Mehrere HTML-Dateien für den Import vorbereiten
Um mehrere HTML-Dateien gleichzeitig zu importieren, müssen Sie Ihre HTML-Inhalte auf eine bestimmte Weise organisieren. Außerdem müssen Sie eine „index.html“-Datei erstellen oder bearbeiten, so dass sie eine ungeordnete Liste enthält, die als Inhaltsverzeichnis fungieren kann, mit Links zu den verschiedenen HTML-Dateien, die Sie importieren.
Wichtig
Für den HTML-Import ist bei den Ordnernamen auf Groß- und Kleinschreibung zu achten.
Anmerkung
Wir empfehlen, Ihre HTML-Datei mit einem HTML-Validator zu testen, z. B. https://www.html-tidy.org. Dies hilft Ihnen dabei, strukturelle Probleme in Ihrer HTML zu identifizieren und gegebenenfalls zu beheben, bevor Sie versuchen, sie zu importieren.
HTML ist kein strukturiertes Format. Der Import kann viele Arten von HTML verarbeiten, aber aufgrund der vielen proprietären Varianten gibt es keine Garantie, dass dies für Sie funktioniert. Wenn Probleme auftreten, suchen Sie nach Möglichkeiten zur Modifizierung der Inhalte.
Dieses HTML-Format importiert jeweils nur eine Datei. Um mehrere HTML-Dateien zu importieren, verwenden Sie den „Confluence“-Import.
Wenn es sich nicht um einen tatsächlichen Confluence-Import handelt, muss die „index.html“ manuell so bearbeitet werden, dass sie eine ul class="toc" umfasst, die die zu importierende Publikationsstruktur enthält.
Tipp
Weitere Informationen zu relativen Verweisen finden Sie unter www.w3schools.com.
Bereiten Sie Ihre HTML-Inhaltsdateien vor. Stellen Sie sicher, dass sie eine gültige HTML-Struktur aufweisen, z. B.:
<!DOCTYPE html> <html> <head> <title>Sample HTML Page</title> </head> <body> <h1>This is a Heading Level 1</h1> <p>This is some introductory text for our sample HTML page.</p> <h2>Heading Level 2</h2> <p>More text can go here to explain things in detail.</p> <h3>Heading Level 3</h3> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <h3>Heading Level 3</h3> <ol> <li>First item</li> <li>Second item</li> <li>Third item</li> </ol> <h2>Another Heading Level 2</h2> <p>More text goes here. Below is an image:</p> <img src="https://example.com/sample-image.jpg" alt="Sample Image"> <h2>Table Example</h2> <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> <tr> <td>Row 1, Cell 1</td> <td>Row 1, Cell 2</td> <td>Row 1, Cell 3</td> </tr> <tr> <td>Row 2, Cell 1</td> <td>Row 2, Cell 2</td> <td>Row 2, Cell 3</td> </tr> </table> </body> </html>Tipp
Denken Sie daran, dass das
<title>-Tag in HTML nicht als Hauptüberschrift verwendet wird, sondern nur für den Titel des Dokuments. Verwenden Sie<h1>für die Hauptüberschrift und dann<h2>- und<h3>-Tags niedrigerer Ebenen für Unterüberschriften.Organisieren Sie Ihre HTML-Inhalte wie folgt:
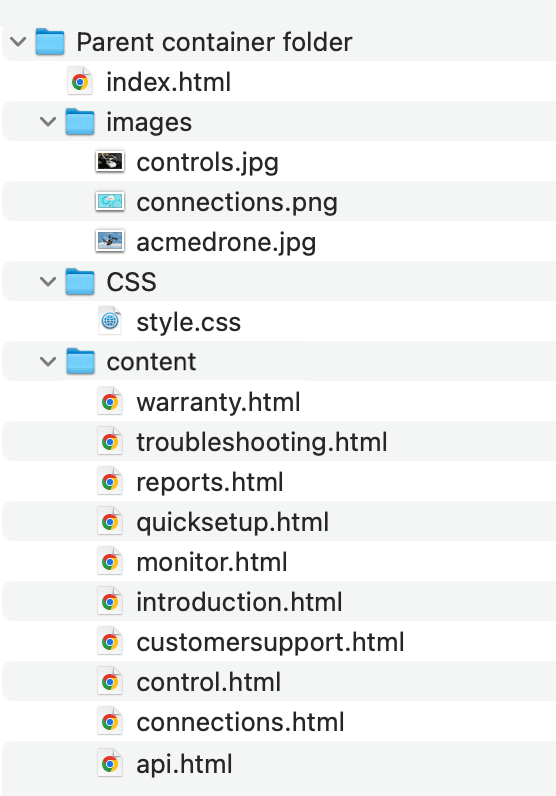
Übergeordneter „Container“-Ordner
Es ist wichtig, dass der „Container“-Ordner eine Indexdatei auf der Stammebene enthält, wobei sich alle anderen HTML-Seiten in einem Unterordner befinden.
Index.html
Bilderordner
Bilddateien
CSS-Ordner
CSS-Dateien
Inhaltsordner
HTML-Dateien

Beispiel einer gültigen Struktur zum Importieren einer HTML-Mehrfachdatei.
Wichtig
Stellen Sie sicher, dass Ihr Inhaltsordner nur HTML-Dateien enthält. Er darf keine anderen Dateitypen wie .doc, .js oder .css enthalten.
Nun müssen Sie die index.html-Datei bearbeiten. Öffnen Sie die Datei in einem Text- oder Code-Editor und fügen Sie ihr diese Struktur hinzu:<!DOCTYPE html><html> <head> <title>Import</title> </head> <body> <ul class="toc"> <li><a href="enter relative link path here">Link text</a></li> <li><a href="enter relative link path here">Link text</a></li> <li><a href="enter relative link path here">Link text</a></li> <li><a href="enter relative link path here">Link text</a></li> <li><a href="enter relative link path here">Link text</a></li> </ul> </body> </html>Wo:
doctype,html,head,titleundbodybilden die für alle HTML-Dateien verwendete Grundstruktur.uldefiniert den Beginn einer ungeordneten Liste (Aufzählungsliste) und muss den Klassennamen „toc“ aufweisen. Diese Klasse ist wichtig für den Importprozess und ohne sie funktioniert der Import nicht korrekt.lidefiniert einen Listenpunkt.hrefdefiniert eine Verknüpfung. Diese index.html-Datei benötigt für jede html-Seite, die Sie in Paligo importieren möchten, ein Listenelement und einen Link. Bei dem Link muss es sich um eine relative Verknüpfung zu einer html-Datei handeln, die im „Inhaltsordner“ innerhalb des „Container“-Ordners gespeichert ist.
Wichtig
Beachten Sie beim Hinzufügen eines Links, dass bei den Ordnernamen auf Groß- und Kleinschreibung zu achten ist.
Wenn Sie die Links hinzugefügt haben, speichern Sie die
index.html-Datei.Erstellen Sie anschließend mit dem Betriebssystem Ihres Computers oder einer Anwendung eines Drittanbieters eine ZIP-Datei des „Container“-Ordners .
Tipp
Informationen zum Komprimieren von Dateien finden Sie in der Dokumentation des Betriebssystems:
Importassistenten verwenden Sie können den, um die ZIP-Datei zu importieren. Wählen Sie das Confluence-Format aus, um mehrere Dateien importieren zu können.