Optionale und erforderliche Schritte in Verfahren
Schritte können als optional oder erforderlich markiert werden. Hierfür verwenden Sie das performance-Attribut. Paligo teilt den Schritten dann eine optionale oder erforderliche Klasse zu, die in HTML-Ausgaben mittels CSS unterschiedlich ausgestaltet werden kann.
Bei der Erstellung von Schritt-für-Schritt-Verfahren können manche Schritte optional sein, während andere auf jeden Fall durchlaufen werden müssen. Diese Schritte können Sie durch einen anderen Stil hervorheben, weshalb sie in Paligo XML anders markiert werden müssen.
Mithilfe des performance-Attributs können Sie einen Schritt als optional oder obligatorisch festlegen. Bei Publikationen in HTML besitzt der Schritt einen Klassennamen für „optional“ oder „erforderlich“, sodass er mit CSS anders gestaltet werden kann.
Anmerkung
Optionale und erforderliche Schritte können nur bei HTML-Ausgaben unterschiedlich gestaltet werden. Wenn Sie für PDFs einen anderen Stil benötigen, ist eine Anpassung erforderlich.
So verwenden Sie das performance-Attribut:
Erstellen Sie ein Verfahren mit Schritten.
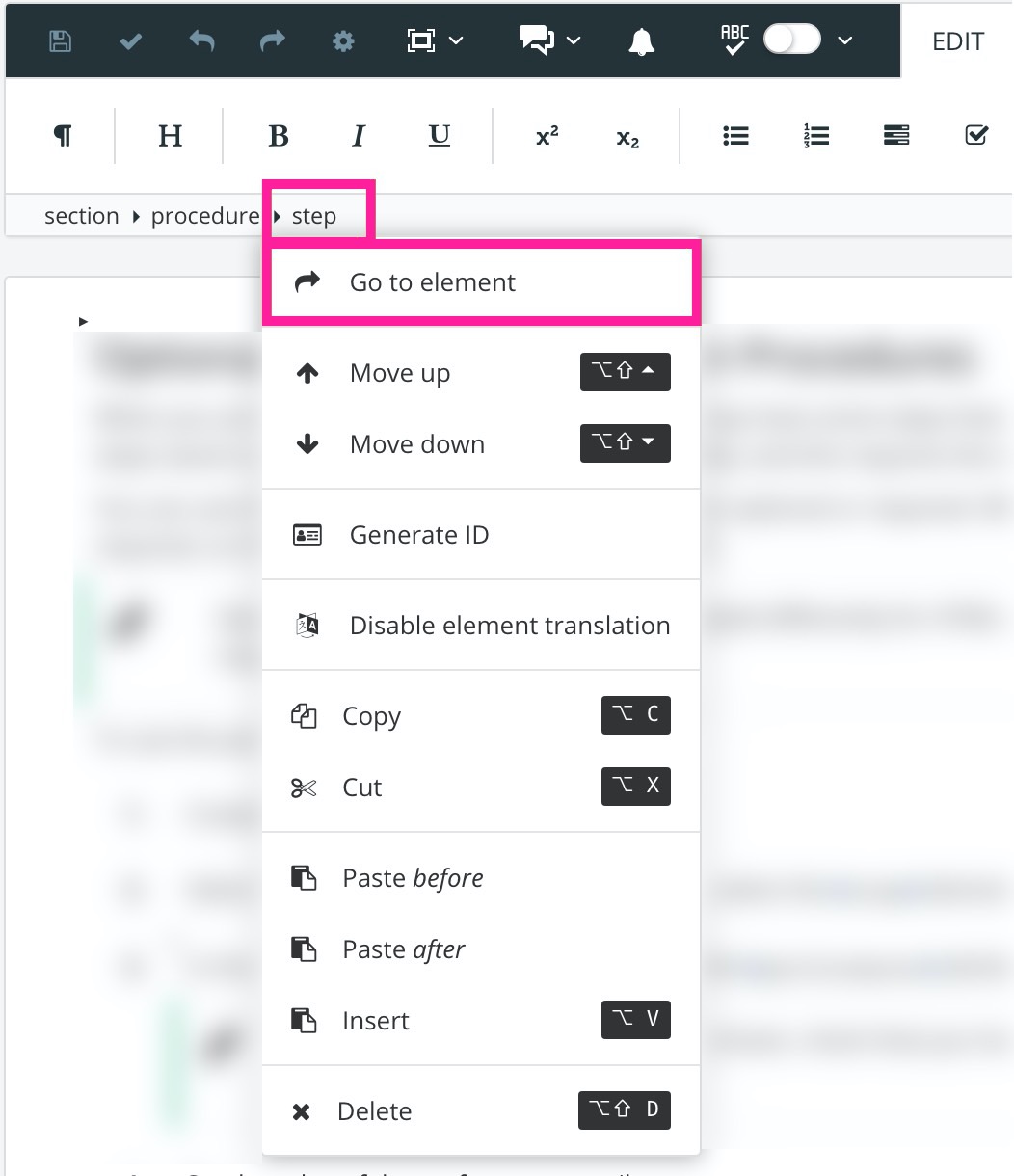
Wählen Sie einen Schritt aus. Wählen Sie im Strukturmenü des Elements das
step-Element und anschließend Zum Element gehen.
