Optionen für den E-Learning-Layout-Editor
Um Inhalte zu veröffentlichen, die Sie in ein Learning Management System (LMS) importieren können, müssen Sie ein E-Learning-Layout erstellen, siehe Ein Layout erstellen. Achten Sie darauf, die richtige E-Learning-Option (E-Learning oder SCORM) auszuwählen.
Das Layout enthält „Veröffentlichungseinstellungen“, die Paligo während der Erstellung Ihrer Ausgabe auf Ihre Inhalte anwendet. Paligo besitzt integrierte Layouts für E-Learning- und SCORM-Ausgaben. Wir empfehlen Ihnen jedoch, Ihr eigenes Layout zu erstellen. Sie können dann die Layouteinstellungen ändern und als Grundlage für andere Layouts verwenden. Formatieren Sie das Layout, siehe E-Learning-Formatierung.
Im Layout-Editor finden Sie die folgenden Einstellungen für E-Learning-Layouts:
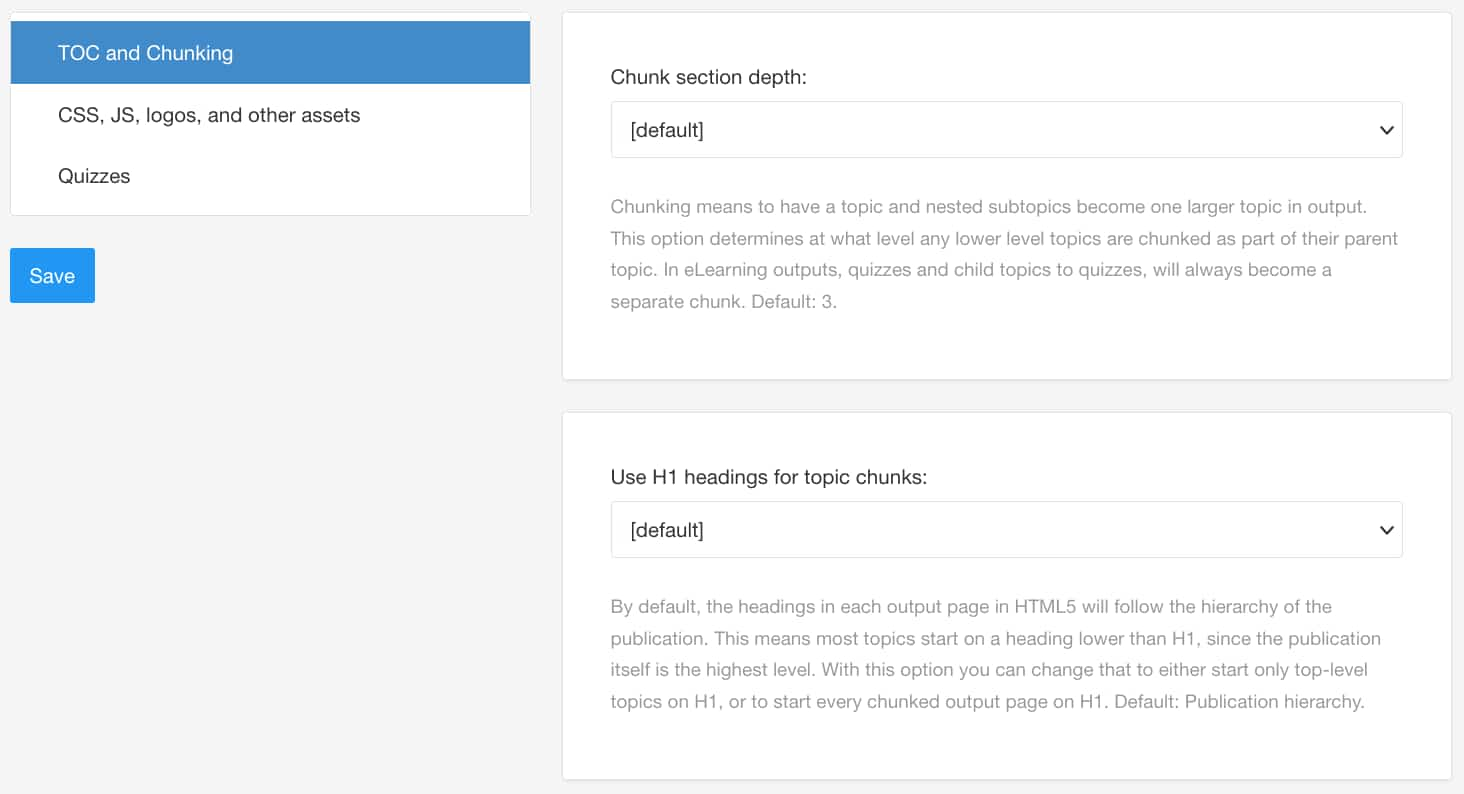
TOC und Chunking – TOC-Einstellungen dienen zur Steuerung der Optionen für das Inhaltsverzeichnis. Chunking-Einstellungen dienen zur Steuerung der Größe Ihrer Topics in der HTML-Ausgabe.
CSS, JS, Logos und andere Assets – Laden Sie Ihr Logo hoch, um das Paligo-Logo zu ersetzen, und fügen Sie Ihre benutzerdefinierten CSS- und JS-Dateien hinzu.
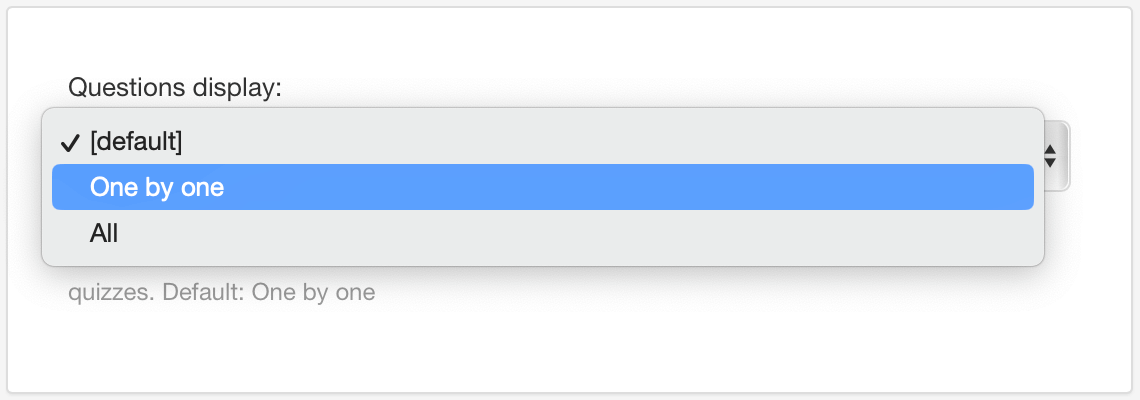
Quizze – Legen Sie fest, ob die Fragen einzeln oder gleichzeitig angezeigt werden sollen. Die Standardeinstellung ist die einzelne Anzeige von Fragen.
 |
Standardmäßig enthält die E-Learning-Ausgabe das Paligo-Logo oberhalb des Inhaltsverzeichnisses. Um es zu ersetzen, laden Sie ein eigenes Logo zu Ihrem E-Learning-Layout hoch. Wenn Sie dieses Layout veröffentlichen, verwendet die Ausgabe stattdessen Ihr benutzerdefiniertes Logo.

