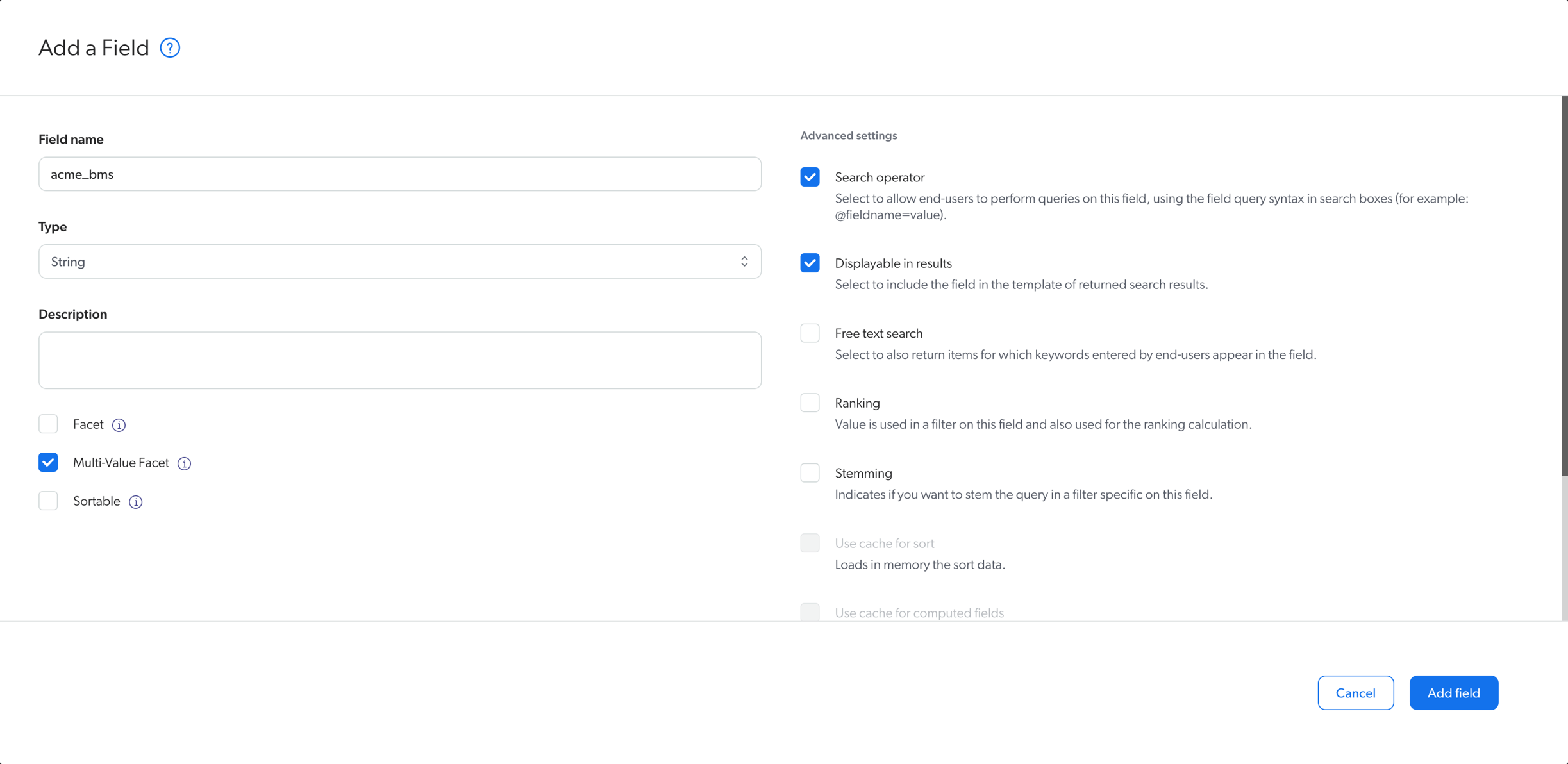
Coveo zeigt das Dialogfeld „Ein Feld hinzufügen“ an.
Wenden Sie die folgenden Einstellungen an:
Name
Geben Sie dem Feld einen Namen. Der Name des Felds darf nur Kleinbuchstaben, Zahlen (0–9) und Unterstriche enthalten.
Typ
Legen Sie diese Einstellung auf Zeichenfolge fest.
Beschreibung
Geben Sie eine Beschreibung für das Feld ein (optional).
Facette mit mehreren Werten
Aktivieren Sie das Kontrollkästchen Facette mit mehreren Werten.
Erweiterte Einstellungen
Wenden Sie die gewünschten erweiterten Einstellungen an. Einzelheiten hierzu finden Sie unter Erweiterte Einstellungen in der offiziellen Coveo-Dokumentation.

