Checklisten im HTML5-Helpcenter und in Zendesk
In HTML5- und Zendesk-Publikationen verfügt jedes Listenelement über einen Container mit einem anklickbaren Kontrollkästchen und einer Option zum Schließen, mit der der Schritt aus der Ansicht entfernt wird.

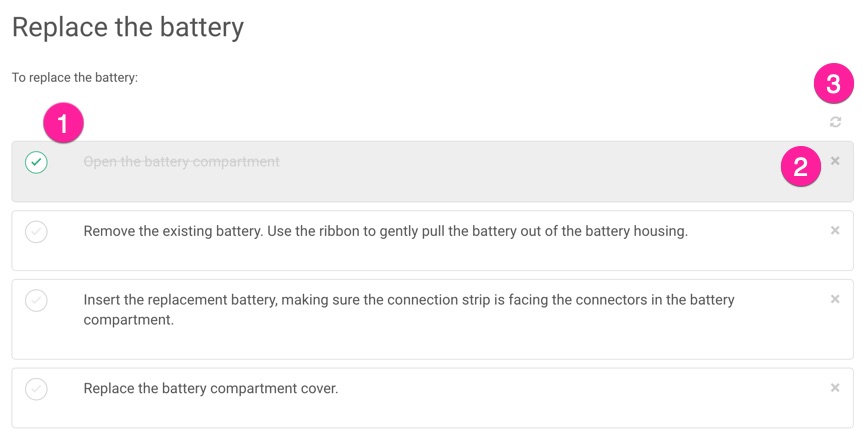
Dabei ist (1) das anklickbare Kontrollkästchen, (2) die Option Schließen und (3) die Option Aktualisieren. Mit der Option Aktualisieren wird die Liste in ihren ursprünglichen Zustand zurückversetzt, wobei alle Kontrollkästchen deaktiviert und sämtliche Kontrollkästchen in der Liste eingeblendet werden.
Informationen zum Erstellen eigener Checklisten finden Sie unter Erstellen einer Checkliste.
Anmerkung
Stellen Sie sicher, dass Ihre Checkliste das Attribut
xml:idbesitzt und ein Wert für das Stamm-Elementitemizedlisteingestellt ist, denn sie funktioniert nur ordnungsgemäß mit eigener ID. Informationen zur Erstellung einer ID finden Sie unter IDs für Querverweise. Sie können auch mit dem Editor-Einstellungen Paligo so einstellen, dass allen Listen automatisch IDs zugewiesen werden.Diese Funktion verwendet JavaScript, das in einigen Browsern wie Safari nur dann ausgeführt wird, wenn auf einem Webserver veröffentlicht wird. Wenn Sie sie also lokal testen, müssen Sie möglicherweise zuerst einen anderen Browser ausprobieren. Einmal veröffentlicht, funktioniert sie jedoch auf allen modernen Browsern.
Wenn Sie in Zendesk veröffentlichen, stellen Sie sicher, dass in den Knowledge Admin-Einstellungen von Zendesk die Option Unsicheren Inhalt anzeigen aktiviert ist. Die für Checklisten benötigten HTML-Tags sind in der Liste der „sicheren Tags“ von Zendesk nicht enthalten.