So verwenden Sie die Ausgabe im API-Stil
Um die Ausgabe im API-Stil verwenden zu lönnen, müssen Sie Ihre Inhalte mit bestimmten Elementen wie programlisting oder code kennzeichnen. Außerdem müssen Sie in HTML5 veröffentlichen und ein HTML5-API-Stil-Layout verwenden.
Programlisting- und example-Elemente auf der obersten Ebene (direkt unter dem Stamm-Abschnittselement) werden automatisch in der rechten Seitenleiste aufgeführt und mit dem Text im Haupttext synchronisiert.
Tipp
Da diese Elemente neben jedem Abschnitt angeordnet werden, funktioniert es am besten, wenn die Beispiele nicht zu lang sind und jedes Hauptbeispiel in einem separaten Abschnitt oder Topic behandelt wird.
Für Codeelemente (
programlistingundcode) wird die im DocBook integrierte Attribut-languageverwendet. Damit legen Sie fest, auf welche Programmiersprache sich der Code bezieht.Für alle übrigen Elemente gibt es ein spezielles Paligo-Attribut namens
xinfo:proglang. Es dient zum Filtern von Inhalten in beliebigen Elementen – außer Tabellenzeilen. Sie können es auch zum Umschalten zwischenexample- undinformalexample-Elementen in der Seitenleiste verwenden.Wenn Sie ein bestimmtes Beispiel aus der Seitenleiste ausschließen und inline im Fließtext anzeigen möchten, können Sie dies wie folgt umsetzen:
Entweder auf der ersten Ebene unter „section“ an beliebiger Stelle platzieren oder
das
role-Attribut zuexampleoderinformalexamplehinzufügen und auf „inline-example“ setzen. Damit dies funktioniert, müssen Sie außerdem in Ihrem HTML5-Layout die Ausgabe vonrole-Attributen als Klassennamen im Layout-Editor aktivieren.
Wenn Sie in Ihren Beispielen nur eine einzige Programmiersprache nutzen, wird die Code-Umschalter-Navigationsleiste automatisch ausgeblendet.
Wenn Sie alle Sprachoptionen anzeigen möchten, deaktivieren Sie den Code-Umschalter.
Sie können den Code-Umschalter aber auch dann deaktivieren, wenn Ihre Beispiele in verschiednenen Sprachen verfasst sind, um alle Beispiele für alle Inhalte anzuzeigen.
Dies kann der Fall sein, wenn Sie statt einer API mit mehreren Sprachversionen eine Entwickler- oder andere Softwaredokumentation erstellen, bei der für verschiedene Funktionen unterschiedliche Programmiersprachen zum Einsatz kommen und alle angezeigt werden sollen. Stellen Sie hierfür im Layout-Editor unter „Verbatim (Codeelemente)“ den Parameter Code-Umschalter für API-Style-Ausgabe verwenden auf 0 (deaktiviert) .
Anmerkung
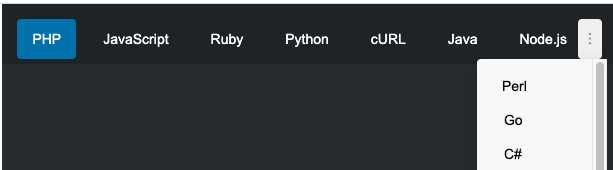
Falls Sie mehr Sprachoptionen haben als die HTML5-Seitenleiste im API-Stil aufnehmen kann, erscheint ein Dropdown-Menü mit den nicht angezeigten Sprachen.
 |
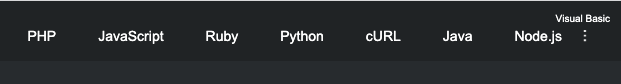
Wenn Sie daraus eine Sprache auswählen, erscheint diese Sprache als Bezeichnung über dem Dropdown-Menü.
 |
Tipp
Falls Sie keine eigenen API-Inhalte haben, aber mit dem API-Layout experimentieren möchten, können Sie Swagger/Open API-Inhalte von https://petstore.swagger.io/v2/swagger.json verwenden.
Legen Sie den Swagger/Open API-Inhalt in einen Ordner auf Ihrem Computer und komprimieren Sie ihn in eine ZIP-Datei. Importieren Sie dann die Zip-Datei mit dem Swagger OpenAPI importieren in Paligo.
Oder Sie importieren dieses von uns erstellte Beispielprojekt: https://paligo.zendesk.com/hc/en-us/articles/360007352034-Download-API-Sample-Content. Importassistenten verwenden Hierzu müssen Sie das Beispielprojekt als Paligo-Exportdatei (PEF) importieren.