Wählen Sie Feld hinzufügen aus.
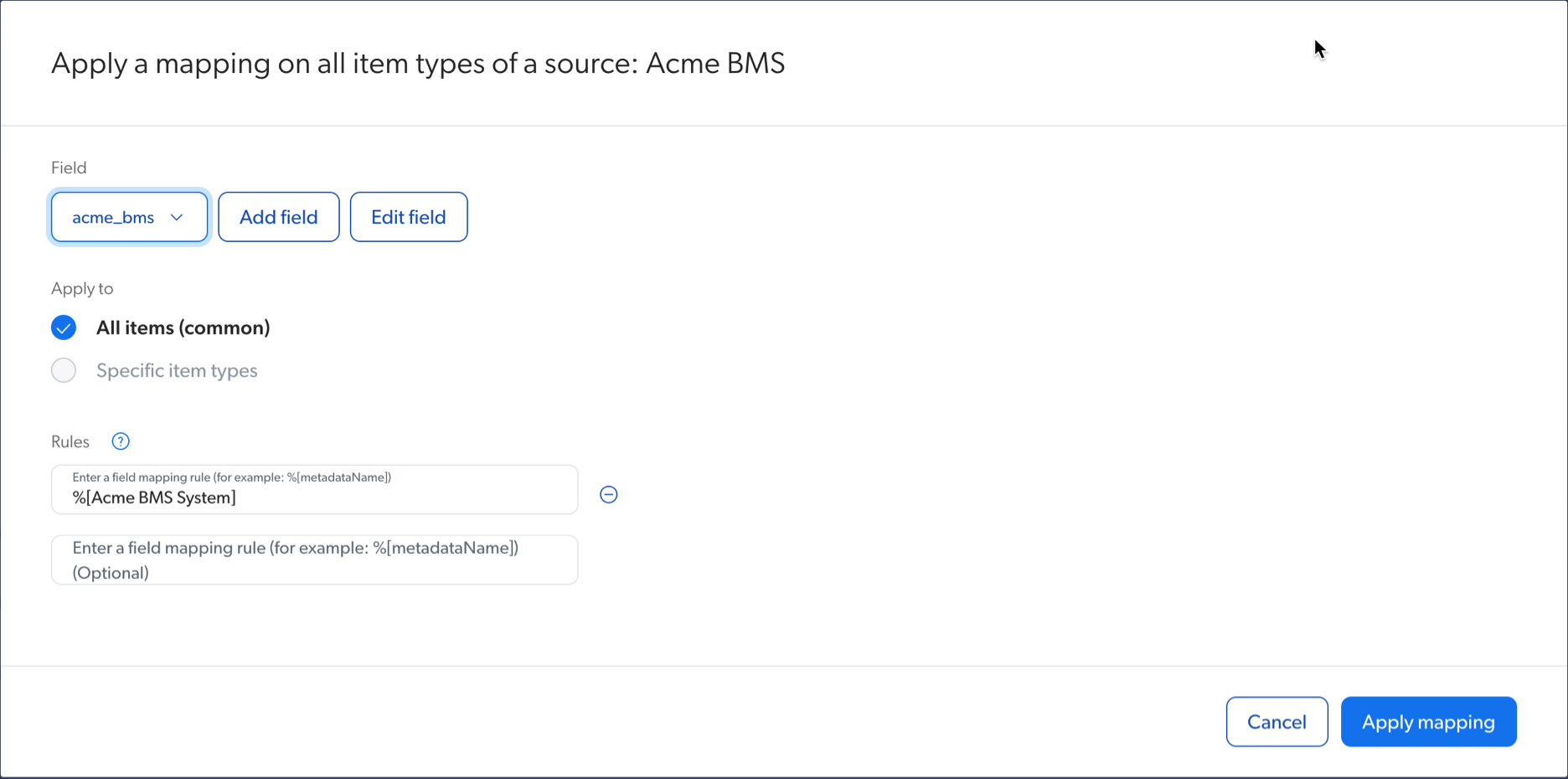
Coveo zeigt das Dialogfeld „Ein Mapping anwenden“ an.
Wählen Sie im Dropdown-Menü Feld das neu erstellte Feld aus.