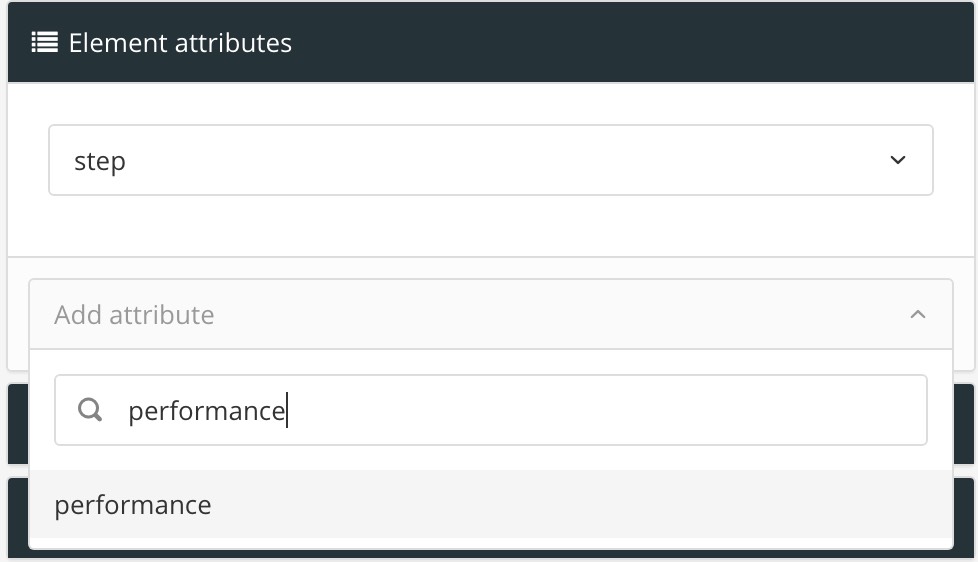
Suchen Sie im Abschnitt Elementattribute nach dem
performance-Attribut und fügen es dann hinzu.
Anmerkung
Wenn das performance-Attribut nicht zu sehen ist, vergewissern Sie sich, ob Sie das step-Element ausgewählt haben und nicht das para-Element, das sich innerhalb des Schritts befindet.
Legen Sie den Wert des performance-Attributs wie folgt fest:
Optional für Schritte, die nicht notwendig sind. Der Benutzer kann selbst entscheiden, ob er diese Schritte anwenden möchte.
Erforderlich für Schritte, die ausgeführt werden müssen.
Drücken Sie Speichern.
Erstellen Sie eine benutzerdefinierte CSS-Datei und fügen Sie das Styling für die optionalen und erforderlichen Schritte hinzu. Die Klassen, die gestaltet werden müssen, heißen .step.optional und .step.required. Beispielsweise wird mit folgendem Code „(Optional)“ oder „(Required)“ vor den Absatz im Schritt hinzugefügt, außerdem wird die Schriftart auf fett eingestellt.
.step.optional p:first-child:before { content: '(Optional) '; font-weight: bold; } .step.required p:first-child:before { content: '(Required) '; font-weight: bold; }Dieses Beispiel funktioniert nur für Englisch. In CSS ist aber auch mehrsprachige Unterstützung möglich:
/* For supporting multiple languages: */ html[lang="sv"] .step.optional p:first-child:before { content: '(Valfritt ) '; font-weight: bold; } html[lang="en"] .step.required p:first-child:before { content: '(Required) '; font-weight: bold; } html[lang="sv"] .step.required p:first-child:before { content: '(Obligatoriskt ) '; font-weight: bold; }Laden Sie Ihre CSS-Datei in Ihr HTML-Layout hoch.
Weitere Informationen zum Erstellen benutzerdefinierter CSS-Dateien und zum Hochladen in Ihre HTML-Layouts finden Sie unter Formatieren mit CSS.
Veröffentlichen Sie in HTML unter Verwendung des HTML-Layouts aus dem vorherigen Schritt.