[en] SEO Best Practice
[en] Writing Practices for SEO
[en] Write meaningful headings
[en] The titles of your topics are important for search engines and human readers. They both use them to get an idea of what content is inside the topic and whether it is relevant to their search for information.
[en] When writing headings, consider the terms your readers use and search for and aim to:
[en] Use the main term (key term) in the main heading
[en] Use the main term in one of your subheadings (if you use topics inside other topics or have nested sections)
[en] Make sure each heading is clear and gives users a good idea of what they can expect to find inside the topic.
[en] Use
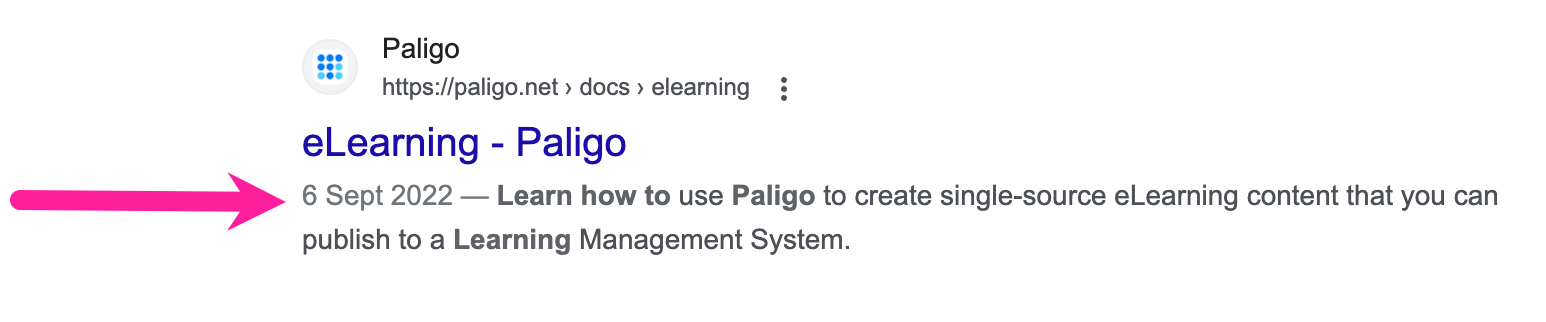
abstractto add meta descriptions to your topics[en] Meta descriptions are short pieces of text that provide users with more information about what is on a page. They often appear below the title of your page in search engine results.

[en] To add meta descriptions to your topics, use the
info,abstract, andparaelements as described in HTML-Meta-Beschreibung für Topics.[en] Include key terms and synonyms
[en] In the body of your text, try to include the main term and synonyms (words that mean the same as the main term or are very similar). This will help the search engines to find your topic as a result that is relevant to the user's search.
[en] It is important that you use the terms naturally and don't "keyword stuff" the topic by overusing the terms. Usually, a keyword density of 2% is sufficient. There are various online tools you can use to check keyword density.
[en] Use smaller images
[en] To improve the page loading time, which is a factor for SEO, use smaller images that are close to the size you need. For example, if you need an image to display as 800px wide, use an image that is 800px wide rather than a larger image, for example 2000px wide. Large images will make the page slower to load.
[en] Also consider the format of the images. Typically, png files are larger in size than jpg files and will take longer to load.
[en] Add text descriptions for images
[en] Web pages can have alternative text ("alt text") for images. Alt text is designed to improve accessibility for visually impaired users, as the text is read aloud by screen reader software. But the text can also help with SEO as it makes it easier for search engines to understand what is on each page.
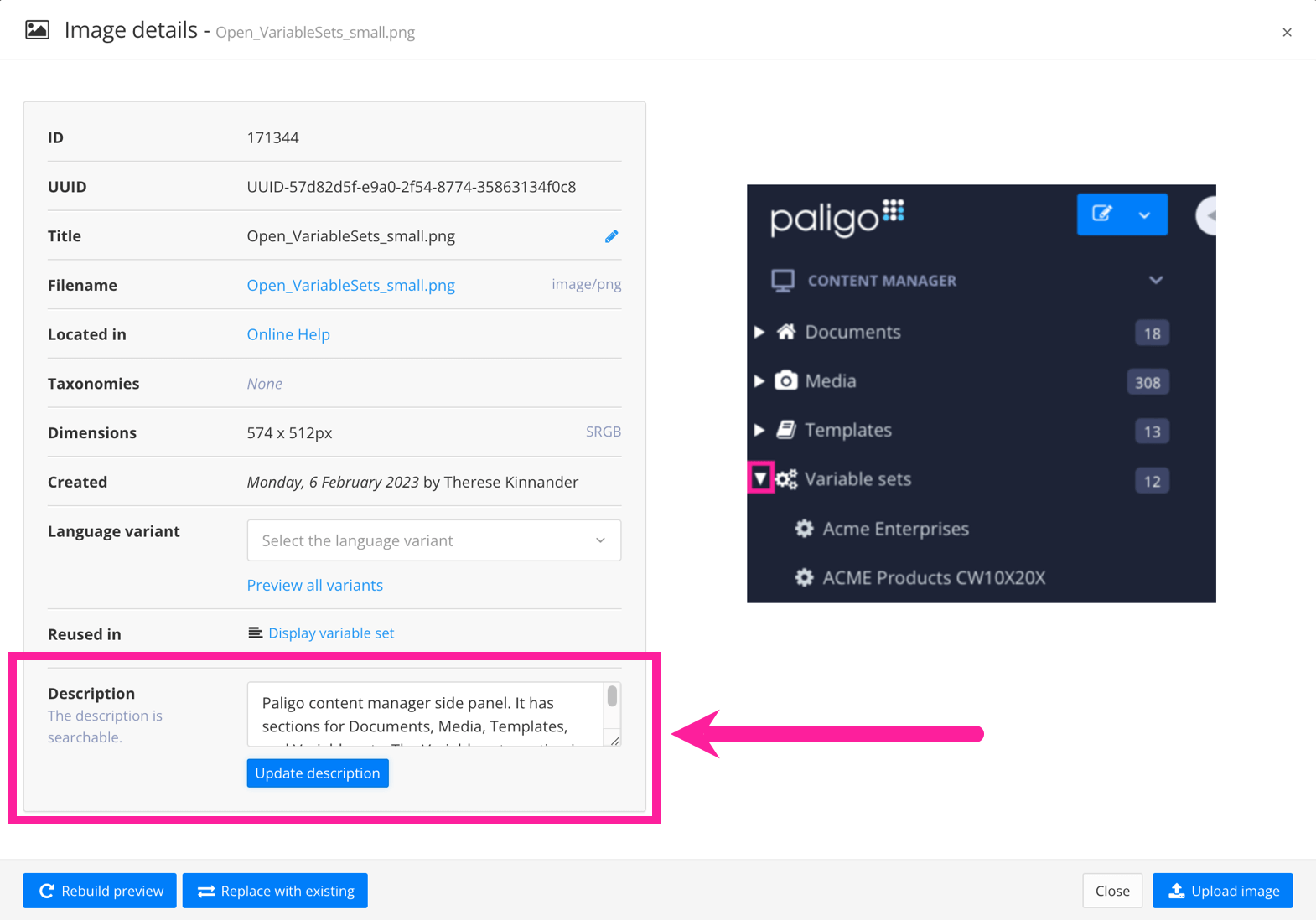
[en] In Paligo, you can add alt text on the Image Details dialog for an image (see Alternativer Text).

[en] These are the measures you can take inside your topics. Next, let's look at the layout settings you can use to help with SEO.
[en] Layout Settings for SEO
[en] HTML and HTML5 layouts have settings that you can use to help optimize your content for search engines. Edit your HTML or HTML5 layout and apply these settings:
[en] Section | [en] Setting and Value | [en] Value | [en] Description |
|---|---|---|---|
