Ein Video hinzufügen, das von einem Dienst gehostet wird
So fügen Sie ein Video hinzu, das von einem Videodienst wie YouTube gehostet wird:
Wählen Sie zum Einfügen des
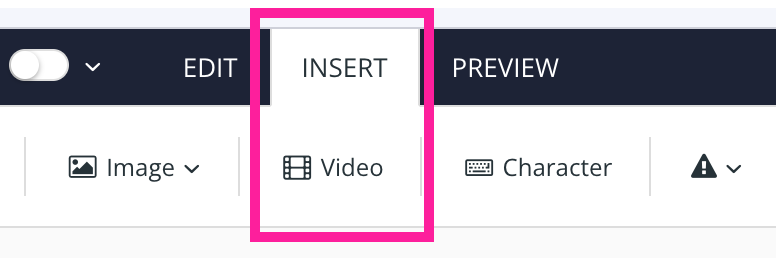
mediaobject-Elements eine gültige Position im Inhalt aus, zum Beispiel zwischen zweipara-Elementen.Wählen Sie Einfügen und dann
 Video.
Video.
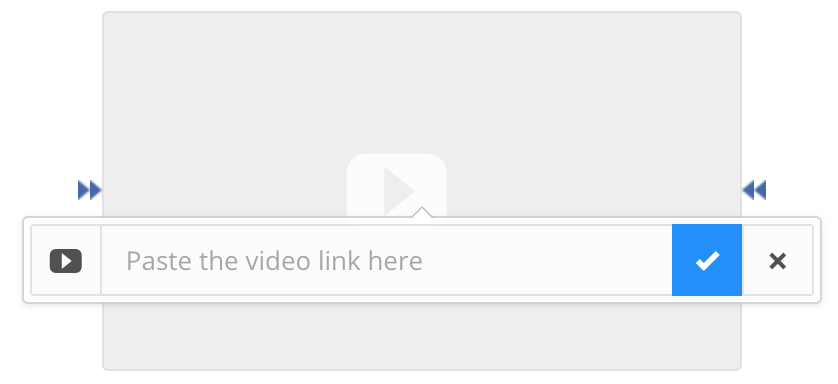
Es erscheint ein Video-Einzelbild (Frame).

Wählen Sie den Frame aus, um eine Popup-Symbolleiste anzuzeigen, und fügen Sie den Link zum Video ein.
Für YouTube nutzen Sie den share-Link.
Für Vimeo verwenden Sie den embed-Link.
Für Wistia können Sie entweder den regulären Inline-Einbettungslink oder den iFrame-Einbettungslink (Fallback) verwenden:
Suchen Sie im Skript-Tag im eingebetteten Code das
href-Attribut (endet mit ?wvideo=<id>) oder dassrc-Attribut (endet mit .jsonp). Kopieren Sie dieses Attribut und fügen Sie es in den Video-Frame Ihres Topics in Paligo ein.Weitere Informationen zu den Typen finden Sie hier: Inline-Einbetten, Fallback (iframe) Einbetten.
Anmerkung
Die Video-Einbettung in Wistia passt sich standardmäßig der Bildschirmgröße an. Der Wert für
max-widthist jedoch auf 620 px eingestellt. Falls Sie diese Standardbreite ändern möchten, überschreiben Sie diese Eigenschaft in Ihrem CSS:.video-container.wistia{ max-width: 620px; }Wenn die gesamte Bildschirmfläche genutzt werden soll, setzen Sie den Wert auf
none.
Drücken Sie Speichern.

Bei YouTube- und Vimeo-Videos wird eine Vorschau im Editor angezeigt. Wistia- und Microsoft Stream-Videos zeigen keine Vorschau an, sie werden aber beim Veröffentlichen problemlos funktionieren.
 |
Bei Publikationen in HTML bzw. HTML5 sollten das eingebettete Video nun zu sehen sein.
Wenn Sie in PDF veröffentlichen, wird (standardmäßig) ein Link zum Video angezeigt.
Anmerkung
Wenn Sie Videos in Zendesk veröffentlichen, sie aber nicht sehen können, müssen sie in den Zendesk-Einstellungen aktiviert werden: Warum zeigt das Helpcenter keine Videos an?