E-Learning-Ausgabe mit benutzerdefiniertem Logo.
So fügen Sie ein benutzerdefiniertes Logo hinzu:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Verwenden Sie das Feld Logo, um ein Logobild hochzuladen. Sie können ein Bild in einem der folgenden Formate hochladen: ai, svg, pdf, png, tif, gif.
Drücken Sie Speichern.
Wenn Sie die Veröffentlichung mit diesem PDF-Layout ausführen, erzeugt Paligo ein E-Learning-Layout mit dem von Ihnen hochgeladenen Bild als Logo.
Anmerkung
Sie können das Logo als Hyperlink zu einer anderen Webseite einrichten, z. B. zur Startseite Ihrer Unternehmens-Website. Weitere Informationen finden Sie unter Einrichten eines Logos als Link zu einer Webseite.
Wenn Sie ein benutzerdefiniertes Logo hinzugefügt haben, können Sie es so formatieren, dass es im veröffentlichten E-Learning-Kurs als Hyperlink funktioniert. Wenn ein Benutzer das Logo auswählt, navigiert der Browser zur gewünschten Webseite, z. B. zur Startseite Ihrer Unternehmens-Website. Die verlinkte Webseite wird immer in einer neuen Registerkarte oder einem neuen Fenster geöffnet.
So richten Sie ein Logo als Hyperlink ein, der zu einer bestimmten Webseite verlinkt:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Geben Sie die URL für die Ziel-Webseite in das Feld Logo-Link ein. (Beispielsweise http://paligo.net.)

Anmerkung
Wenn Sie die Eingaben im Feld leeren, funktioniert das Logo nicht als Hyperlink.
Drücken Sie Speichern.
Wenn Sie eine CSS-Datei zu Ihrem E-Learning-Layout hochladen, gibt Paligo ihr eine eindeutige ID. Dies wird jedes Mal ausgeführt, wenn Sie eine CSS-Datei hochladen. Angenommen, Sie laden eine Datei hoch und Paligo gibt ihr eine eindeutige ID. Sie erkennen dann, dass Sie weitere Änderungen ausführen müssen. Daher aktualisieren Sie die Datei außerhalb von Paligo und laden sie erneut hoch. Dieser zweite Upload erhält eine völlig andere ID als der erste Upload, sodass die CSS-Datei beim Veröffentlichen einen anderen Namen erhält. Sie können Paligo jedoch auf die Verwendung eines konsistenten Dateinamens festlegen (layout-custom-style.CSS), damit der CSS-Dateiname nicht geändert wird.
So legen Sie Paligo auf die Beibehaltung des CSS-Dateinamens fest:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

