Den benutzerdefinierten CSS-Dateinamen verwalten
Sie können Ihre eigene CSS-Datei in ein HTML-Layout hochladen, um die in Ihrer HTML-Ausgabe verwendeten Stile anzupassen. Der Dateiname für die CSS kann:
Persistent sein - Paligo setzt den CSS-Dateinamen auf
layout-custom-style.css, wenn aktiviert. Dies ist feststehend und wird jedes Mal verwendet, wenn Sie veröffentlichen. Wir empfehlen, persistente CSS-Dateinamen zu aktivieren, sofern sie nicht bei jeder Veröffentlichung einen anderen CSS-Dateinamen benötigen.Variabel sein - Paligo verwendet bei jeder Veröffentlichung einen anderen, eindeutigen Namen für die CSS, wenn deaktiviert.
Anmerkung
Die Funktion Persistenter benutzerdefinierter CSS-Dateiname gilt auch für XML-Ausgaben.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

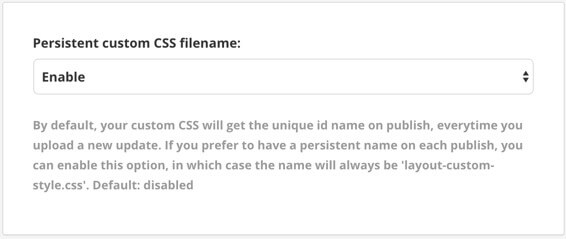
Setzen Sie Persistenter benutzerdefinierter CSS-Dateiname auf Aktiviert.
Aktiviert - Paligo setzt den CSS-Dateinamen auf
layout-custom-style.css. Dies ist feststehend und wird jedes Mal verwendet, wenn Sie veröffentlichen. EmpfohlenDeaktiviert - Paligo verwendet bei jeder Veröffentlichung einen anderen, eindeutigen Namen für die CSS.

Drücken Sie Speichern.