Style the Progress Indicator
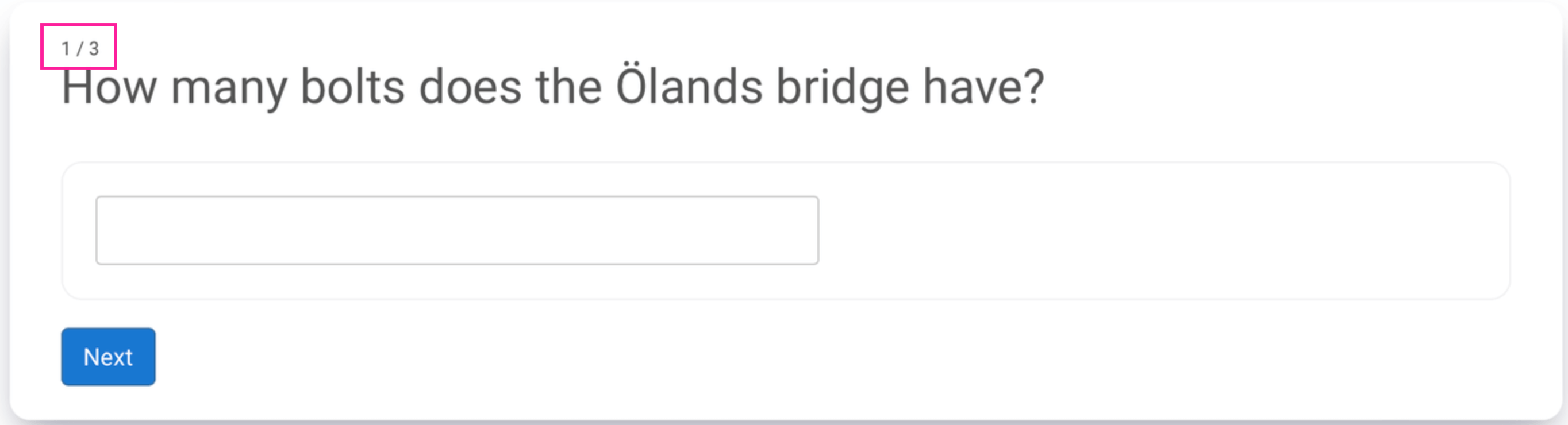
If a quiz renders the questions one by one, a progress indicator is shown in the upper left corner of the slide. By default, the progress indicator is shown in a language-neutral way (1 / 3).
 |
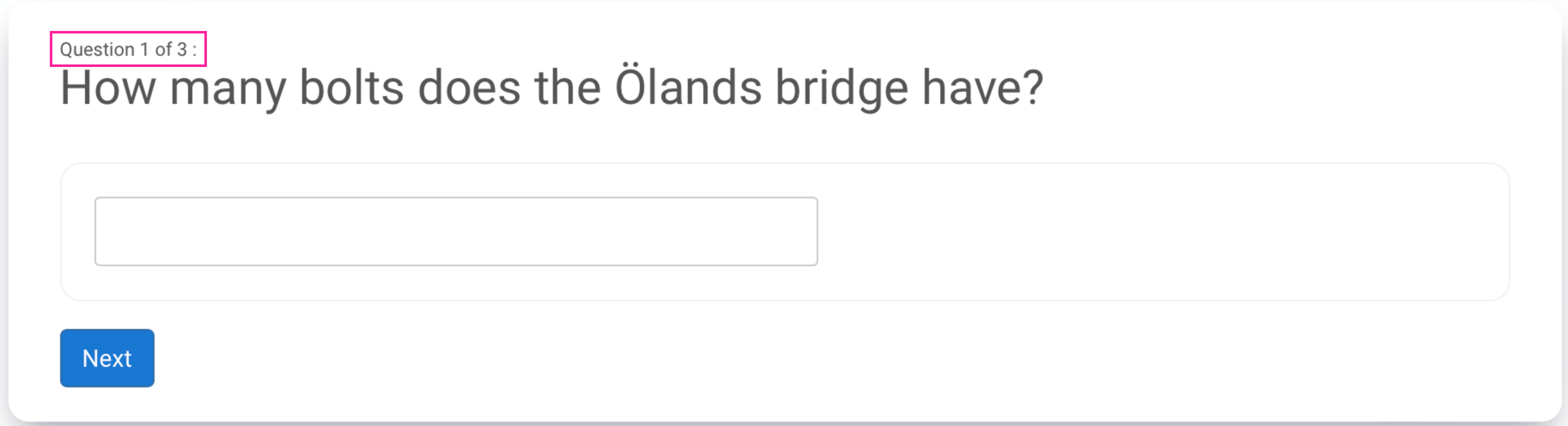
This instruction shows how to override the default setting with a textual content (Question 1 of 3) for English and Swedish. You can add more or other language variants to the CSS, if using other languages than Swedish and English.
Add the following code to the CSS:
html[lang='en'] #quiz .quiz-progress .progress-current:before { content : 'Question '; } html[lang='en'] #quiz .quiz-progress .progress-divider:before { content: ' of '; } html[lang='en'] #quiz .quiz-progress .progress-max:after { content: ' : '; } html[lang='sv'] #quiz .quiz-progress .progress-current:before { content : 'Fråga '; } html[lang='sv'] #quiz .quiz-progress .progress-divider:before { content: ' av '; } html[lang='sv'] #quiz .quiz-progress .progress-max:after { content: ' : '; }This will update the progress bar to show:
English: "Question 1 of 3"
Swedish: "Fråga 1 av 3"

Save your CSS.