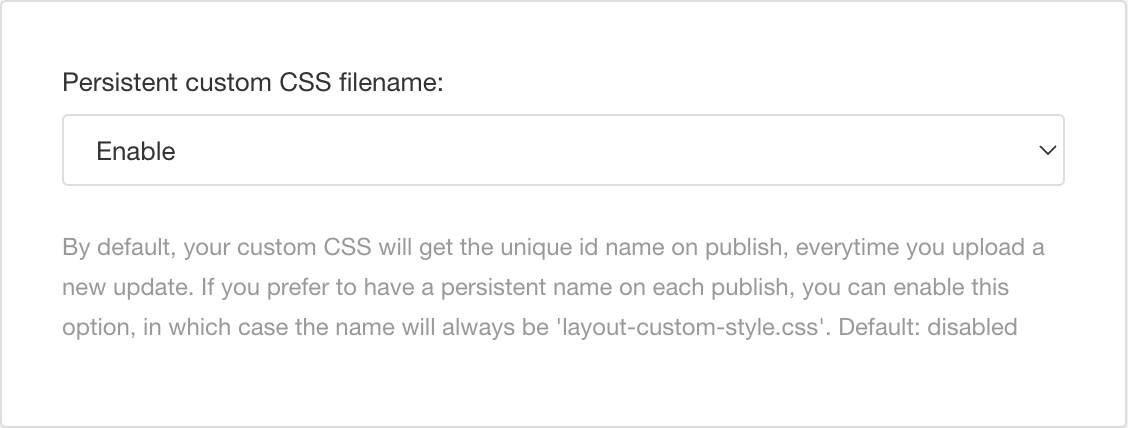
Legen Sie Persistenter benutzerdefinierter CSS-Dateiname wie folgt fest:
Aktivieren – Legt Paligo auf die Beibehaltung des Dateinamens für die CSS-Datei fest. Paligo verwendet diesen Dateinamen:
layout-custom-style.css
Deaktivieren – Legt Paligo auf die Erzeugung einer neuen ID und eines neuen Dateinamens fest, wenn Sie eine neue CSS-Datei zum Layout hinzufügen. Wenn Sie „Deaktivieren“ auswählen, erhält die CSS-Datei in der Ausgabe einen zufällig erzeugten Dateinamen. Der Dateiname wird jedes Mal geändert, wenn Sie die CSS-Datei im Layout ersetzen.

Drücken Sie Speichern.
Bei der Veröffentlichung wendet Paligo die von Ihnen ausgewählte Einstellung an. Eine benutzerdefinierte CSS-Datei in Ihrer Ausgabe hat den Namen „layout-custom-style.CSS“, wenn Sie Aktivieren auswählen. Wenn Sie Deaktivieren auswählen, erhält sie einen zufällig ausgewählten Dateinamen.
Die Standard-Layouteinstellung für Quizze in Paligo ist die einzelne Anzeige der Fragen. Es ist auch möglich, sie alle gleichzeitig anzuzeigen. Sie können dies in der E-Learning-Layoutkonfiguration festlegen.
Tipp
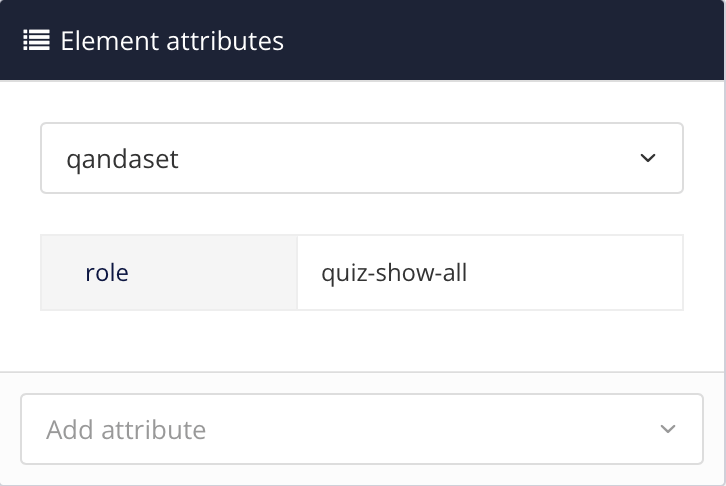
Sie können die Standardeinstellung (oder eine LE-konfigurierte Einstellung) für ein einzelnes Quiz-Topic überschreiben, indem Sie die Rolle quiz-show-all oder quiz-show-single zum Element qandaset hinzufügen.
 |
So formatieren Sie das E-Learning-Layout:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Quizze aus.

Wählen Sie im Menü Einzeln oder Alle aus.

Drücken Sie Speichern.