Standard-Klassennamen für Bilder in HTML
Alle Bilder in Ihrem veröffentlichten HTML-Inhalt haben einen Klassennamen. Sie benötigen den Klassennamen, um die Bilder mit CSS zu gestalten.
Standardmäßig lauten die Klassennamen:
mediaobjectfür Blockbilderinlinemediaobjectfür Inlinebilder.
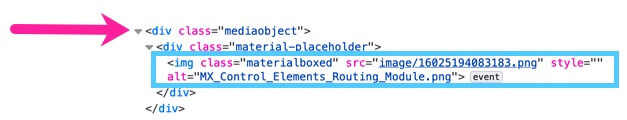
Im veröffentlichten HTML ist das mediaobject der Klassenname für ein Container-<div>-Element, und das Bild befindet sich innerhalb des <div>.

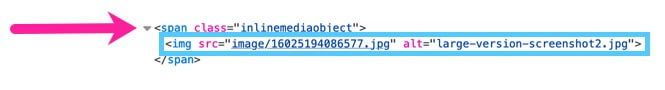
In ähnlicher Weise ist der Klassenname inlinemediaobject für ein span-Element, das das Inline-Bild enthält.

Sie können einen CSS-Selektor verwenden, um das Bild innerhalb des mediaobject- und inlinemediaobject-„Containers“ zu gestalten. Um beispielsweise alle mediaobjects zu umranden, können Sie eine CSS-Datei mit folgendem Stil erstellen:
.mediaobject img {
border: blue;
border-style: dashed;
}Sie würden dann diese CSS-Datei in Ihr CSS-Layout hochladen und mit diesem Layout veröffentlichen. Die Blockbilder in Ihrer veröffentlichten Ausgabe hätten dann eine blaue gestrichelte Linie als Rahmen.

Wenn Sie die Gestaltung auf mediaobject oder inlinemediaobject anwenden, wird es auf alle Bilder angewendet, die diesen Klassennamen haben. Wenn also die Standardeinstellungen vorhanden sind und keines Ihrer Bilder einen benutzerdefinierten Klassennamen hat, wirkt sich die Gestaltung mediaobject auf alle Ihre Blockbilder und die Gestaltung inlinemediaobject auf alle Ihre Inline-Bilder aus.
Wenn Sie nur bestimmte Bilder gestalten möchten, können Sie diesen Bildern eigene Klassennamen geben. Dazu gibt es zwei Möglichkeiten: Sie können Benutzerdefinierte Klassennamen für Bilder – Rollenattribut oder Benutzerdefinierte Klassennamen für Bilder – Taxonomie-Tag.