Eine HTML-Datei für den Import vorbereiten
Bevor Sie eine HTML-Datei importieren können, müssen Sie die Datei und alle referenzierten Dateien in Ordnern organisieren. Außerdem müssen Sie sicherstellen, dass alle Verweise auf andere Dateien, wie Bilder oder CSS, mittels relativer Verweise erfolgen.
Wichtig
Für den HTML-Import ist bei den Ordnernamen auf Groß- und Kleinschreibung zu achten.
Anmerkung
Wir empfehlen, Ihre HTML-Datei mit einem HTML-Validator zu testen, z. B. https://www.html-tidy.org. Dies hilft Ihnen dabei, strukturelle Probleme in Ihrer HTML zu identifizieren und gegebenenfalls zu beheben, bevor Sie versuchen, sie zu importieren.
HTML ist kein strukturiertes Format. Der Import kann viele Arten von HTML verarbeiten, aber aufgrund der vielen proprietären Varianten gibt es keine Garantie, dass dies für Sie funktioniert. Wenn Probleme auftreten, suchen Sie nach Möglichkeiten zur Modifizierung der Inhalte.
Tipp
Weitere Informationen zu relativen Verweisen finden Sie unter www.w3schools.com.
Organisieren Sie Ihre HTML-Inhalte wie folgt:
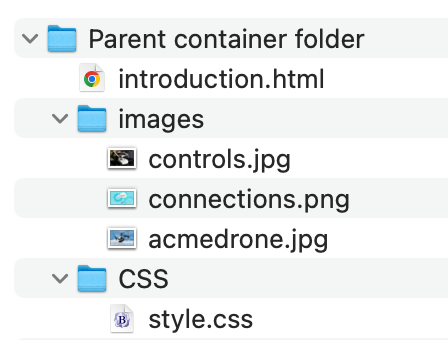
Übergeordneter „Container“-Ordner
Der „Container“-Ordner muss eine HTML-Datei auf Wurzelebene enthalten und alle referenzierten Bilder oder CSS-Dateien müssen sich in Unterordnern befinden.
Zu importierende HTML-Datei, z. B. instructions.html
Bilderordner
Bilddateien
CSS-Ordner
CSS-Dateien

Beispiel für eine gültige Struktur zum Importieren einer HTML-Datei.
Erstellen Sie anschließend mit dem Betriebssystem Ihres Computers oder einer Anwendung eines Drittanbieters eine ZIP-Datei des „Container“-Ordners .
Tipp
Informationen zum Komprimieren von Dateien finden Sie in der Dokumentation des Betriebssystems:
Importassistenten verwenden Sie können den, um die ZIP-Datei zu importieren. Wählen Sie das HTML-Format aus.