Stellen Sie sicher, dass für Mapping Alle Elemente (gemeinsam) ausgewählt ist.
Wählen Sie Mapping anwenden aus.

Wählen Sie Inhalt und dann Quellen auf der Seitenleiste aus, um zur Seite Quellen zurückzukehren.
Wählen Sie Ihre Webquelle, ...Mehr und dann Mappings verwalten aus.
Wählen Sie Quelle speichern und neu erstellen aus.
Als Nächstes: Schritt 6: Abruf von Coveo-Zugriffs-Token und Organisations-ID.
Jetzt müssen Sie zu Ihrem HTML5-Layout zurückkehren und die Coveo-Einstellungen abschließen. Sie müssen folgende Aktionen ausführen:
Hinzufügung der Details für API-Schlüssel und Organisations-ID, damit Coveo Ihre Helpcenter-Ausgabe identifizieren kann
Festlegen der Taxonomien, die in Coveo als Facetten verwendet werden sollen
Festlegen, ob die Coveo-Suche anpassbar sein soll
In Paligo:
Wählen Sie Layout aus.
Wählen Sie das Layout aus, das Sie für die Veröffentlichung verwenden möchten. Dies sollte dasselbe Layout sein, das Sie in Schritt 2: Aktivieren der facettierten Suche in einem HTML5-Helpcenter-Layout bearbeitet haben.
Wählen Sie Suchmaschine aus.
Legen Sie Coveo-Suchmaschine verwenden auf Aktivieren fest.

Kopieren Sie Ihr Coveo-Zugriffs-Token und Ihre Coveo-Organisations-ID und fügen Sie diese in die entsprechenden Felder ein.


Geben Sie im Feld Coveo-Facetten Verweise auf die Top-Level-Taxonomie-Tags ein (zur Darstellung der Filterkategorien für Ihre facettierte Suche). Standardmäßig enthält das Feld bereits die folgenden Einstellungen:
language|LanguageFügen Sie nach
Languageein Semikolon hinzu, um diese Facette von der neuen Facette zu trennen, und geben Sie dann Ihre neue Facette mit der folgenden Syntax ein:<Name der Facette in Coveo>|<Anzeigename der Facette in Coveo>;Beispiel:
language|Language;acme_bms|Acme BMS;Fügen Sie diese Informationen für jedes Top-Level-Taxonomie-Tag hinzu, das Sie für die facettierte Suche eingerichtet haben. Verwenden Sie ein Semikolon, um die einzelnen Facetten zu trennen.

