Attribute für die Bildgröße
Für Vektorbilder wie SVG sollten Sie nur contentwidth und contentdepth verwenden. Diese können auch für bestimmte andere Anwendungsfälle verwendet werden, z. B. wenn Sie einen Abstand um ein Bild wünschen, siehe Beispiele für die Bildgrößenanpassung.
In den meisten Fällen ist es besser, die Attribute width und depth zu verwenden, da sie einfacher vorherzusagen sind. Die contentwidth und contentdepth können bei Bitmap-Bildern unerwartete (aber genaue) Ergebnisse liefern. Dies liegt daran, dass es nicht immer möglich ist, die intrinsische Bildgröße eines Bitmap-Bildes bei der Verarbeitung der Ausgabe zu bestimmen.
Definieren Sie die Bildgröße, indem Sie eines der folgenden Attribute für das Element imagedata verwenden:
width– legt den Wert für die Breite im Verhältnis zum Viewport fest.depth– legt den Wert für die Tiefe (Höhe) im Verhältnis zum Viewport fest.contentwidth– legt den Breitenwert des Bildes fest und hat keinen Einfluss auf das Viewport.contentdepth– legt den Wert für die Tiefe (Höhe) des Bildes fest und hat keinen Einfluss auf das Viewport.scalefit– hiermit lässt sich die Größe eines Bildes an die jeweils verfügbare Fläche anpassen. Lautet der Wertscalefit="1", wird das Bild skaliert (mit demselben Faktor für beide Dimensionen), sodass die Grafik nur innerhalb der verfügbaren Höhe oder Breite passt (je nachdem, was stärker einschränkt). Wird ein anderes Bildgrößenattribut angegeben, bestimmen diese Attribute die Grafikgröße, undscalefitwird ignoriert.
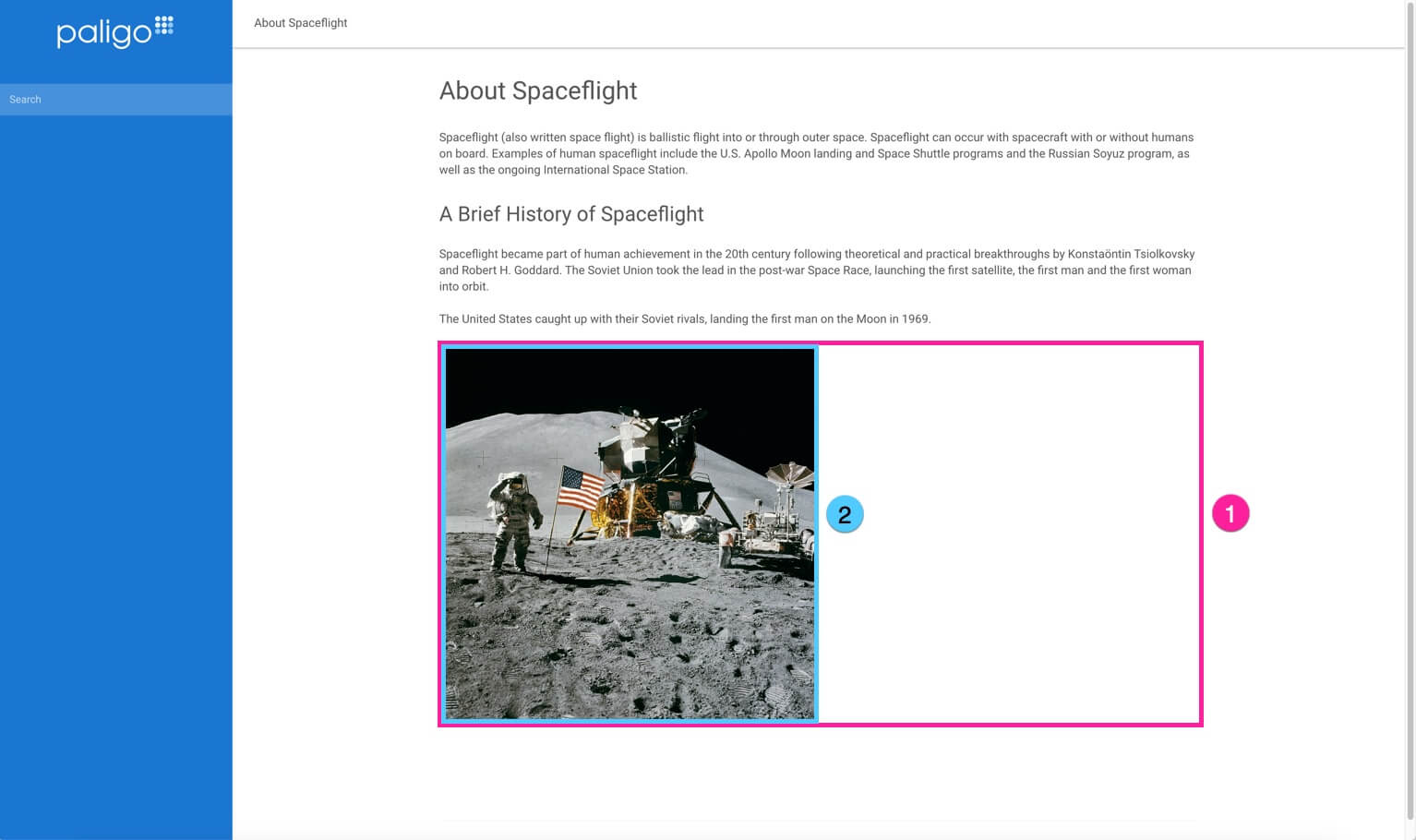
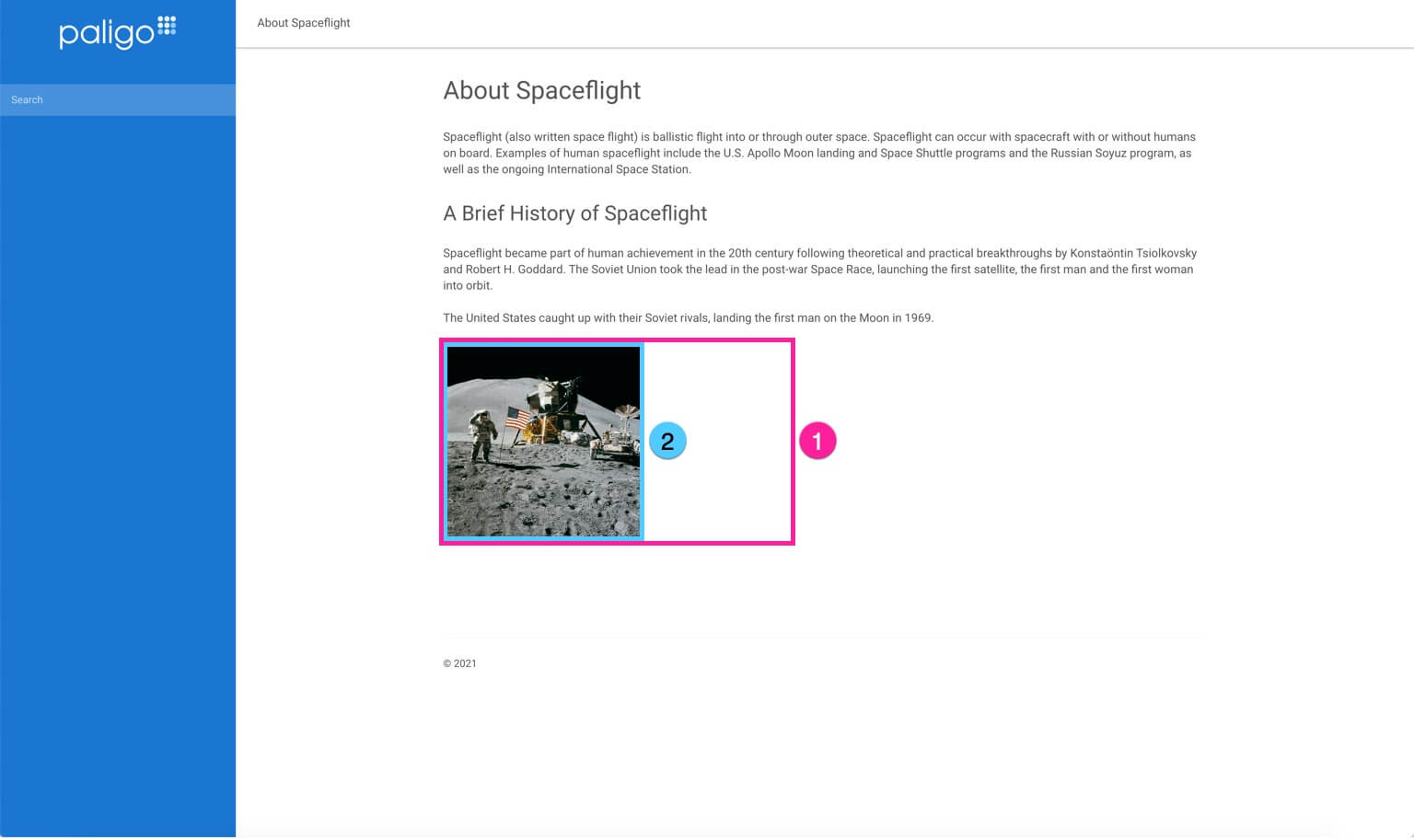
Das Viewport ist die verfügbare Fläche für das imageobject auf der Seite. Je nachdem, welches Element auf dem imagedata verwendet wird, unterscheidet sich das Ergebnis. Wenn Sie das Bild einstellen:
widthauf 50 % – das Bild wird so vergrößert, dass es die Hälfte des verfügbaren Platzes auf der Seite einnimmt.contentwidthauf 50 % – das Bild wird auf 50 % seiner ursprünglichen Größe verkleinert.


To the left – Das Bild (2) verwendet 50 % des Viewport (1) To the right – Das Bild (2) wird auf 50 % seiner ursprünglichen Größe verkleinert (1)