Codeblöcke in Ihren Inhalten
Zu den häufigsten Anforderungen bei der Dokumentation von Software zählt das Schreiben von Codeblöcken. Das wichtigste Element hierfür ist programlisting.
So fügen Sie ein programlisting-Element hinzu:
Positionieren Sie den Cursor am Anfang der Zeile, in die der Codeblock eingefügt werden soll.
Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

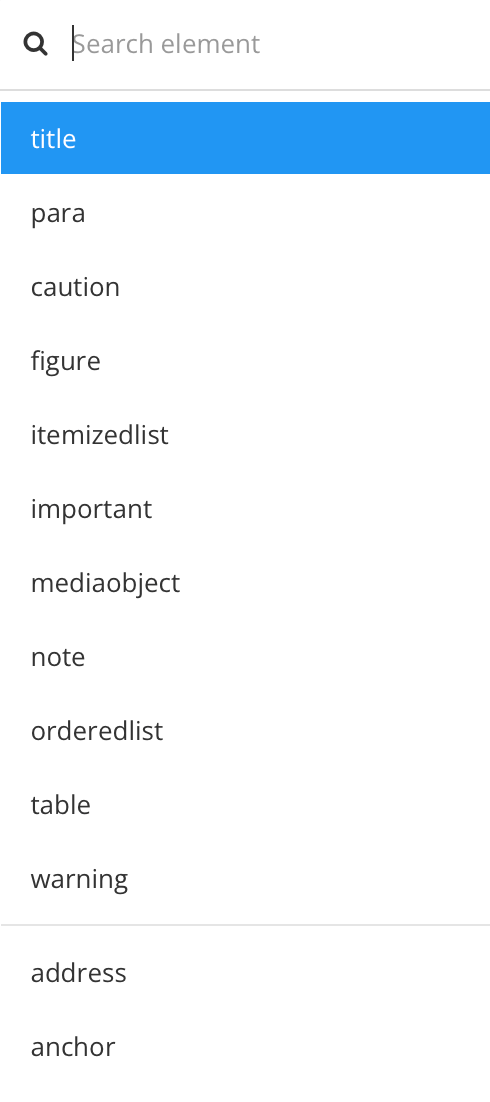
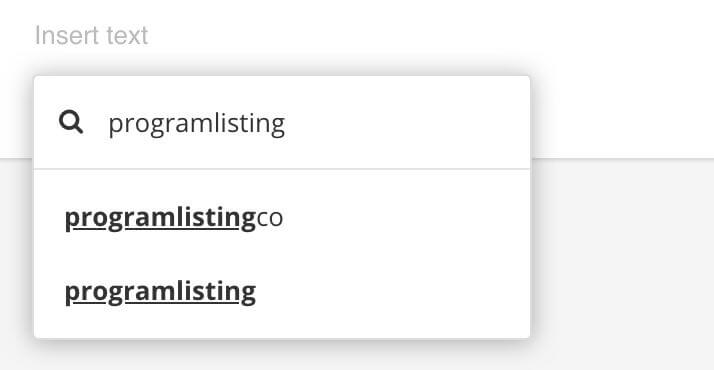
Suchen Sie das
programlisting-Element und wählen Sie es aus.
Sobald Sie ein
programlisting-Element hinzufügen, erscheint ein Codefragment-Feld im Topic.
Fügen Sie Ihren Code in das Codefragment-Feld ein.

Das programlisting-Element wird manchmal als „verbatim“ bezeichnet, da der in das Element eingefügte Code exakt so dargestellt wird, wie er im Editor erscheint. Beispielsweise werden Leerzeichen und Zeilenumbrüche beibehalten, um den Code korrekt darzustellen. Einige andere Elemente funktionieren genauso, wie z. B. screen oder literallayout.