[en] General | [en] SEO-friendly output file names | [en] Enable | [en] This sets your Paligo content to use URLs that closely match the titles in your topics, rather than an ID reference. It will help the search engines to match your pages to search queries. [en] For more details, see SEO-freundliche und leserfreundliche URLs einrichten. |
[en] TOC and chunking | [en] Standalone TOC | [en] Enable | [en] HTML5 layouts only. [en] This tells Paligo to insert the table of contents dynamically, which makes the HTML files smaller, so they load more quickly. Faster loading is better for SEO. [en] For more details, see Inhaltsverzeichnis einschließen oder eigenständiges Inhaltsverzeichnis laden. |
[en] TOC and chunking | [en] Use H1 headings for topic chunks | [en] Enable | [en] HTML5 layouts only. [en] This tells Paligo to set the headings in topics that appear on their own page as <h1> tags rather than lower-level tags such as <h2> or <h3>. This is better for SEO. [en] For more details, see Verwenden von H1-Überschriften (HTML). |
[en] CSS, JS and other assets | [en] Place scripts at the end of the body tag | [en] Enable | [en] HTML5 layouts only. [en] Tells Paligo to place JavaScript after the body instead of before it, which makes the page load quicker. [en] For details, see Positionieren von JavaScript-Referenzen. |
[en] CSS, JS and other assets | [en] Add a robots.txt file | [en] HTML5 layouts only. [en] Use to upload a robots.txt file to your documentation site. Web masters can create robots.txt files that give search engines instructions about how to search for results. [en] For details, see Hochladen einer Robots.txt-Datei. | |
[en] CSS, JS and other assets | [en] Create sitemap | [en] Enable | [en] HTML5 layouts only. [en] Sets Paligo to create a sitemap file which contains information about all of the files in your published output. Your webmaster can then upload the sitemap to the search engine search console. The sitemap helps search engines navigate or "crawl" through your site efficiently. [en] For the sitemap to work, you must also enter the Publishing destination path (see next row). |
[en] CSS, JS and other assets | [en] Publishing destination path | [en] HTML5 layouts only. [en] Enter the address of your documentation. This is where you will place the output files after publishing. You must enter the publishing destination path if you intend to use the Create sitemap feature. | |
[en] CSS, JS and other assets | [en] Add canonical URL link | [en] Enable | [en] HTML5 layouts only. [en] Use to tell search engines that the pages in your documentation are unique and need to be indexed, even if they contain the same content. [en] For details, see Aktivieren kanonischer URL-Links. |
[en] To learn how to edit an existing layout or create and edit a new one, see:
[en] Domain Server and SEO
[en] In SEO terms, subdomains are generally viewed as separate entities from the main site by search engines, and therefore may not provide the same level of authority to the main site.
[en] Have the documentation in a subfolder of your website, rather than a subdomain.
[en] instead of docs.paligo.com, put it at paligo.com/docs.