Anmerkung
Der Name der Facette in Coveo muss exakt mit dem Namen übereinstimmen, den Sie in Coveo definiert haben (siehe Schritt 5: Festlegen von Coveo auf die Indizierung von Taxonomien).
Wählen Sie aus, ob Paligo eine separate Suchseite für Coveo erstellen soll.
Die Coveo-Suche ist standardmäßig in die Paligo-Suche integriert und kann nicht separat formatiert werden. Sie können der Coveo-Suche jedoch eine eigene Webseite zuweisen. Diese Suche funktioniert auf die gleiche Weise, mit den folgenden Unterschieden:
Unterhalb des Suchfelds im Hub befindet sich ein Link zur erweiterten Suche. Benutzer können den Link auswählen, um zur Coveo-Suchseite zu wechseln.
Die Coveo-Suchseite ist in das Attribut
divmitclass="advanced-searchbox"eingebettet.Die Suchergebnisse der Coveo-Seite sind in das Attribut
divmitclass="advanced-search-result"eingebettet.
Sie können die Attribute
divsundclassgetrennt formatieren, indem Sie CSS verwenden oder über ein JavaScript Coveo-Atomic-Komponenten hinzufügen.Legen Sie hierzu Getrennte Suchseite für Coveo erstellen wie folgt fest:
Aktivieren – Richtet eine getrennte Suchseite für Coveo ein. Sie können diese Suche formatieren.
Deaktivieren – Richtet die Coveo-Suche als Teil der Paligo-Suchseite ein (keine zusätzliche Kodierung). Sie können die Coveo-Suche nicht getrennt formatieren.
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
Drücken Sie Speichern.
Als Nächstes: Schritt 8: Veröffentlichen Ihres HTML5-Codes und Testen der Facetten.
Jetzt können Sie Ihre Inhalte erneut veröffentlichen. Dieses Mal sollten die facettierte Coveo-Suche vorhanden sein.
Suchen Sie im Content Manager die Publikation, die Sie veröffentlichen möchten.
Wählen Sie das Punkte-Menü (... ) und dann Veröffentlichen aus, um das Dialogfeld „Dokument veröffentlichen“ anzuzeigen.
Wählen Sie HTML5 und dann das HTML5-Layout für das Helpcenter aus, das Sie für die Verwendung von Coveo eingerichtet haben.
Anmerkung
Wenn Sie mehrere Helpcenter veröffentlichen und diese unterschiedliche Layout-Einstellungen verwenden sollen, verwenden Sie getrennte Layouts. Stellen Sie sicher, dass jedes Layout für die Verwendung von Coveo eingerichtet ist.
Wenden Sie die Veröffentlichungseinstellungen an, die Sie verwenden möchten (Sprachen, Variablen und andere Einstellungen).
Details zum Veröffentlichungsprozess und den Einstellungen finden Sie unter Inhalte veröffentlichen.
Wählen Sie Dokument veröffentlichen aus.
Paligo verarbeitet Ihre Inhalte und erzeugt eine Ausgabe-ZIP-Datei, die in Ihren Browser heruntergeladen wird.
Entpacken Sie die Ausgabedatei und fügen Sie den Ordner out zu Ihrem Webserver hinzu. Wenn Sie sich in Bezug auf die Vorgehensweise nicht sicher sind, wenden Sie sich an Ihre IT-Abteilung oder Ihren Webadministrator.
Rufen Sie die URL für Ihr HTML5-Helpcenter auf.
Geben Sie einen Suchbegriff in das Suchfeld ein.
Anschließend sollte die Coveo-Suche einschließlich Facetten angezeigt werden.

Testen Sie, ob die facettierte Suche funktioniert.
Anmerkung
Wenn Sie ein Ergebnis auswählen, öffnet der Browser das relevante Topic. Wenn Sie „Zurück“ aus wählen, zeigt der Browser die Suchergebnisse erneut an und Ihre Facetten-Auswahl bleibt unverändert.
Wenn die facettierte Suche nicht funktioniert, wiederholen Sie die Einrichtungsschritte und überprüfen, ob Sie die korrekten Daten eingegeben haben. Häufige Fehler sind:
Tippfehler in den Namen von Facetten
Tippfehler in der Organisations-ID
Tippfehler im Zugriffsschlüssel
Falsche Einstellungen für die Quelle in Coveo.