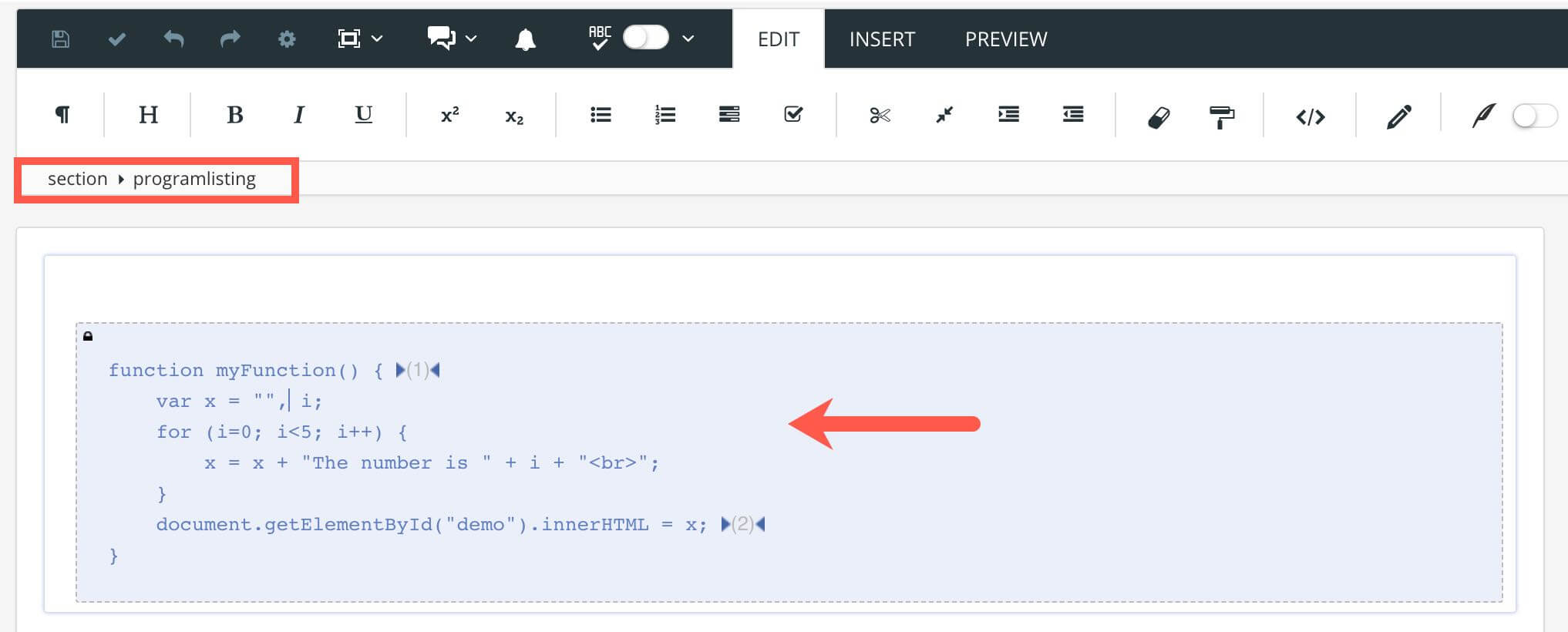
Hier wurde eine Javascript-Funktion innerhalb eines programlisting-Elements hinzugefügt. So sieht der Code in der Ausgabe aus.
function myFunction() { 1
var x = "", i;
for (i=0; i<5; i++) {
x = x + "The number is " + i + "<br>";
}
document.getElementById("demo").innerHTML = x; 2
}Dies ist eine Javascript-Funktion | |
Hiermit wird ein Wert für ein Element mithilfe des DOM-Modells festgelegt. |
In dem gezeigten Beispiel wird ein Codeblock innerhalb des programlisting-Elements hinzugefügt. Die Javascript-Funktion enthält (1) in der ersten Zeile und (2) in der letzten Zeile. Hierbei handelt es sich um Callouts, mit denen Sie Anmerkungen erstellen können.